It’s hard to pick out the right tools when first diving into coding. And beyond just picking the right tools, figuring out how to work effectively with those tools is a whole other challenge. Visual Studio Code, or VS Code for short, is a developer tool deemed essential to many folks who get into coding. As an Integrated Developer Environment, or IDE for short, VS Code is constantly taking steps to ensure that everything a developer needs is within their reach.
Discovering all these hidden gems might take a while for a beginner. That’s why, in this article, I’ll walk you through 10 things I wish I had known about when I just started working with VS Code so you can start coding with efficiency and confidence from the beginning.
1. Extensions
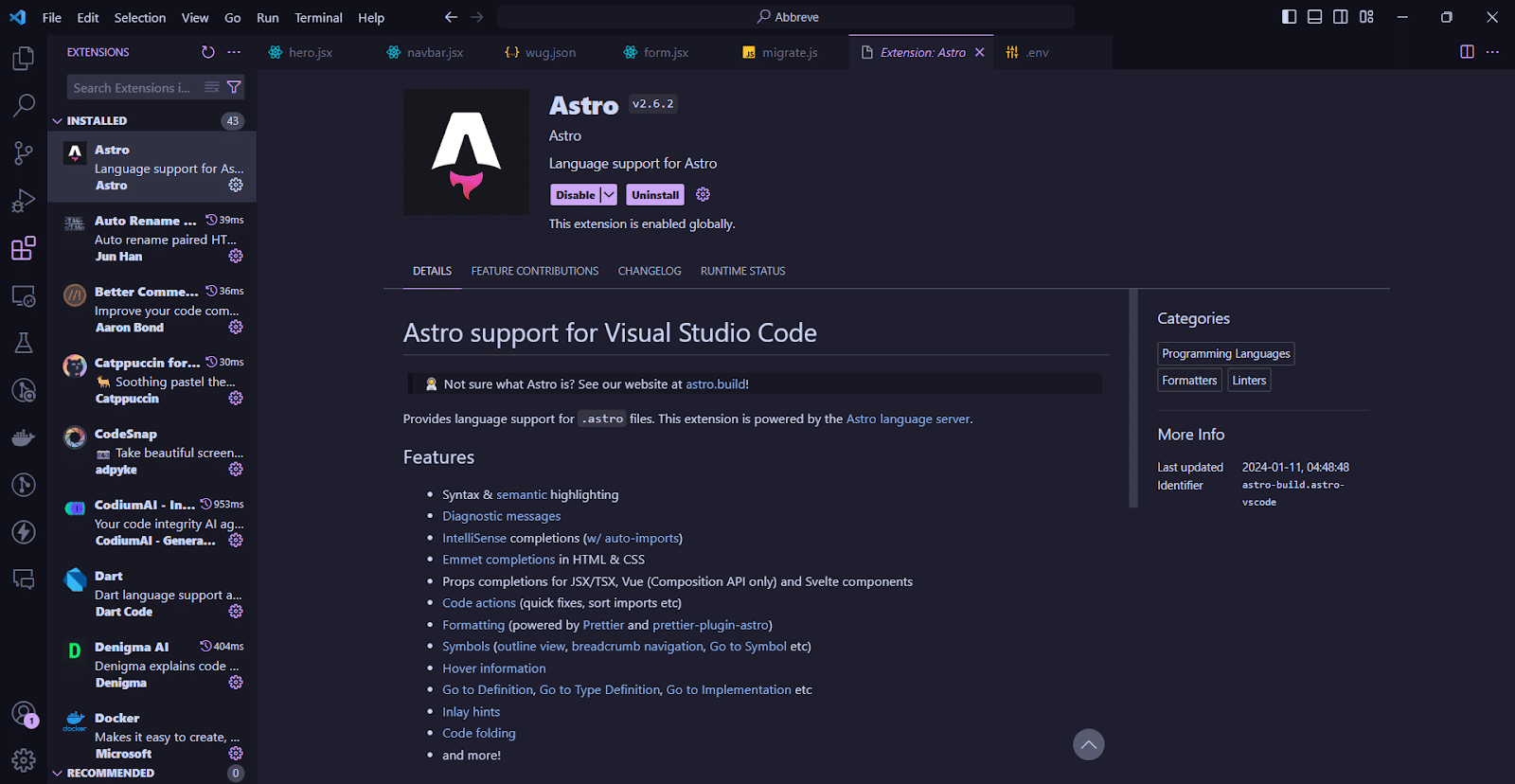
Extensions are the backbone of any coding environment. These additional plugins can be installed in your IDE and help streamline your work. The VS Code marketplace has plugins that autocomplete your code as you write, regardless of what language you are working in, extensions that incorporate AI directly into your IDE, and so much more. Extensions help elevate your workspace, allowing you to work with all the tools you need in one place.
Below is an example of an extension I use to support development in Astro. This extension alone provides semantic highlighting, completions, formatting and much more for any astro project.

If you need a starter pack for cool extensions to check out, see our list of Best VS Code Extensions.
2. Themes
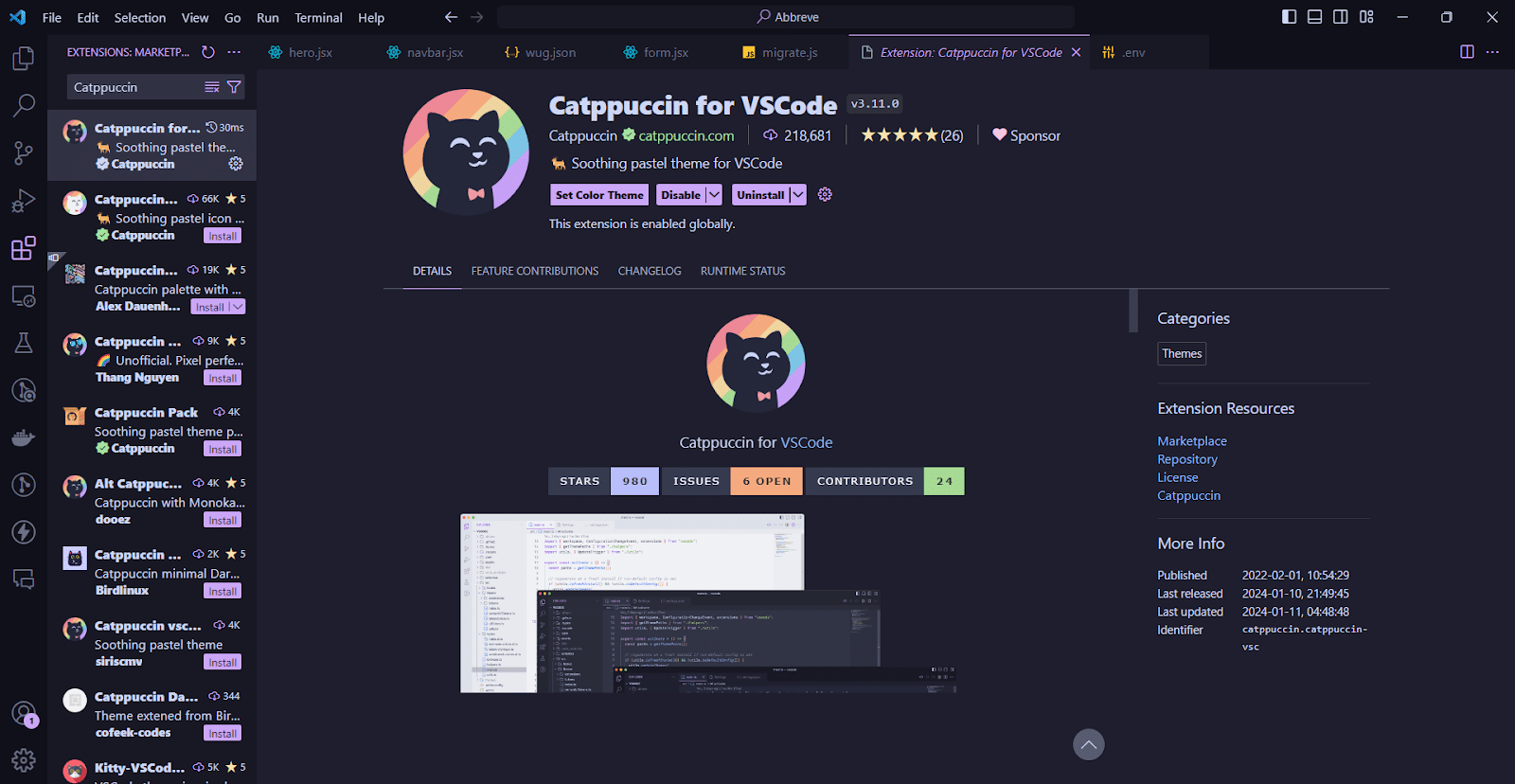
This might just be one of the coolest configurations in VS Code. You can change your VS Code theme to a color that is easier on your eyes or just mess around to make your environment look cool. Countless themes in the marketplace can help you go from the default theme to one that lets you work more comfortably.
