The learning curve for Git can be intense. Many developers that have learned Git recall the process involving long hours of instruction from experienced peers, painstaking command memorization, and sometimes crying into their Chipotle during lunch breaks. Learning Git doesn’t have to be so demoralizing. In fact, there are some great tools out there that can help you learn Git in interactive ways. Codecademy is one such tool that can help you along the process of becoming a Git master.
Best known for their interactive learning environment, Codecademy is an online learning platform that provides accessible technical education for people starting to learn how to code. In addition to some of their better known courses on topics like learning Git, Python, and HTML, Codecademy also offers skill paths that teach users how to develop job ready skills.
The legendary user interface of the GitKraken Git Client makes learning Git more intuitive with drag-and-drop actions, increased visual insight into your repositories, helpful keyboard shortcuts, and more.
Codecademy Course Design
Codecademy uses specific pedagogical frameworks based on learning science to deliver an optimal educational experience.
The main framework Codecademy relies on is known as the five step system, or the 5s system. The 5s system includes the following: the hook, introduction to new material, guided practice, independent practice, and evaluation.
The Hook
The hook is meant to immediately grab a learner’s attention; it’s usually very short and engaging. On Codecademy, the hook might be a video, animations in an interactive article, or just be a really interesting fact about a coding language a student is starting to learn.
Introduction to New Material
Codecademy usually introduces new material with a brief written narrative on the left-hand panel of the screen. This is the first thing that students typically read once they’ve selected a lesson.
Guided Practice
