When it comes to improving your coding workflow, Visual Studio Code (VS Code) extensions are a fan favorite among devs worldwide. Well-known extensions like Prettier for code formatting, ESLint for identifying and fixing problems, and Live Server for launching a local server are fantastic, but there are plenty of hidden gems offering unique features these popular tools don’t cover.
We turned to Reddit to find out which lesser-known VS Code extensions the community’s talking about. Here are 10 extensions you might not have heard of, but should add to your toolkit.
1. GitLens
GitLens enhances the Git capabilities built into VS Code, helping you visualize code authorship with Git blame annotations, navigate and explore Git repositories with ease, and understand the history and evolution of a codebase. GitLens makes Git easier for anyone to understand a project’s past, preset and future with features like commit graph.
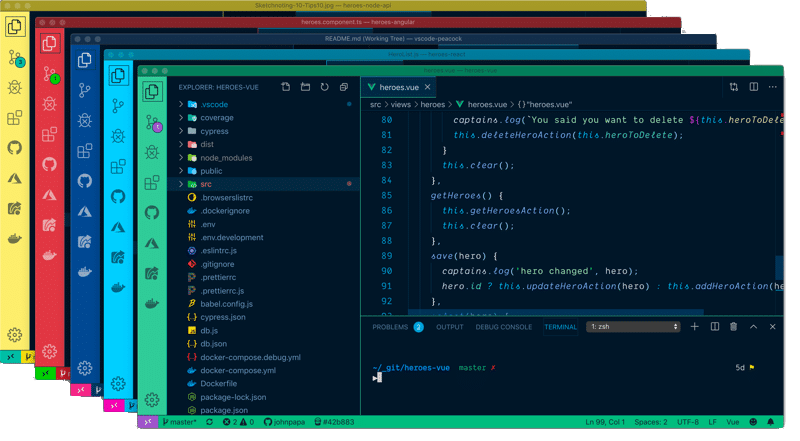
2. Peacock
Peacock lets you change the color of your VS Code workspace, with a few fun color options to choose from. Customizing each workspace can help you stay focused and work more efficiently, especially when dealing with multiple projects or environments.
3. Path Intellisense
Path Intellisense autocompletes filenames, helping you quickly find and insert file paths. This can save time, especially in larger projects where navigating file structures can be confusing. You’re provided intelligent suggestions as you type, making sure you always get the correct path and reducing the likelihood of broken links or missing files in your project.
4. EditorConfig
EditorConfig helps maintain consistent coding styles for multiple developers working on the same project. It allows you to define coding styles in a configuration file, which is then applied across all editors and IDEs that support EditorConfig. This ensures that your codebase remains uniform, regardless of who is contributing to it.
5. Better Comments
Want quick, easy-to-understand comments? Better Comments categorizes annotations into alerts, queries, TODOs, and more with various colors, making your code documentation clearer and more effective. This extension is excellent for maintaining clean, well-documented code, especially in collaborative environments.
6. Todo Tree
After flagging with comments like TODO and FIXME, Todo Tree scans your workspace and presents your tasks in a tree view, making it easier to track and manage your priorities, ensuring nothing slips through the cracks.
7. Import Cost
Import Cost displays the size of the imported package inside the editor, helping you keep track of the impact of your imported dependencies. This extension is particularly useful for optimizing the performance of your web applications. By showing you the size of each import, you can make informed decisions about which libraries to use and avoid unnecessarily bloating your project.
8. Code Spell Checker
Code Spell Checker’s great for avoiding typos in comments, strings, and more, ensuring your code is clean and professional. This extension can help catch mistakes early, improving your code’s quality and readability.
9. Polacode
Polacode captures “polaroids” of your code snippets, making them easy to share with colleagues, in presentations, on social media, or wherever else you’d like. This extension makes sure your snippets always look great, whether you’re showcasing them in a meeting or posting them online.
10. REST Client
REST Client lets you send HTTP requests and view responses directly in VS Code, making it a handy extension for testing APIs without leaving your editor. This enhances your work with web services and APIs, saving you time and effort and allowing you to focus on things like writing and debugging, all without switching between different tools.
Frequently Asked Questions (FAQs)
Q: How do I install VS Code extensions?
Installing VS Code extensions is easy. Open VS Code, click on the Extensions icon in the Activity Bar on the side, and browse the Marketplace. You can search for specific extensions, read reviews, and click “Install” to add them to your setup.
Q: What do VS Code extensions do?
VS Code extensions enhance the functionality of the Visual Studio Code editor. They can add features like syntax highlighting, code formatting, debugging tools, version control integration, and more.
Q: How can I improve my code quality with VS Code extensions? Improving code quality is a common challenge that’s addressed with extensions like EditorConfigto, especially to maintain consistent coding styles across your team. Additionally, GitLens gives you insights into code changes and history, and the Code Spell Checker can catch typos and errors in your comments and strings, ensuring your code is clean and professional. These are just some of the tools available on the Marketplace designed to help you write better code more efficiently.