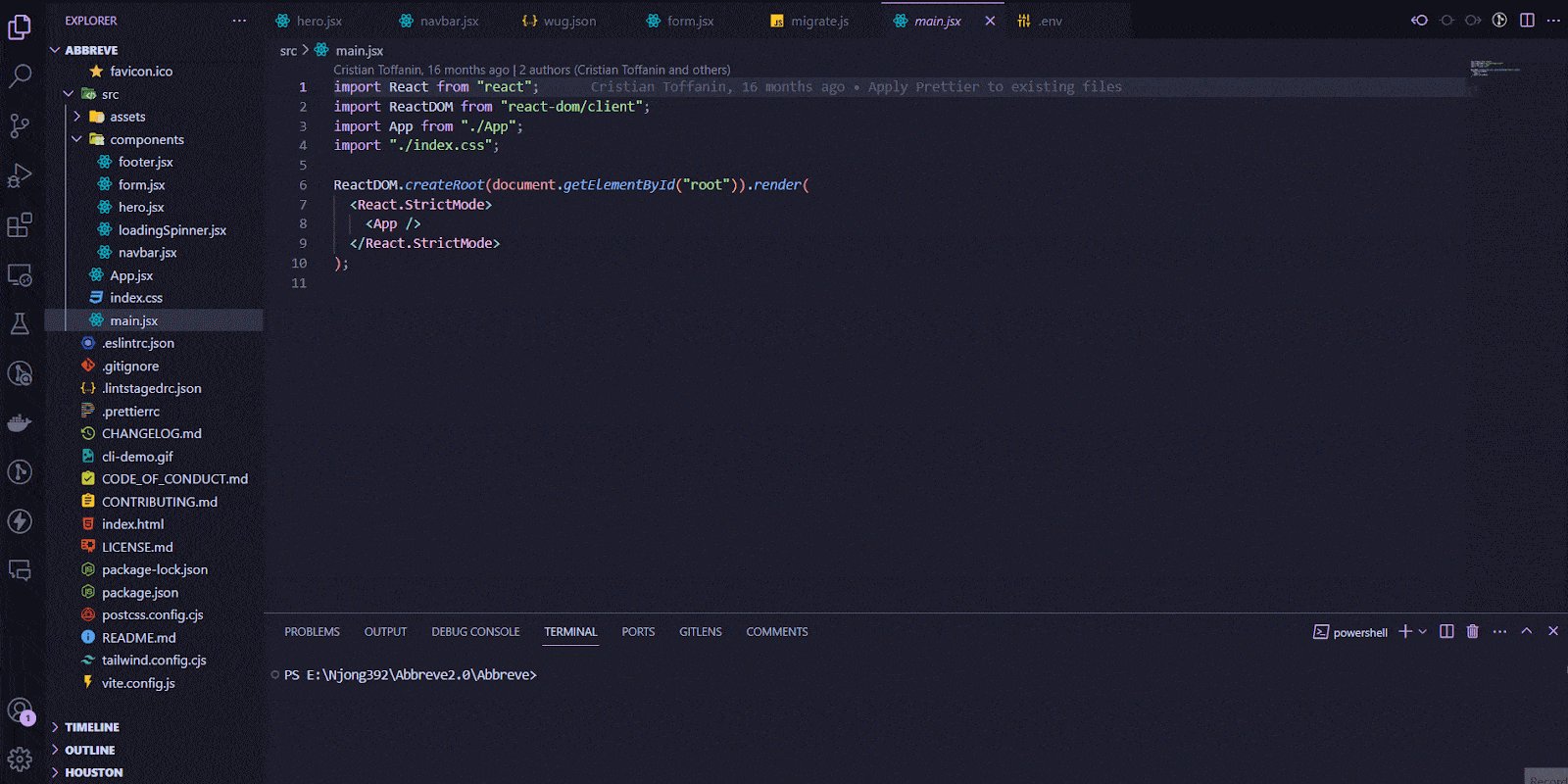
Below, you can see an example theme, Catppuccin – it’s the one I have in my workspace. The color theme, syntax highlighting, and overall vibe are my favourite aspects of this theme. There are so many more on the marketplace that you can check out.

You can check out this article that lists the Best VS Code Themes in order of the different seasons.
3. Keyboard Shortcuts
Speed is of utmost importance to some developers. Imagine executing multiple actions in a small time frame just by knowing a few keyboard shortcuts. VS Code has a wide range of settings, some deeply rooted, so they may not be easy to see. With keyboard shortcuts, you can quickly delete a chunk of code, open the terminal, comment on a block of code, zoom in and out, and get rid of whitespaces, just to name a few.