In a traditional classroom, once a teacher has explained a concept, they usually walk through that concept and apply it with their students. Codecademy replicates this with what they call checkpoints. After a student reads the narrative in an exercise, they’re presented with a knowledge check task. Users must complete the task by writing code and then running it.
Codecademy runs a series of tests against the student’s code to verify whether or not they completed the task successfully. In the event that they do not successfully complete the task, Codecademy provides them with feedback to help them rewrite and run the code again.
Independent Practice
Independent practice represents an opportunity for students to build something on their own without the guidance of a teacher. At first, students may be provided with a little bit of guidance in the form of hints or project walkthrough videos, but as they progress to the advanced lessons, they are provided with less and less guidance.
Evaluation
Exactly like it sounds, the evaluation step is meant to determine whether or not the student has correctly learned the course material. Codecademy uses graded quizzes towards the end of the learning experience to determine your mastery of the covered material. Previously, if a user failed a unit or lesson, they were not able to advance to the next lesson. While that is no longer the case, failing a quiz is usually a good indicator that you need to continue refining your knowledge on the associated topic before moving on.
Putting the 5 Step System into Practice
Now, let’s see Codecademy’s 5s System principles in practice in their Learn Git lesson.
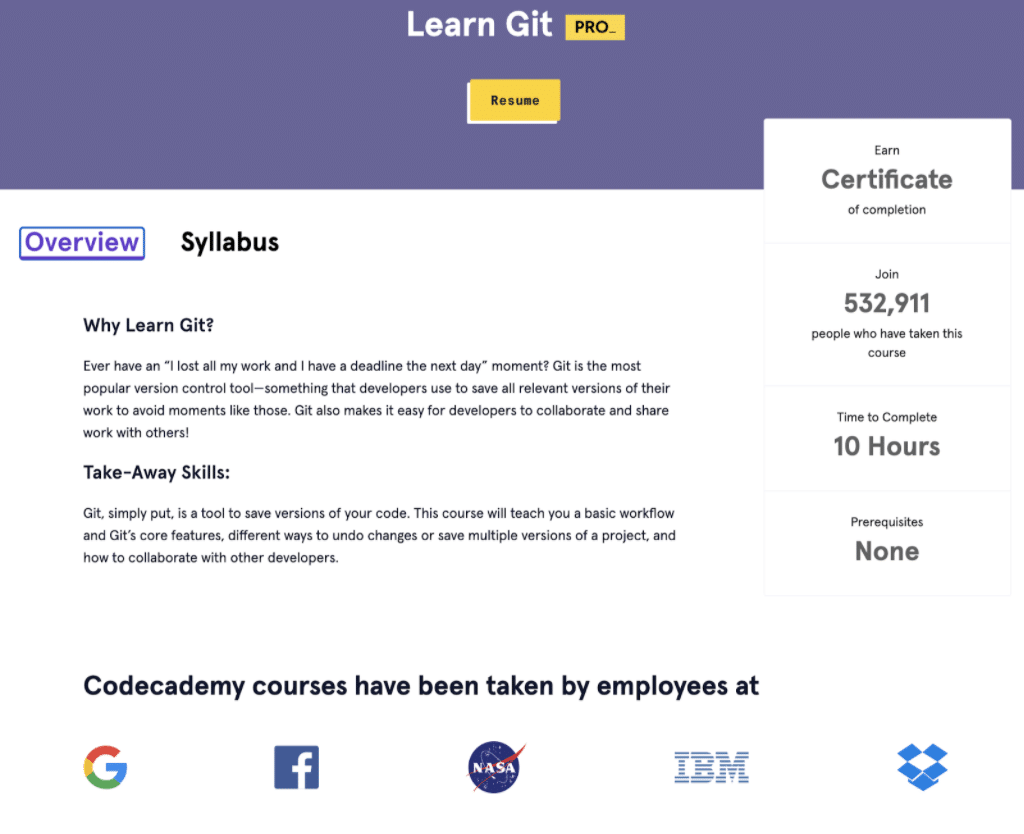
If a student is trying to determine whether to take the Codecademy Learn Git course, the landing page overview provides information about why someone should take the course, how many hours are required, if there are any prerequisites, take-away skills, certifications received upon completion, and how many other people have taken it.

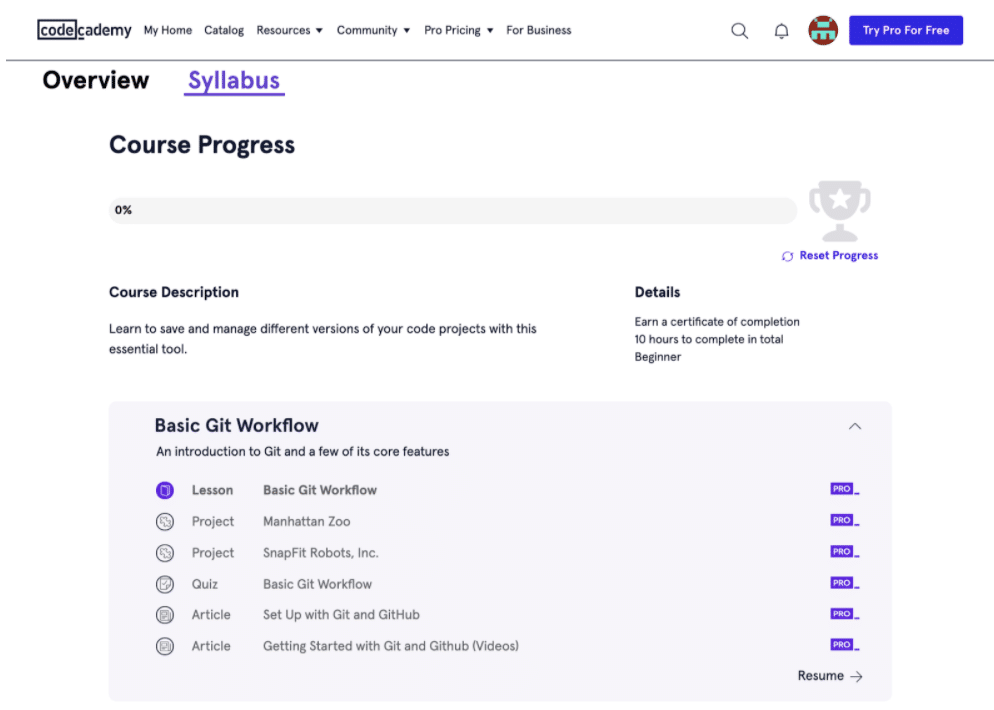
The Learn Git course syllabus provides a breakdown of the course modules including, lessons, projects, readings, and quizzes.

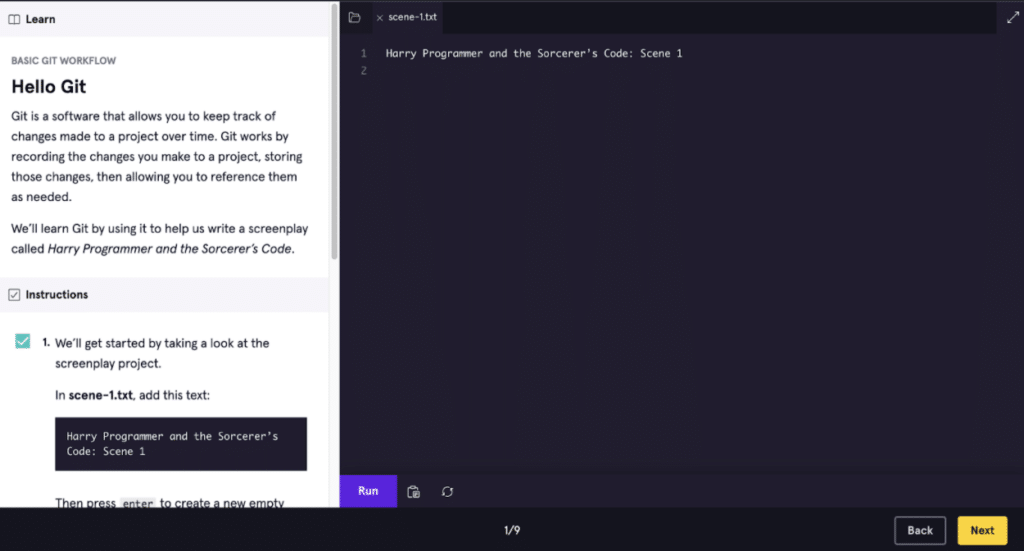
Below, you can see the learning environment on Codecademy, which shows a narrative panel, followed by checkpoints, concept review, and a text editor on the right hand side.

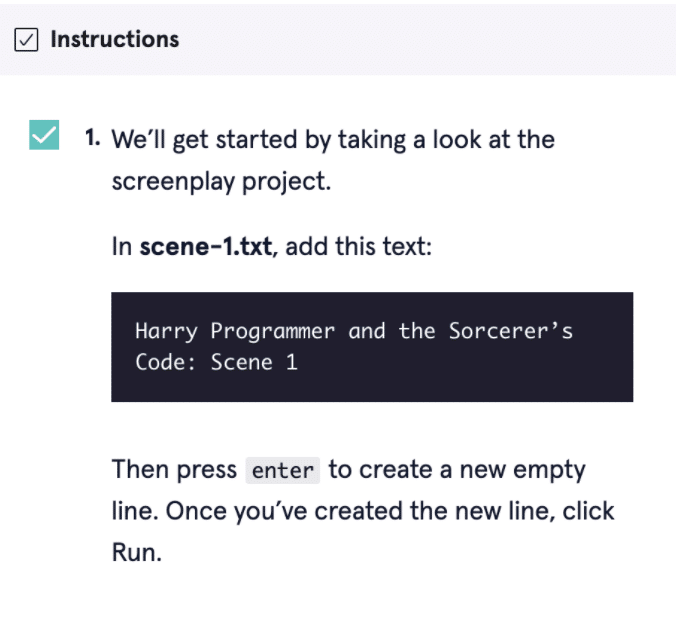
Notice the hook in the narrative panel where it grabs your attention with a quirky Harry Potter reference.