To learn more helpful shortcuts, check out this article with 20 VS Code Shortcuts.
4. Version Control
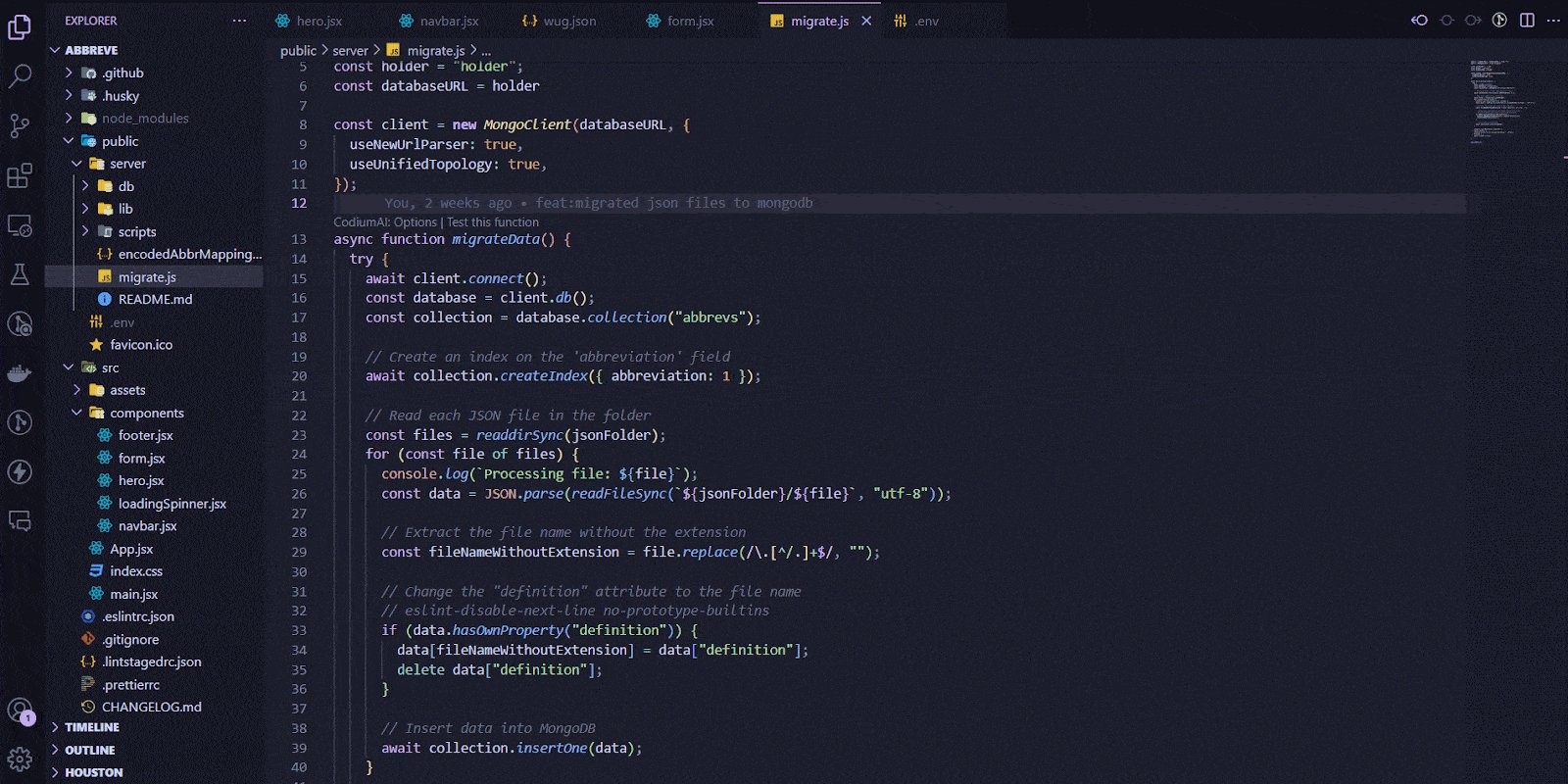
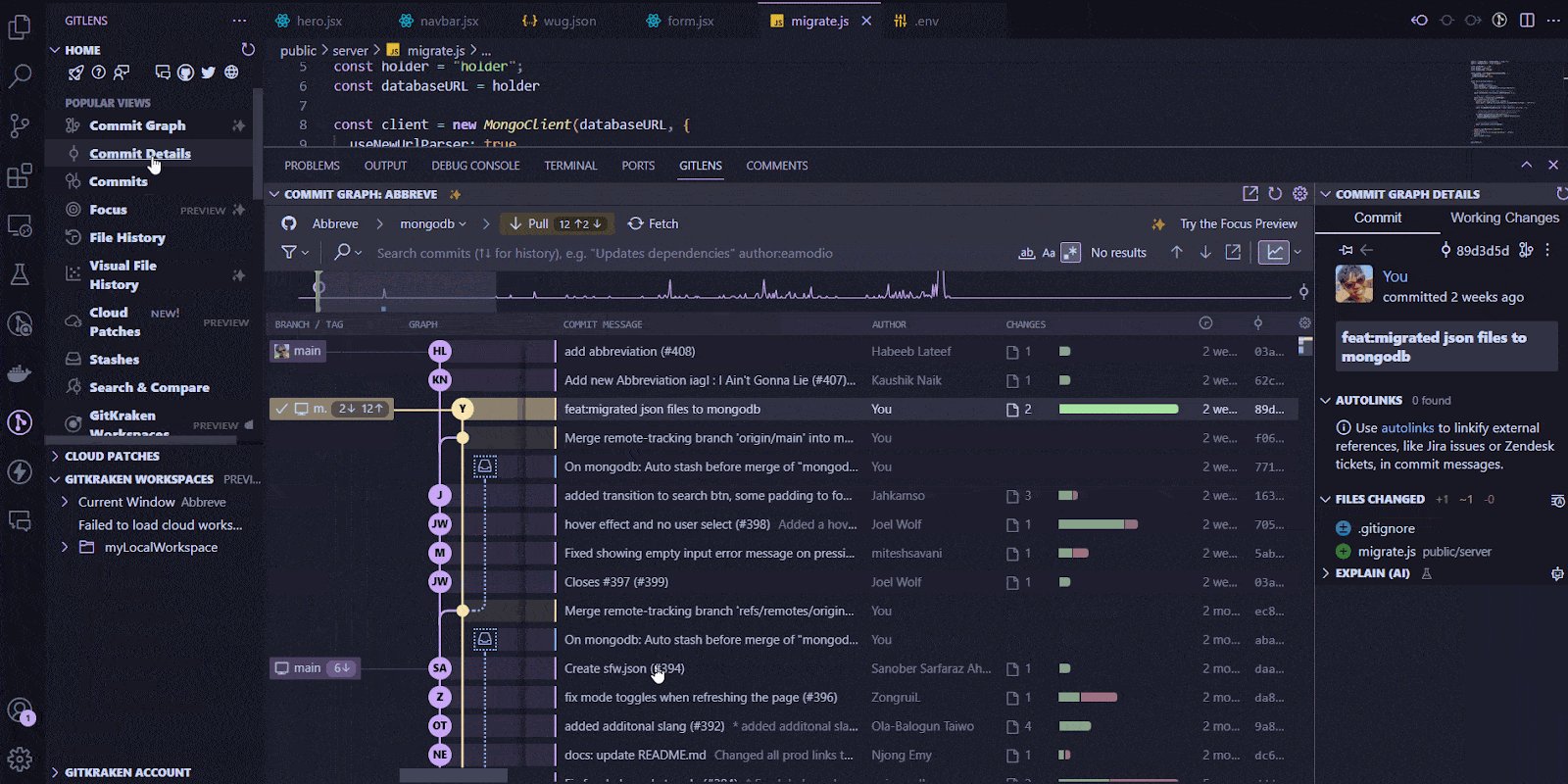
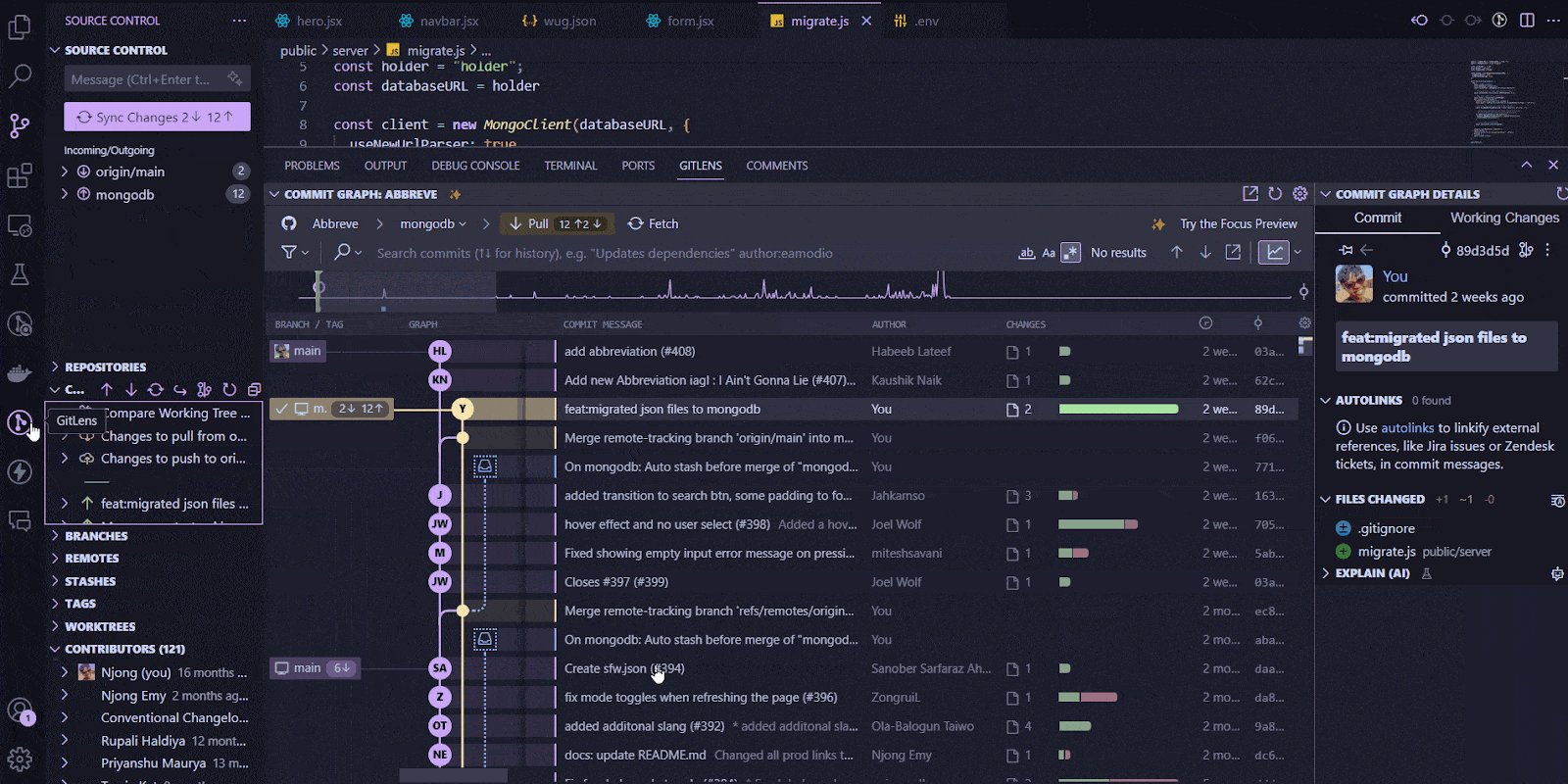
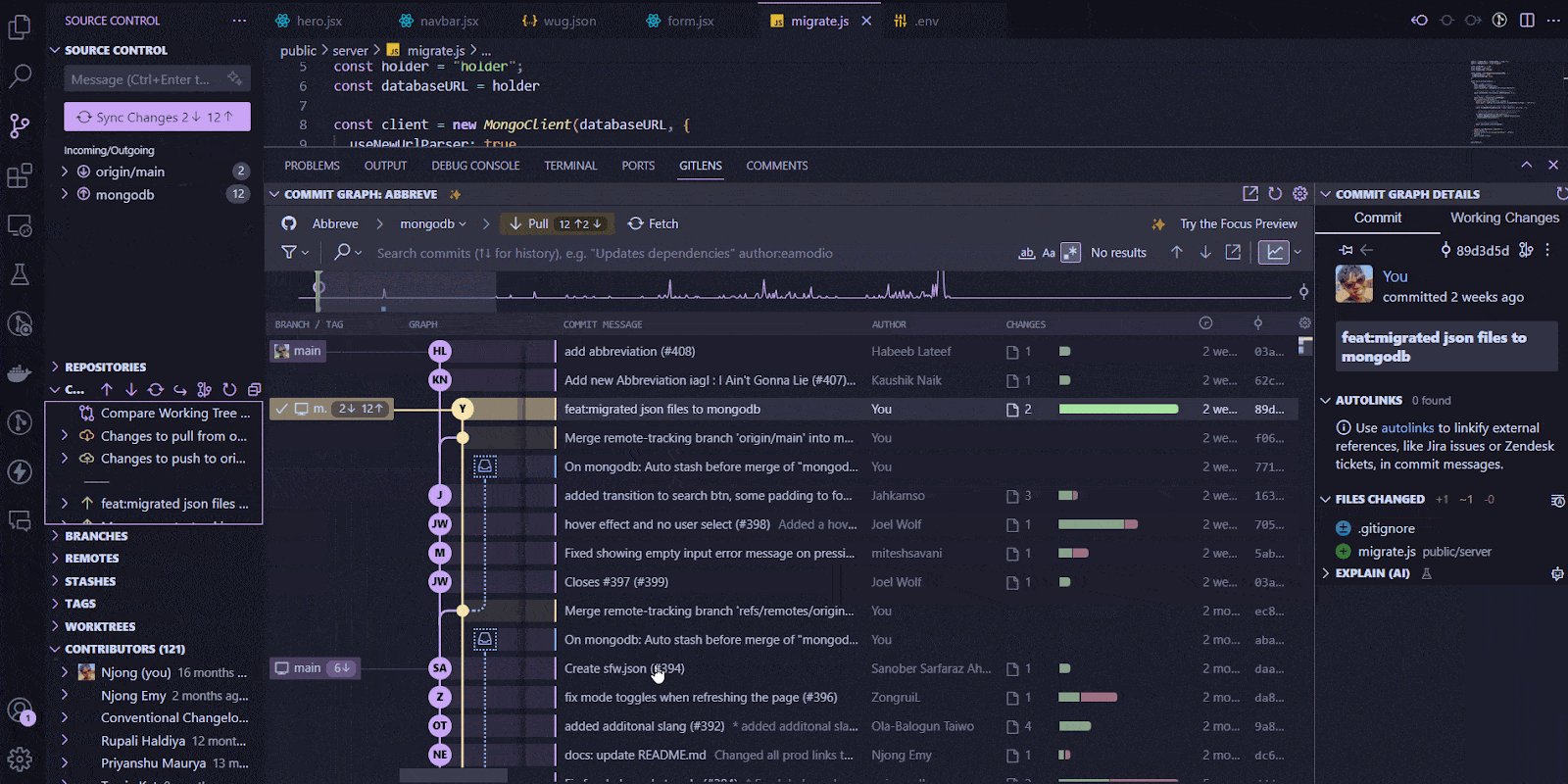
If this isn’t my favourite integration, then I don’t know what is. With how important and essential version control has proven to be, VS Code having features like GitLens integrated directly within the workspace is a huge time saver. You don’t have to switch between IDE and external terminal to work with git anymore because tools like the built-in version control and GitLens make everything much easier and even visual!