Next, you can see the first checkpoint. Here is where the guided practice principle comes into play.
In this case, the lesson asks the student to look at the screenplay project and add it to the text panel on the right. The student will type out the answer and run the code; the program will run tests against the code and once it passes, the student can move on.

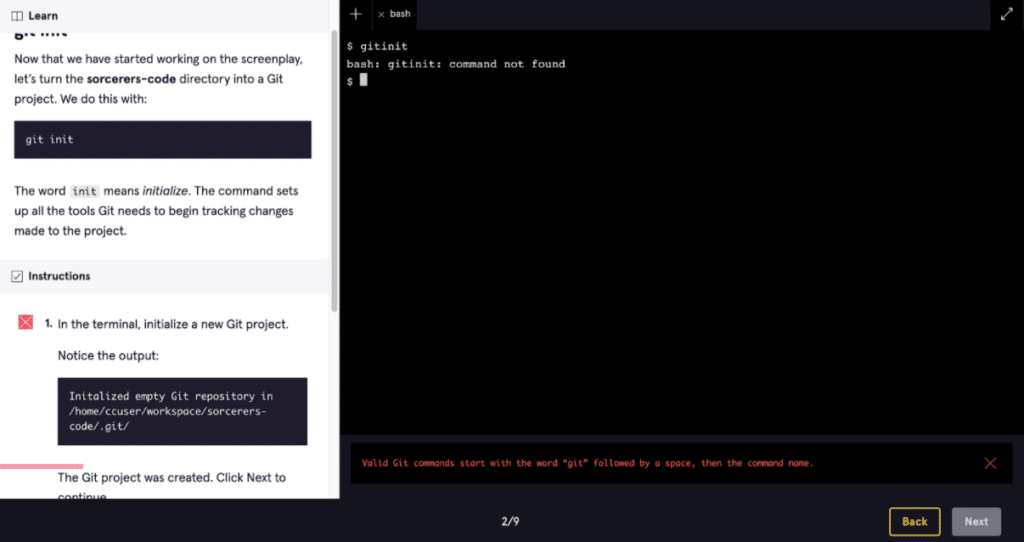
If the student makes a mistake in the practice, they will receive an error notification. Codecademy will provide an error message and sometimes a few hints, but the student won’t be able to move forward until they get it right.

Codecademy also offers community forums and cheat sheets which can be accessed from the left hand side of the learning environment. These resources can show whether others have had similar issues, may provide hints about how to complete the task, and allow the student to ask new questions.