VS Code’s inbuilt Source Control lets you stage, commit, view previous commits, push/pull, and see any other contributors working on the project. Couple this with GitLens, and you get a little bit of the next level. GitLens lets you view commit details, file history, a commit graph, and gives you a small git command palette that comes in handy if you get stuck with git commands.

To explore GitLens in-depth, you can check out this fantastic article by Dwayne McDaniel that lists 11 Tips for Using GitLens in VS Code.
5. Debugger
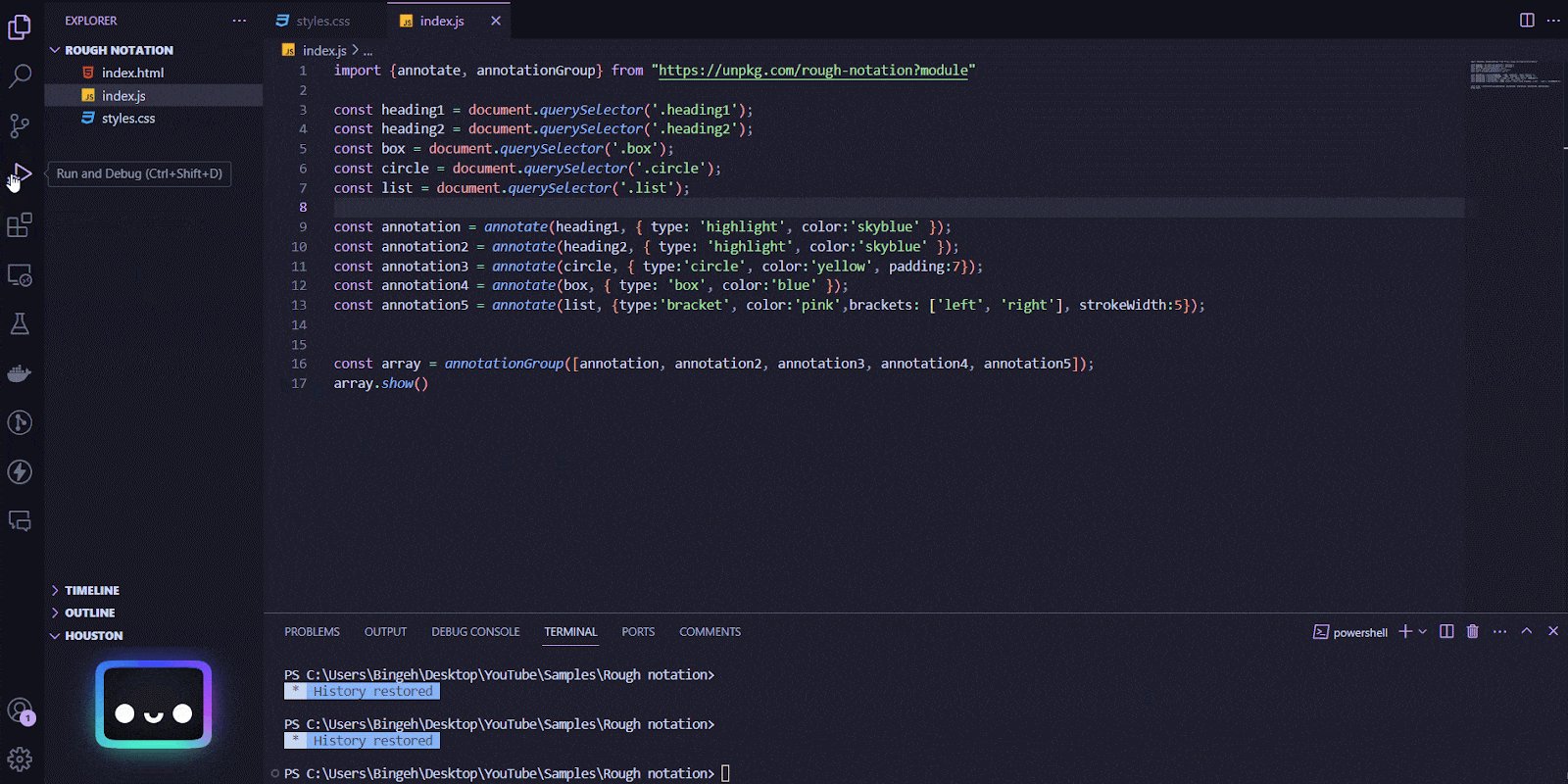
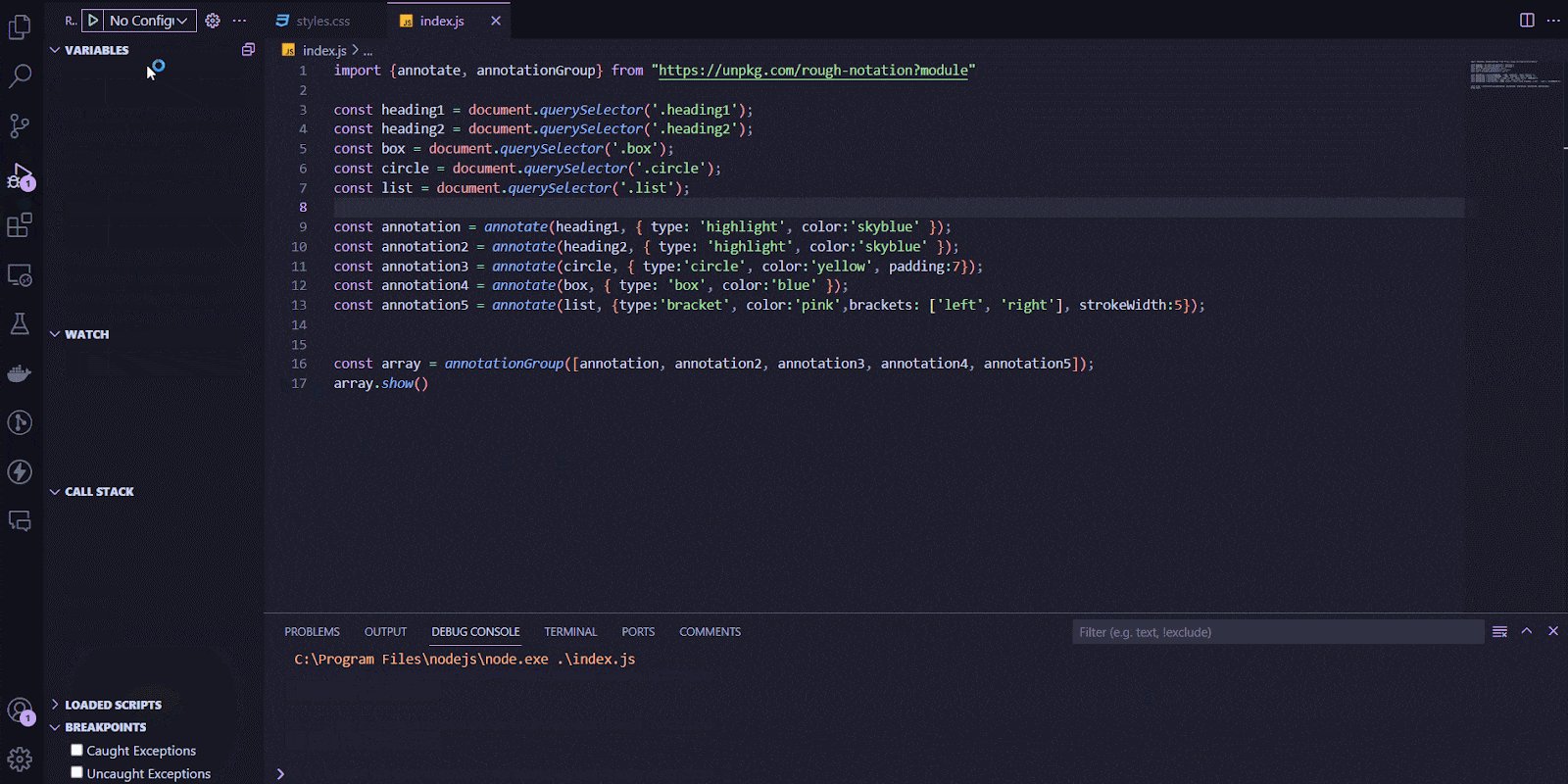
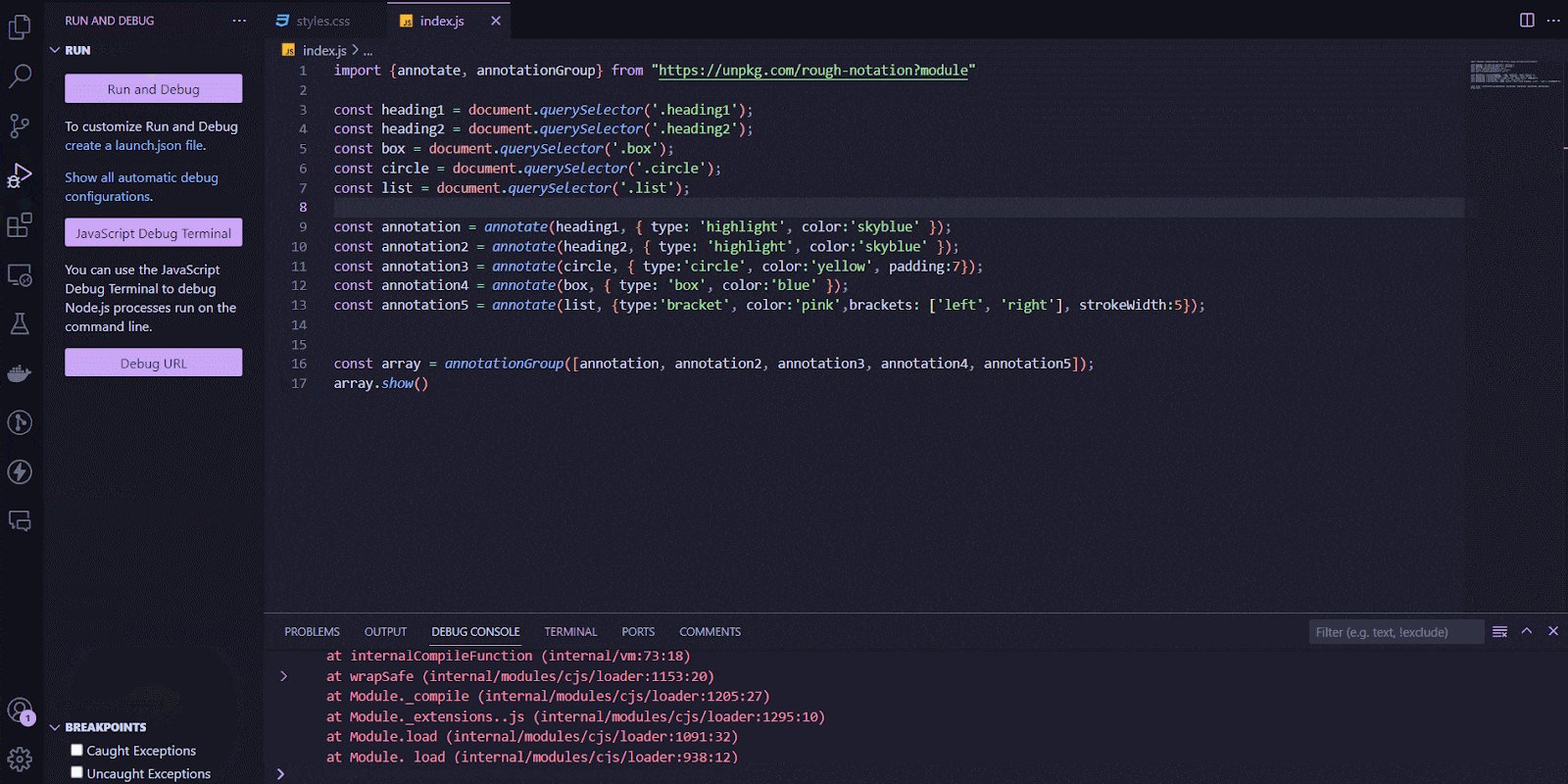
When it comes to coding, bugs are the basis of everything. Nothing is ever perfect on the first try, and programmers often spend more time fixing than building. VS Code provides amazing built-in debugging support for the Node.js runtime.