Learning Git with the Terminal
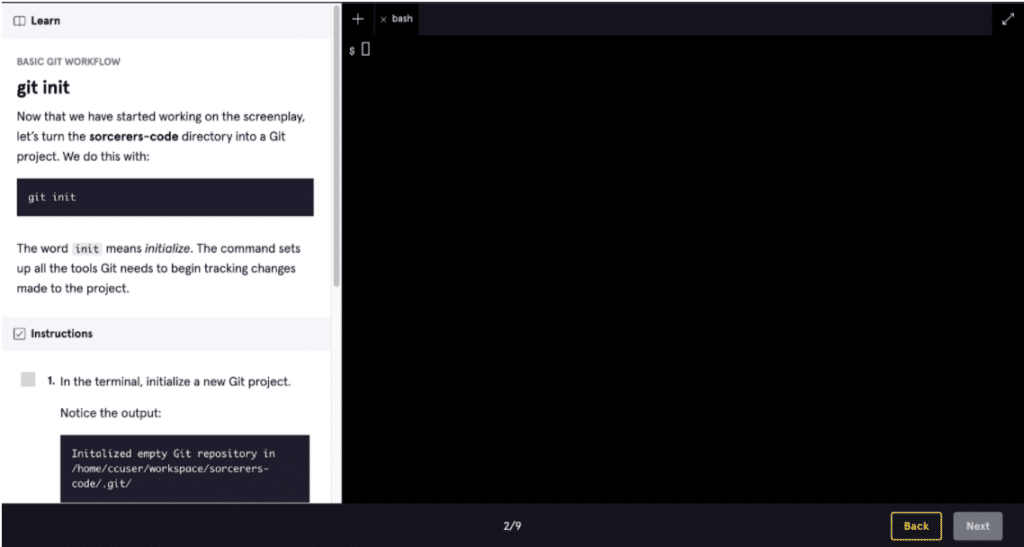
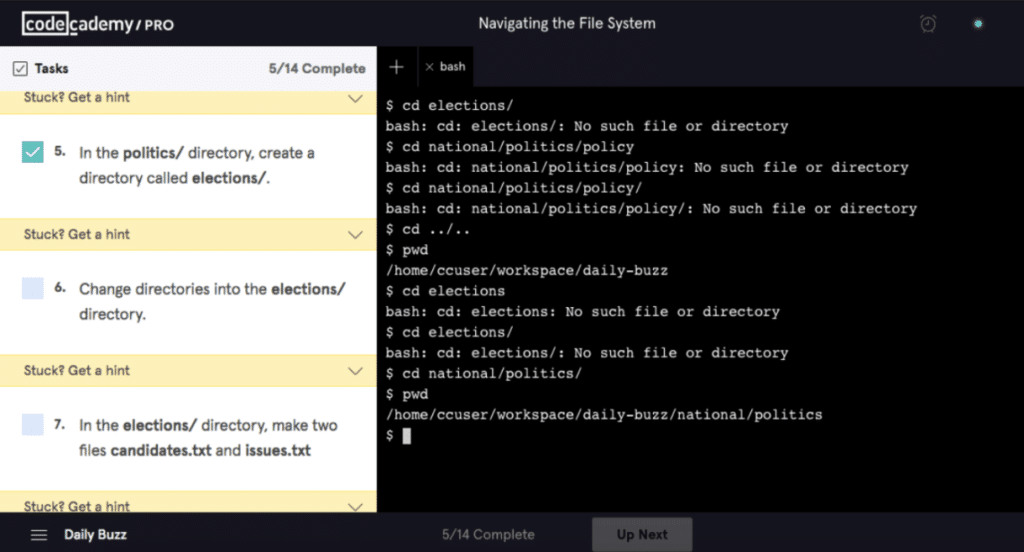
In the next exercise of Codecademy’s Learn Git course, the student is presented with a Git bash terminal. Here, students have an opportunity to practice Git commands. This represents the introduction of new material and immediately presents a guided practice to apply new Git concepts.
Whether learning Git comes more naturally to you when using a GUI or CLI, the GitKraken Git Client offers the best of both worlds, so you can create the optimal workflow.
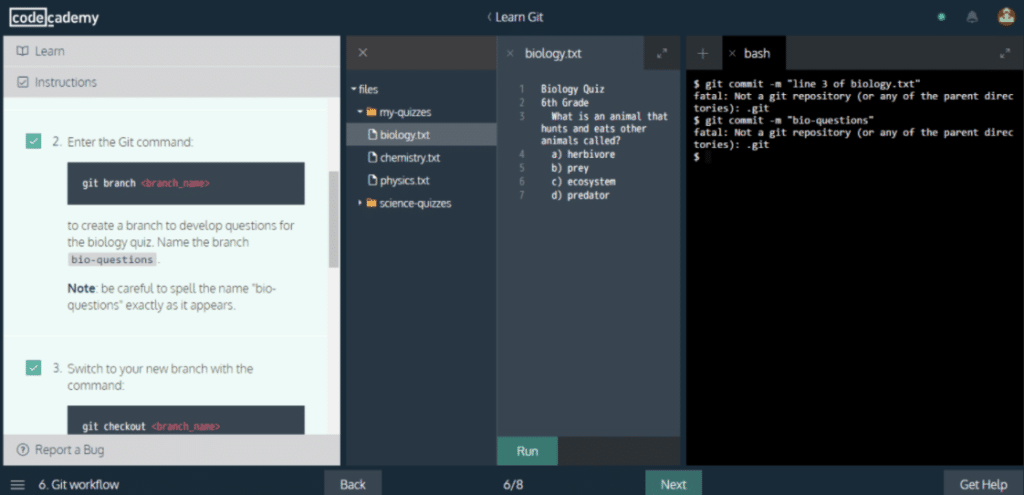
In this Codecademy learning Git environment, there are multiple fields a student will need to interact with in order to complete the required tasks. Codecademy makes it possible to have up to three different components in the learning environment running at once.

Codecademy creates a pattern of content introduction followed by interactive knowledge check tasks throughout the Learn Git course before introducing more advanced, independent practice assignments.

When the student moves on to the independent practice projects, they will look very similar to the previous lessons, with one major difference: Codecademy doesn’t run tests against the code. Instead of running the code, the student can simply save it. It’s up to the user to check and uncheck the project boxes.
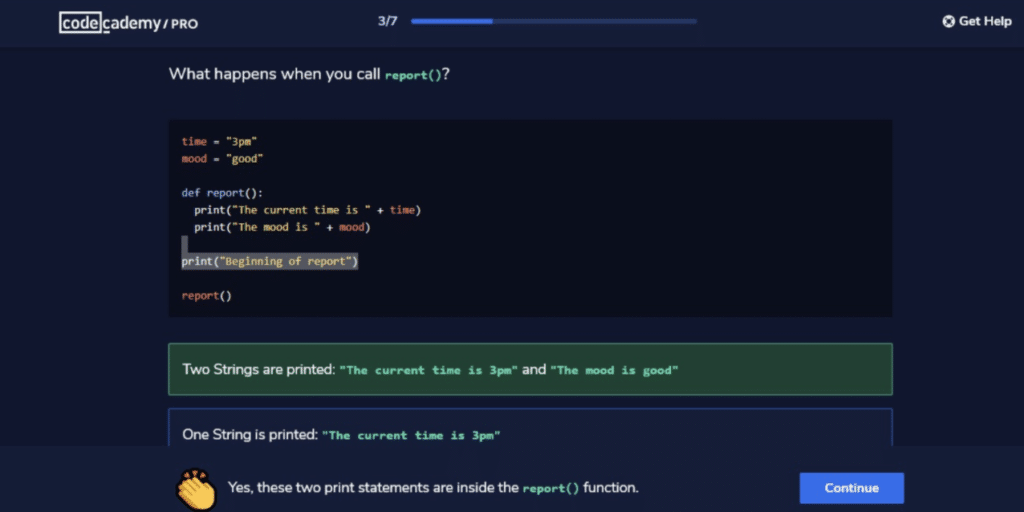
Here’s an example of what to expect in a Codecademy evaluation step. Each lesson generates a series of assessments based on what the student has learned. If students answer incorrectly, the correct answer will be highlighted along with a brief explanation as to why it’s the correct choice.

Challenges of Learning Git
In general, learning Git can be really difficult, especially for beginners. There is a transition process where you have to start thinking like a computer, and that can take some significant time. The most common challenge associated with learning Git comes when you hit your first major roadblock. Many new developers become discouraged and some even give up. If you stick with it and persevere through those initial trials, you’ll be just fine.
The visual context offered by the GitKraken Git Client sheds light on what’s going on under the hood of Git, making it easier to tackle beginner and advanced actions right away!
Learning a new concept or skill becomes much easier when you utilize all the tools available to you. Download the GitKraken Git Client, now with a GUI and CLI, if you want to learn Git even faster! GitKraken makes the process of learning and coding with Git easier, safer, and more powerful.
 50% Off Your 1st Pro seat — only
50% Off Your 1st Pro seat — only 