To debug other languages, you may have to install additional debuggers from the marketplace. For a project that uses JavaScript, TypeScript, or any language that gets transpiled to JavaScript, you can click on the Run and Debug icon in the activity bar or hit Ctrl+Shift+D to start the debugger.

6. Command Palette
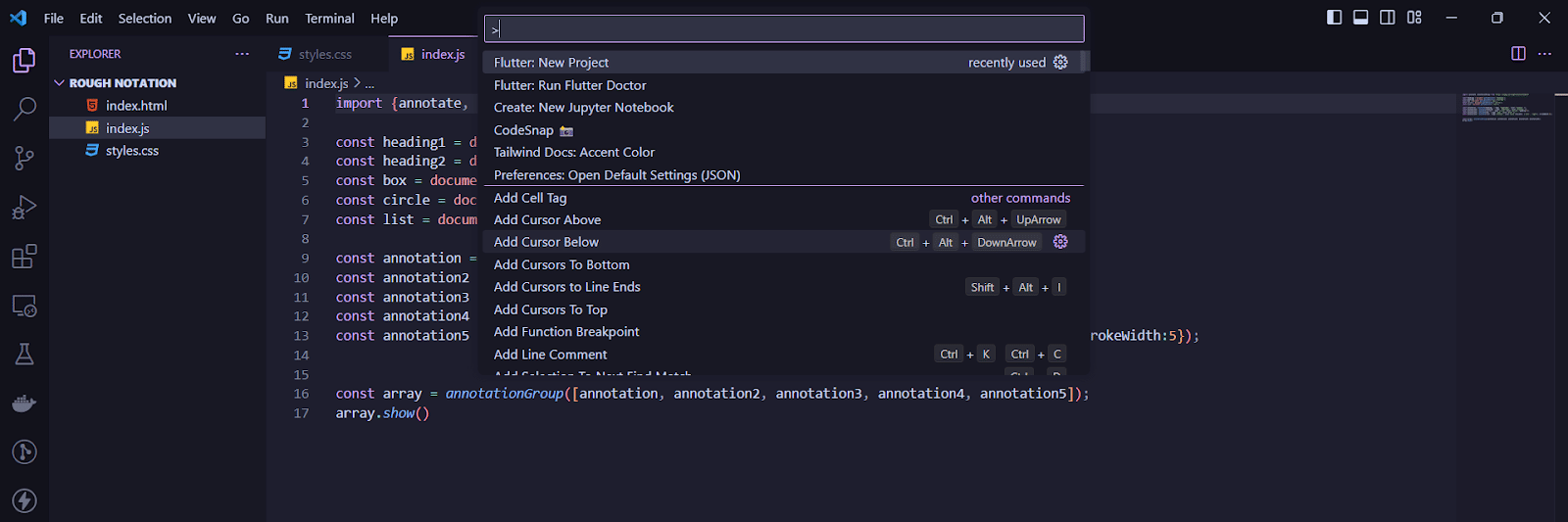
Looking for all the commands in your VS Code workspace? The command palette is the small window that can help you out. Sometimes, when you install an extension, you can only run that extension using a command, and the command palette lets you do this, as shown below.
All commands are arranged in alphabetical order and in categories, with some of them having keyboard shortcuts. You get commands grouped against debugging, Git, GitLens, Emmet, file commands, and a lot more. The command palette lets you search for commands, so if you don’t know how to achieve something within your workspace, it might be worth checking here.

7. Quick Fix
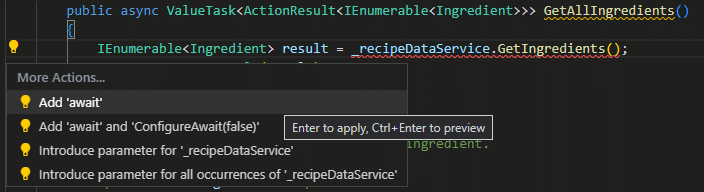
As you code, VS Code gives you suggestions that let you refactor your code and adjust certain areas that may possibly be causing errors. This usually appears in the form of a light bulb by the affected area, and you can click on it to see a list of possible corrections you may want to make.

VS Code also has a list of supported refactorings, quick fixes for different languages, and listed situations where it provides these fixes.
8. Snippets
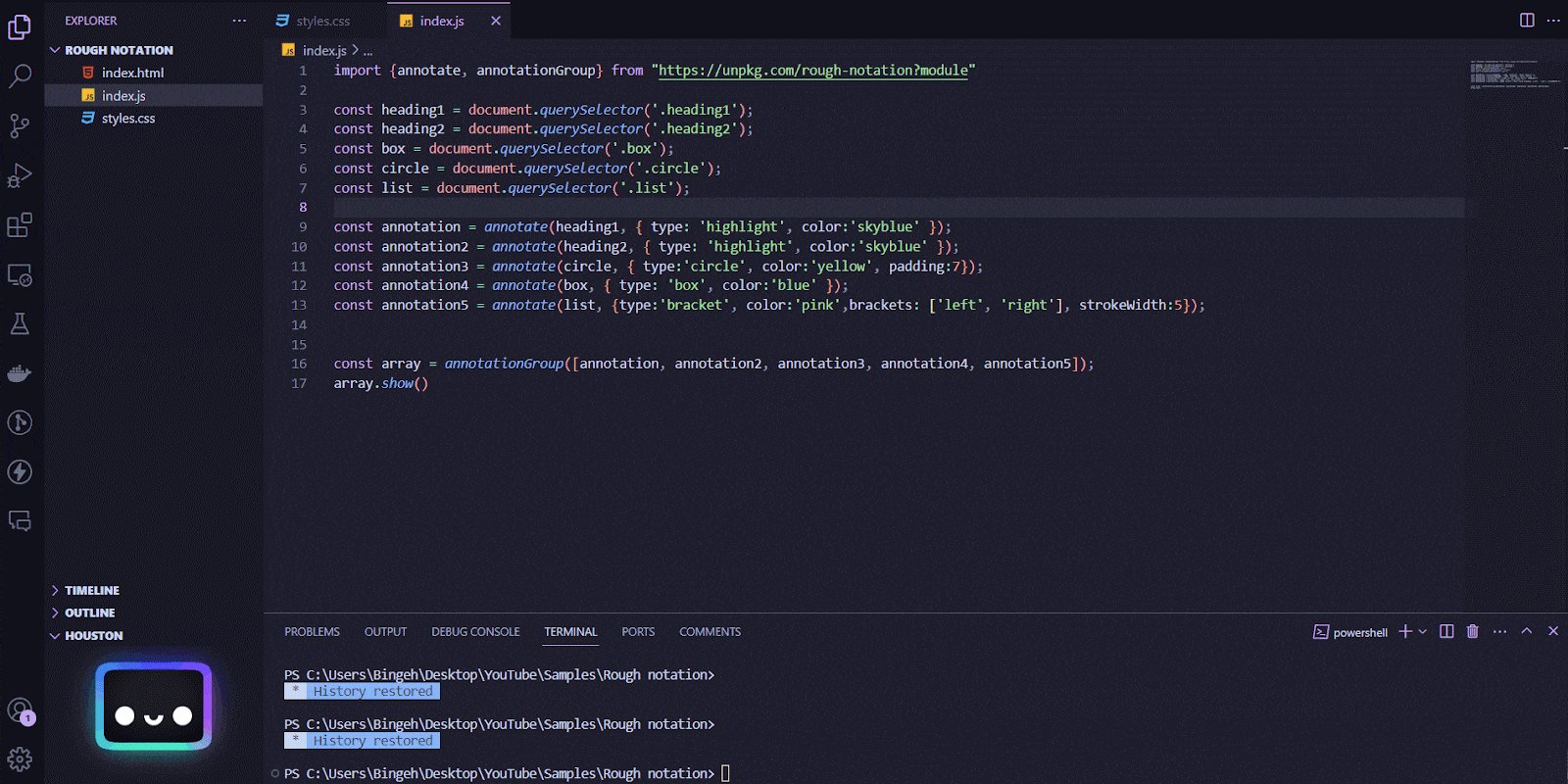
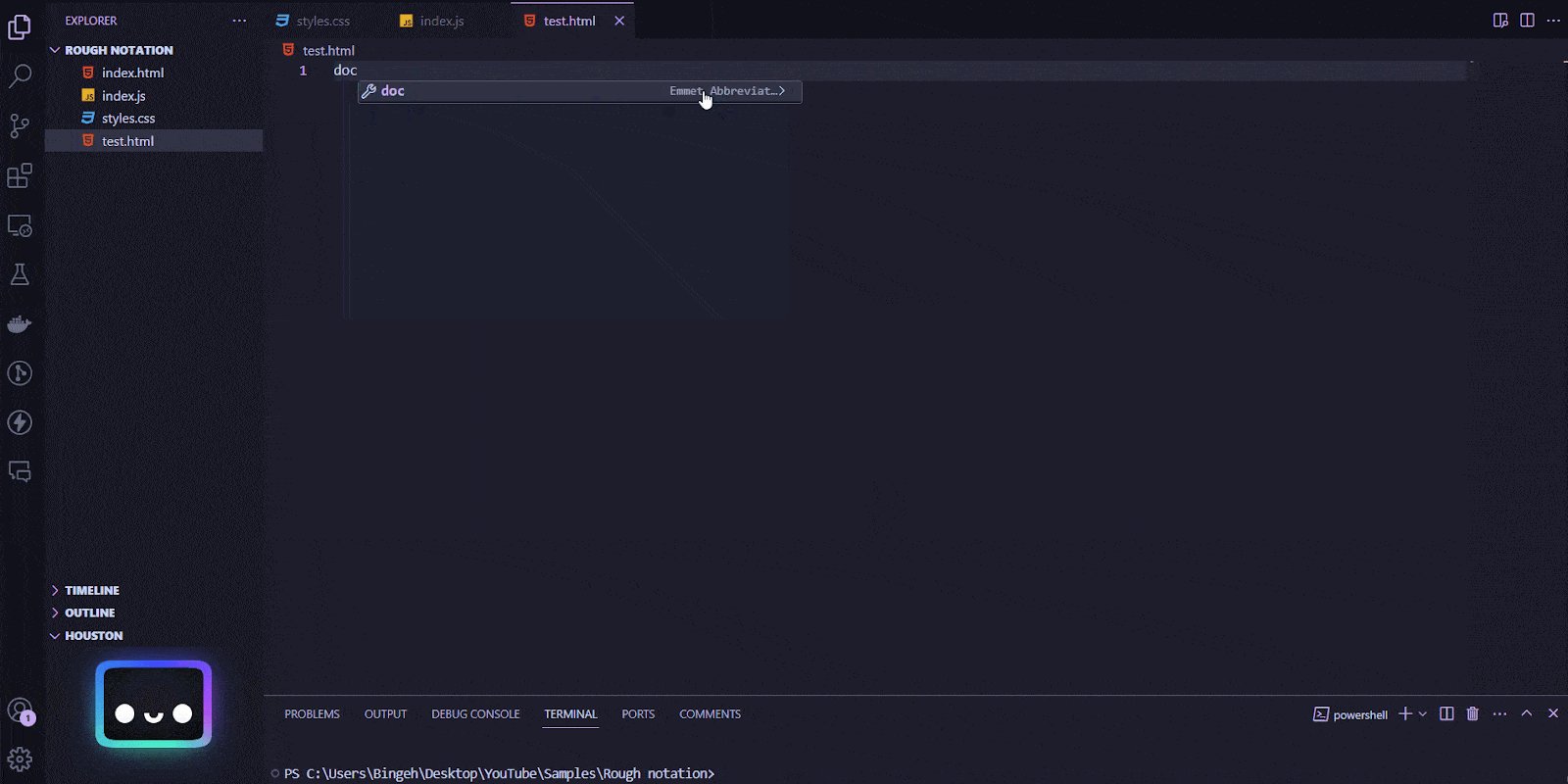
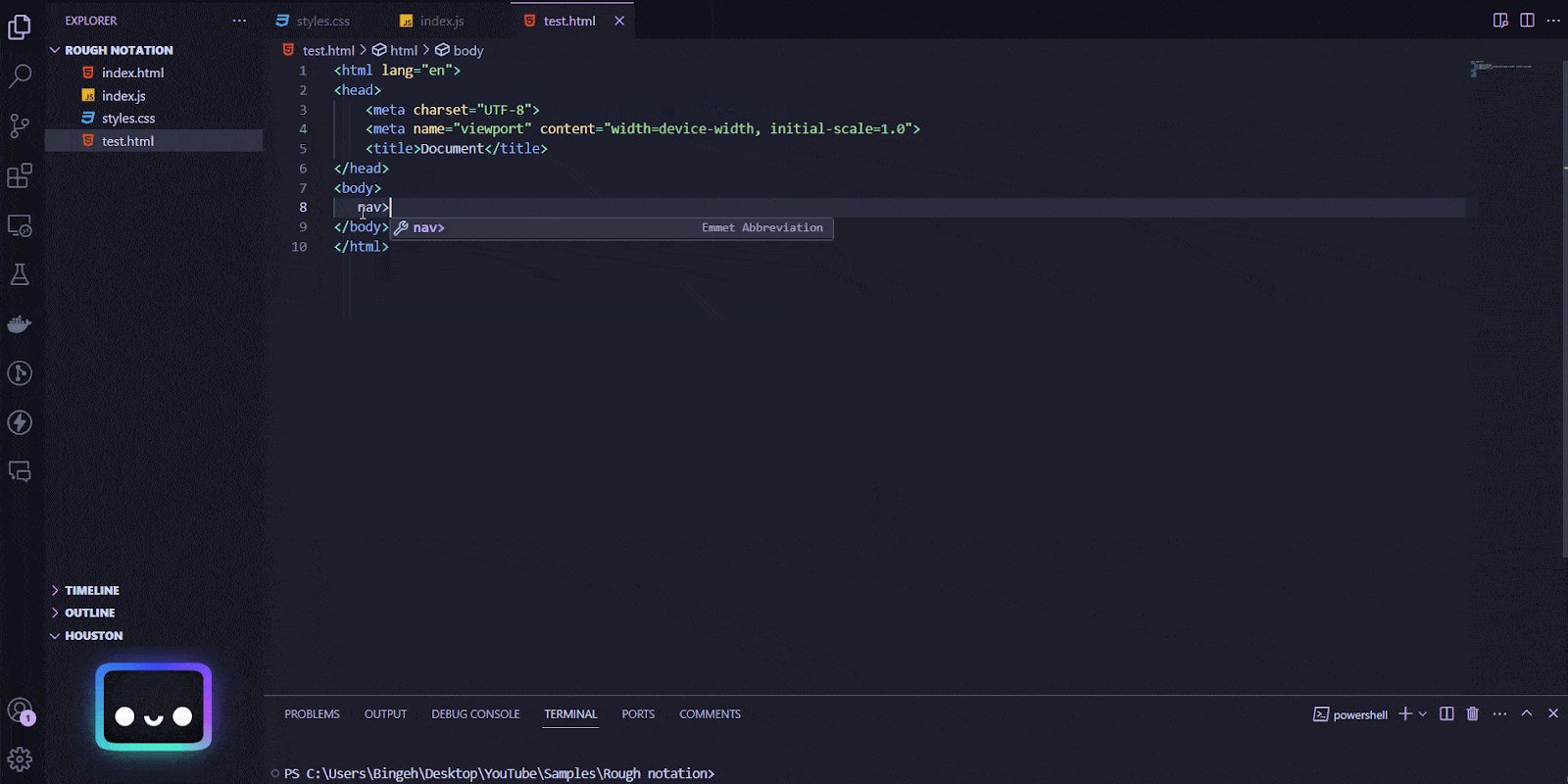
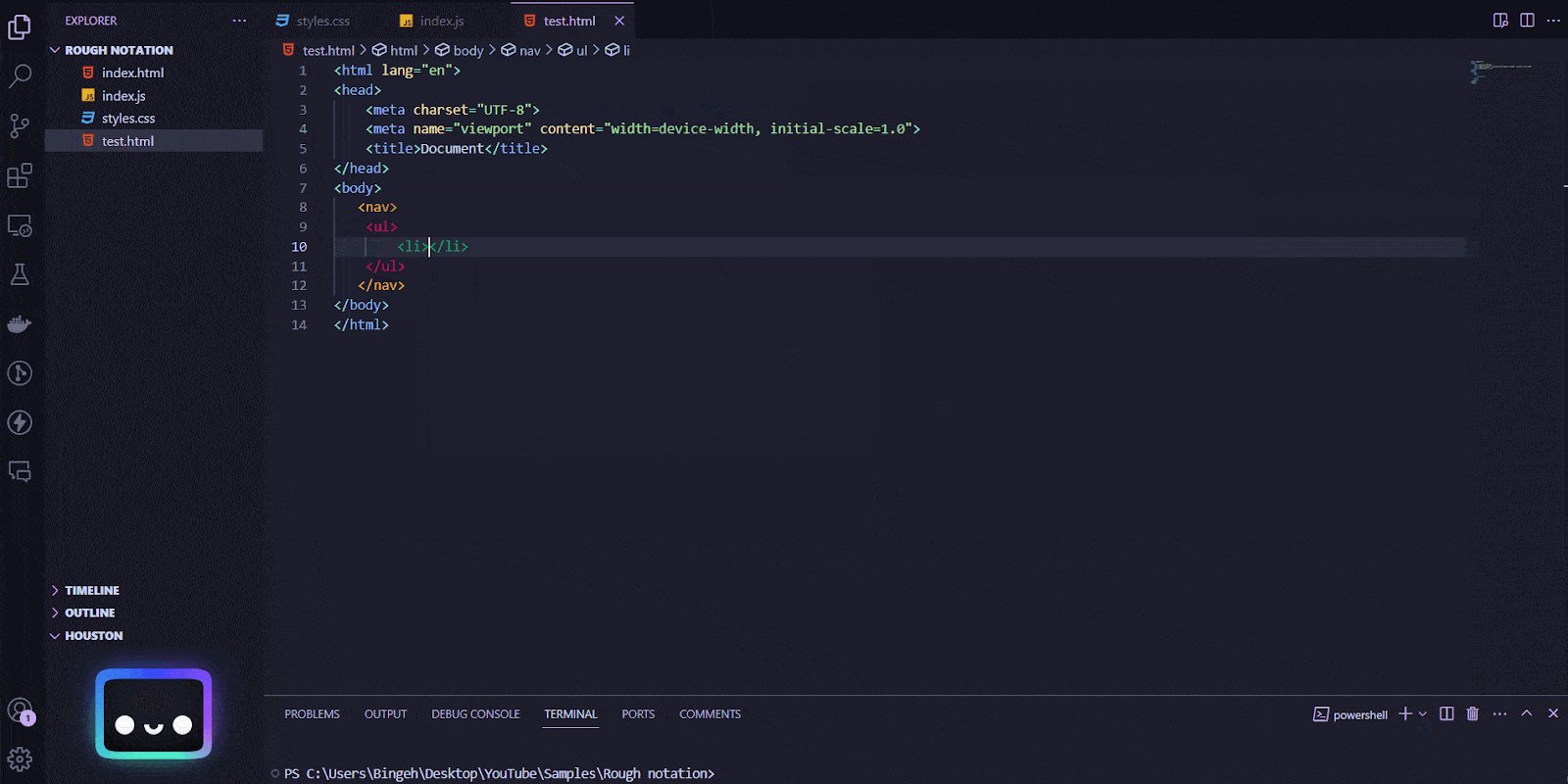
Starting from scratch can be a pain. Imagine having boilerplate code set up for you with just the touch of a few keys. Emmet uses abbreviations to generate boilerplate and chunks of code that would take a bit of time if you were typing it out yourself.
You get abbreviations to help you create divs with classes and ids, create lists, and even generate CSS styles. And here’s extra good news – Emmet snippets are built right into VS Code, so you don’t need to install an extra extension.

To get better at using abbreviations to speed up workflow, you can check out this free cheat sheet.
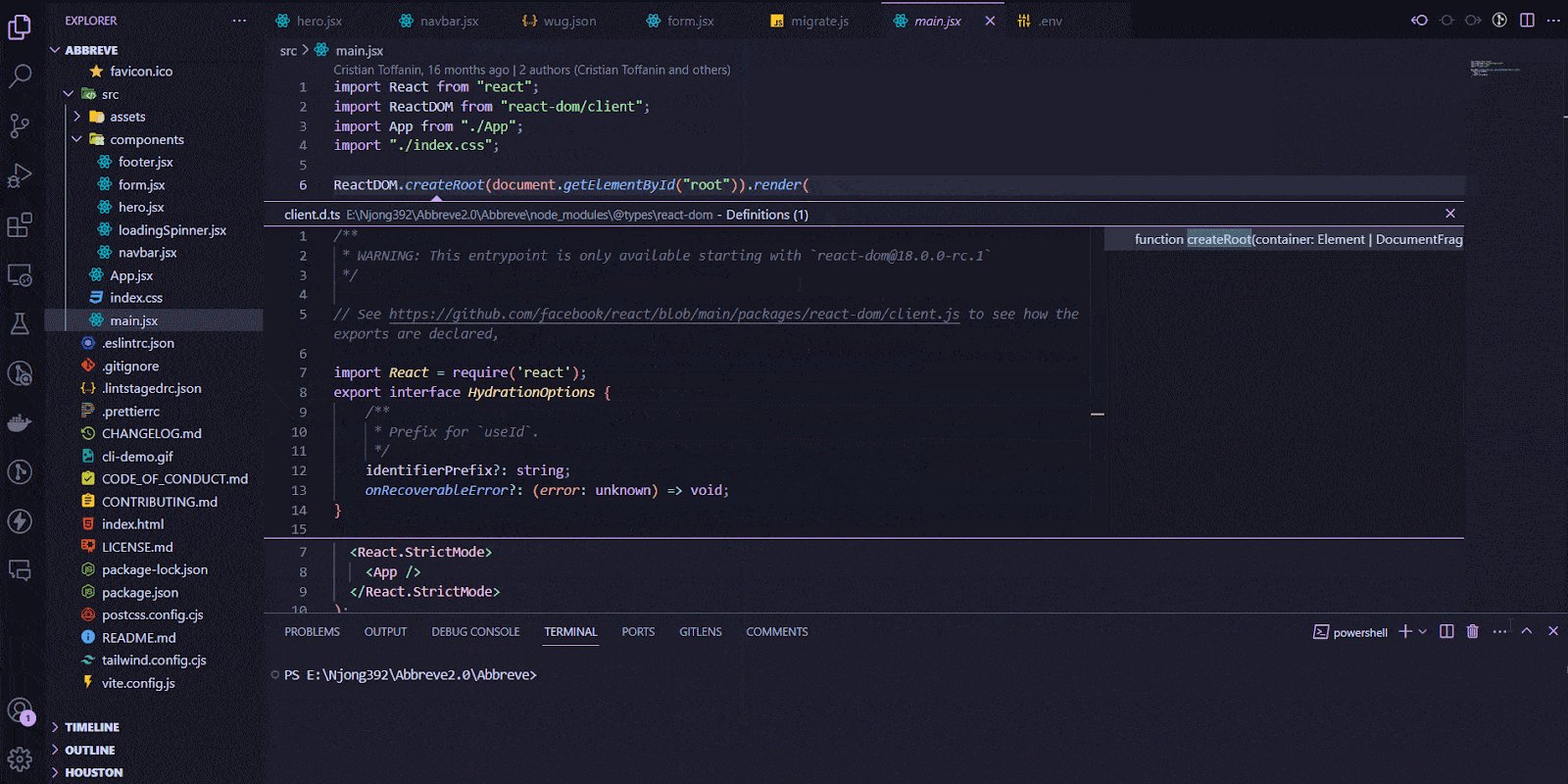
9. Peek Definition
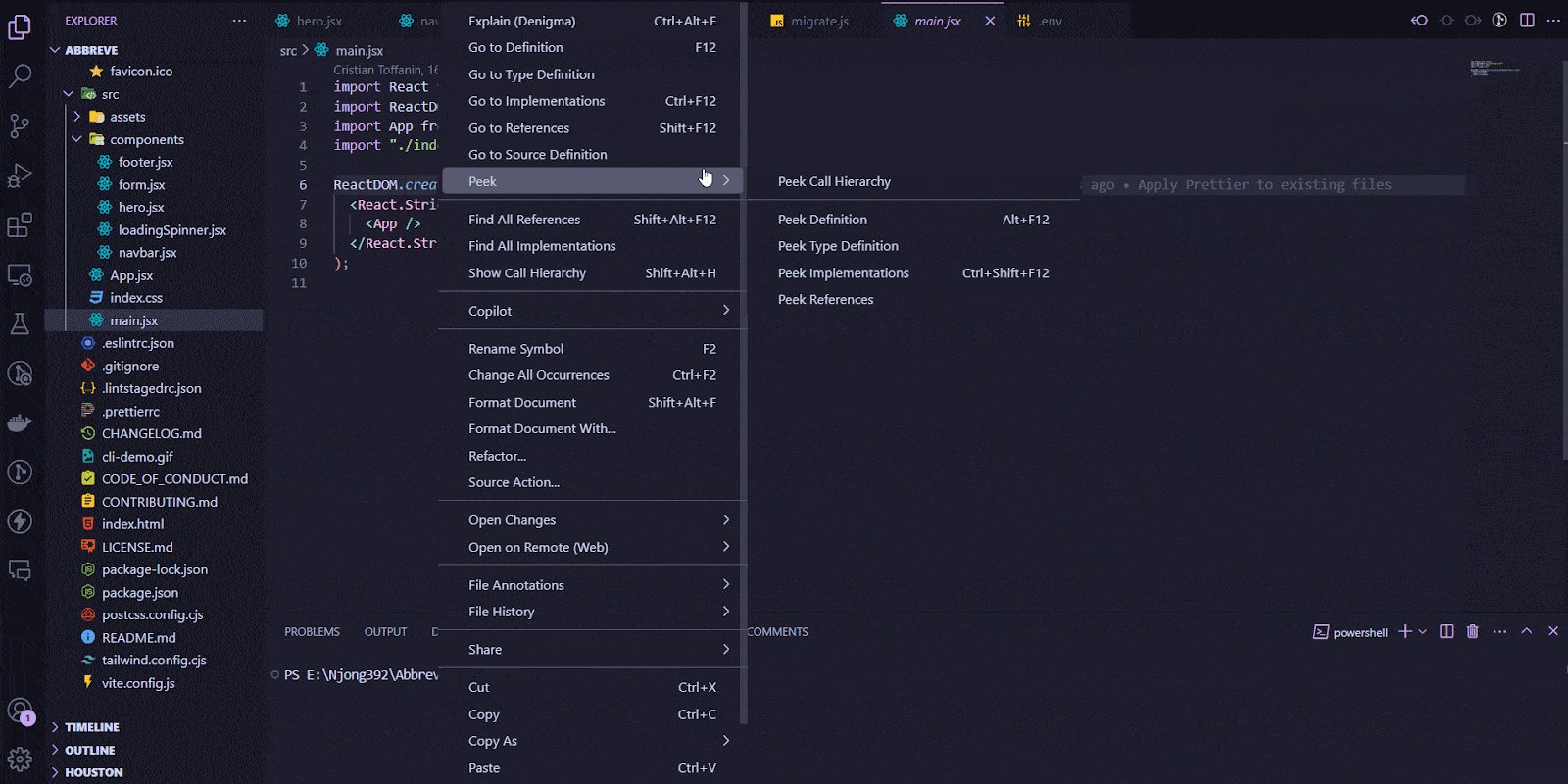
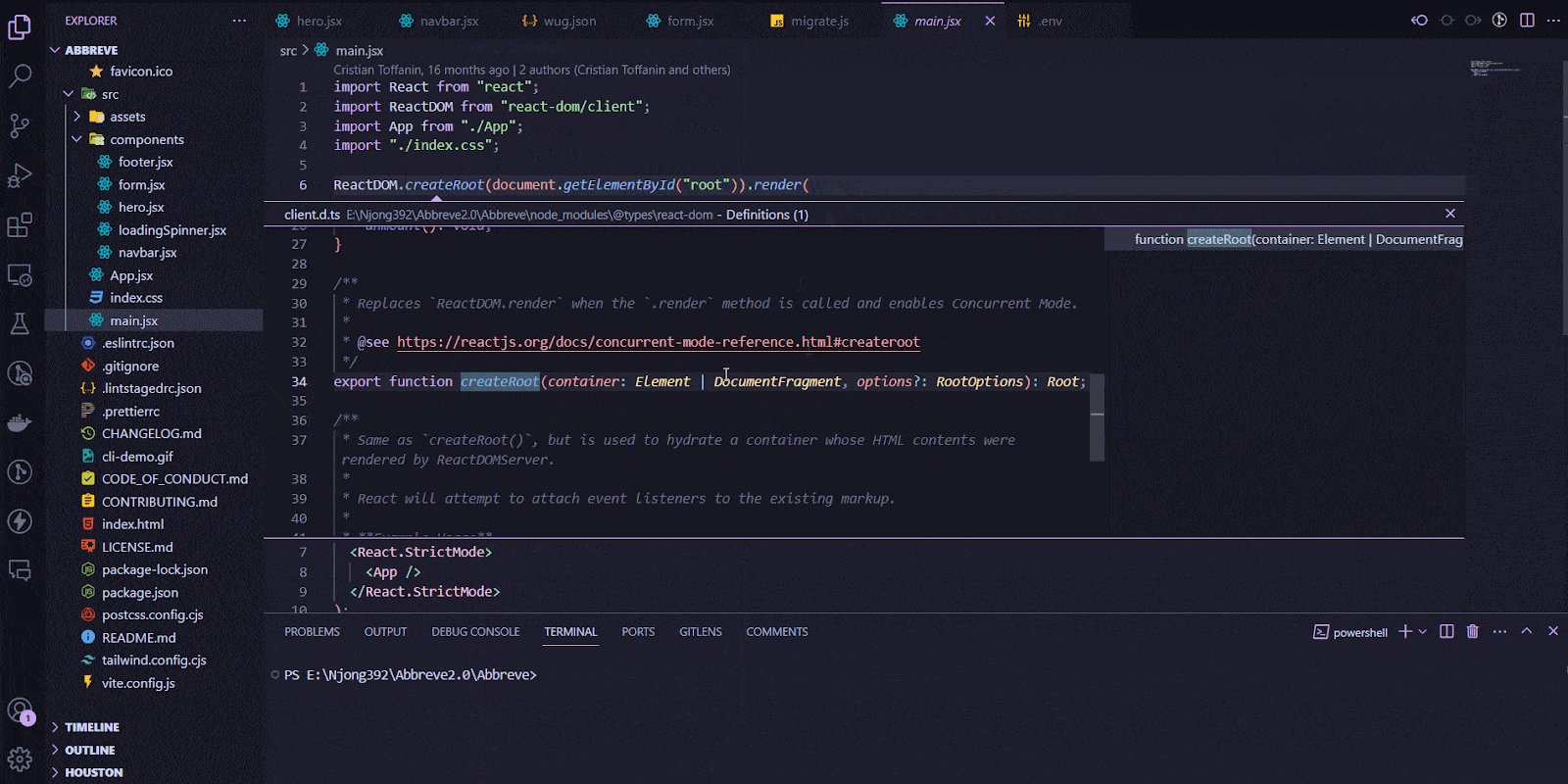
Peek definition is another function that comes in handy when you want to see how a built in function was defined. You place your cursor within the function or symbol name, and press Ctrl+Shift+F10 on your keyboard, and a new window is displayed within your current workspace that shows you how that function was declared.

Similarly, you can use peek implementation to check for all the areas in your codebase where a function has been implemented. You can use the keyboard shortcut Ctrl+Shift+F12, or choose Peek Implementations from the context menu when you right-click and choose Peek.
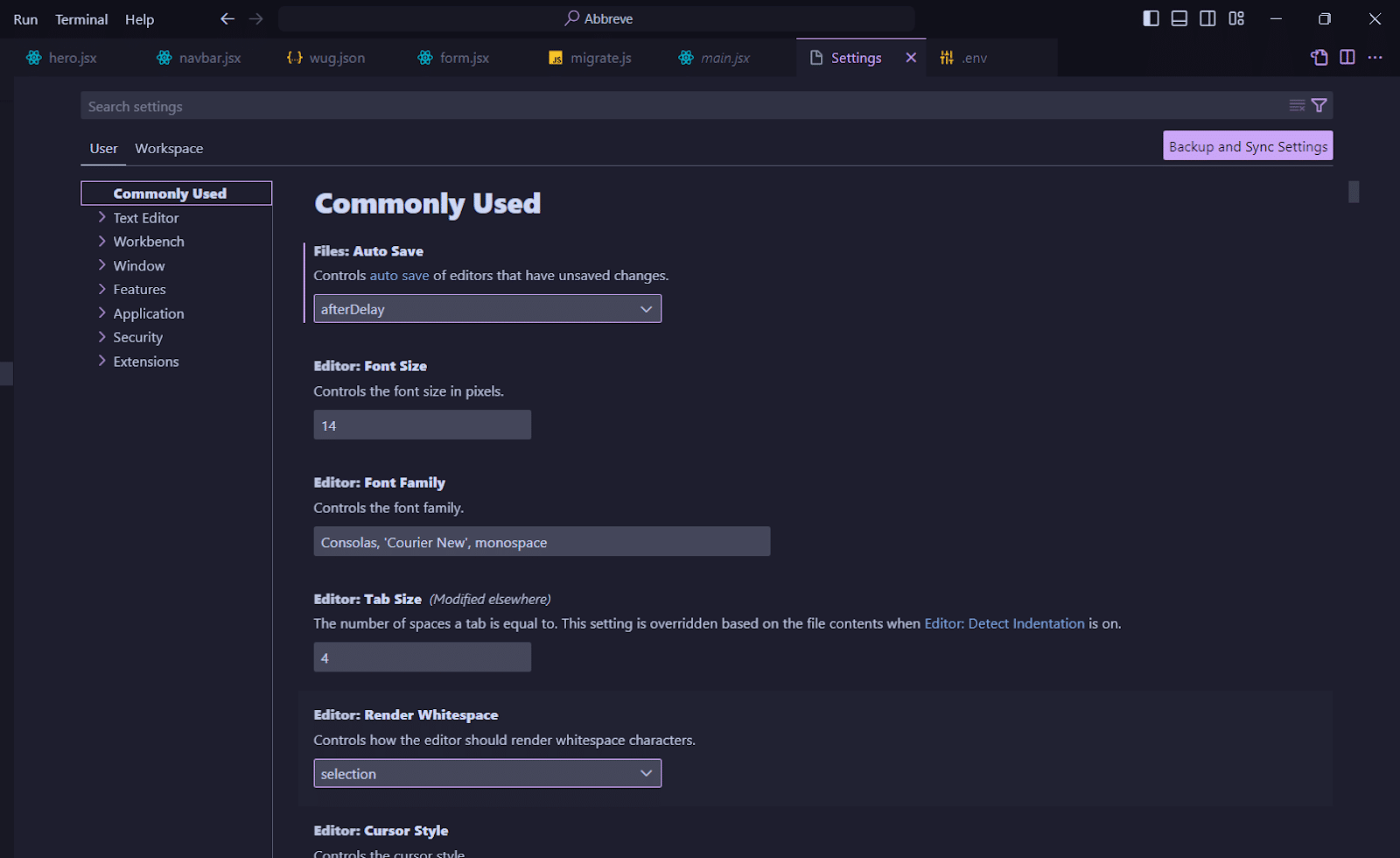
10. Settings and Configuration
Default settings might not always suit you, and it’s fine to alter your environment to work in a way that makes you more productive. That’s why settings are your best friend in this case because they let you manage a great deal. You can change the default font size, cursor behavior, and spacing, and there’s this magical setting that auto-saves for you so that you don’t worry about hitting CTRL+S every time you make a move on your code.

Conclusion
Now that we’ve seen a few integrated features in VS Code that allow you to improve your workflow, we hope you’ve gained a bit more insight into some of those hidden gems within the IDE that let you work better.
While this isn’t an exhaustive list, with new gems and updates being added to the tools we work with every day, this guide can be a good starting point for anyone looking to know more about VS Code!
 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls