For quite a long time now, Visual Studio Code has been one of the leading IDEs in the developer market. This is no doubt as the IDE is streamlined and made to support a lot of out-of-the-box tools.
The IDE has come a long way, and it doesn’t seem to be slowing down any time soon. One major reason why VS Code is preferred by many is the ability of the developer to install tools that could help better their work in terms of productivity, better-looking code, and even collaboration.
But what are these tools? And how would you know which ones to install if you were new? In this piece, we will be looking at top VS Code extensions that can help you code faster and better.
What Are VS Code Extensions?
In the context of this article, extensions are tools that you can install in your IDE to help make your workflow better. These tools could include auto-complete plugins for multiple languages, some specific theme, or plugins that just help you write better code (or write your code for you in some sense).
We have scouted and found some pretty interesting extensions that you just might need. Without too much delay, here are 15 VS Code extensions that could make your workflow super easy.
GitLens
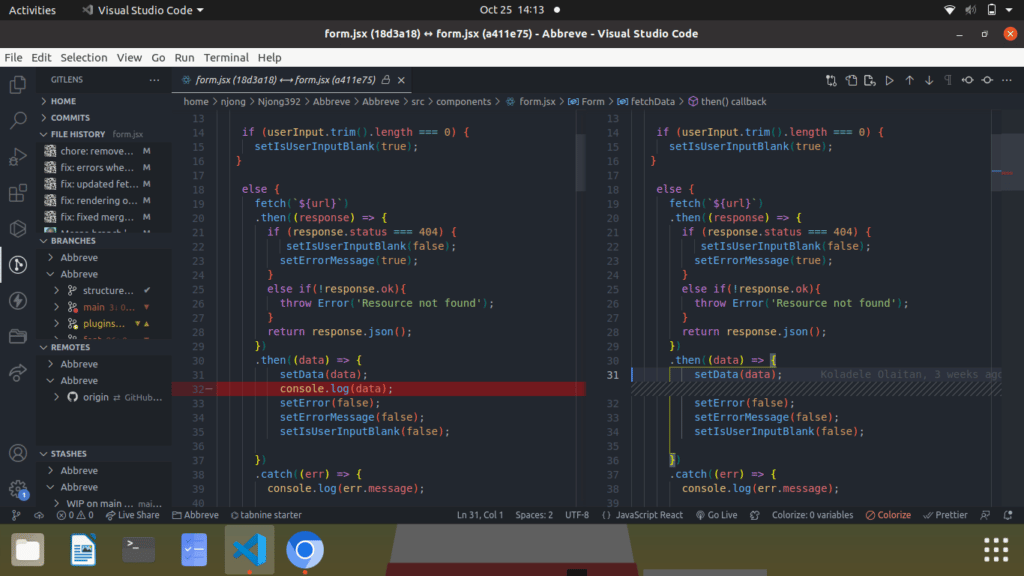
GitLens is an extension that helps you see code insights such as authorship, history, commits, branches, and much more. It helps you work with git right inside your IDE and has quite a few superpowers. It even goes as far as showing you the author of each line of code.
With a click, go back to see the previous and present state of code, remote branches, and stashed commits.

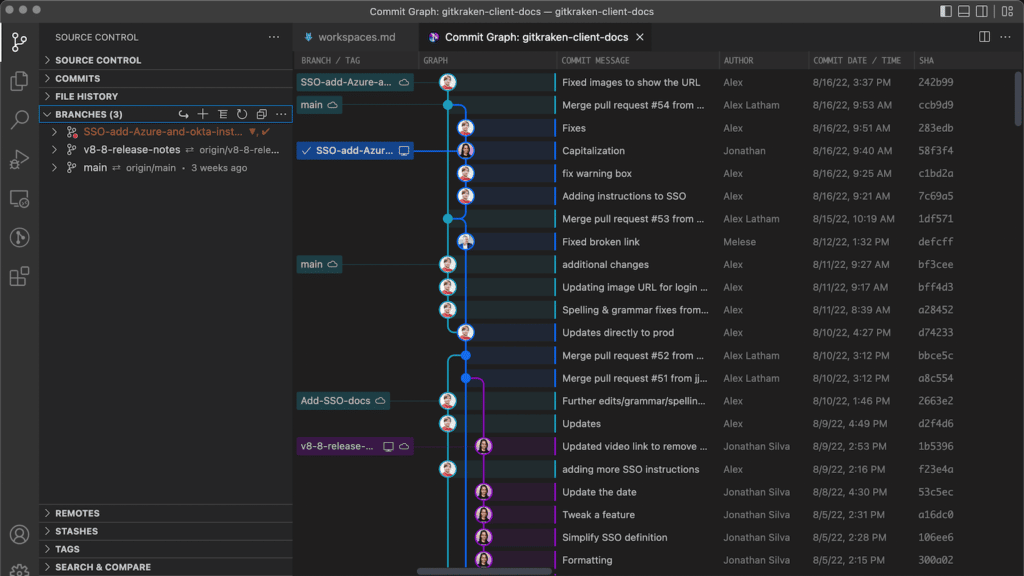
A few popular GitLens Pro features include the GitKraken Commit Graph, a detailed view of worktrees, and a visual file history view.
Using the Commit Graph, you can interact with your branches and commits, quickly checkout branches, view associated pull requests on branches, and more!

Join the thousands of developers that are leveraging GitLens to supercharge Git in VS Code.
Install GitLens for VS Code – It’s Free!OR DOWNLOAD FROM VS CODE MARKETPLACE
Tabnine
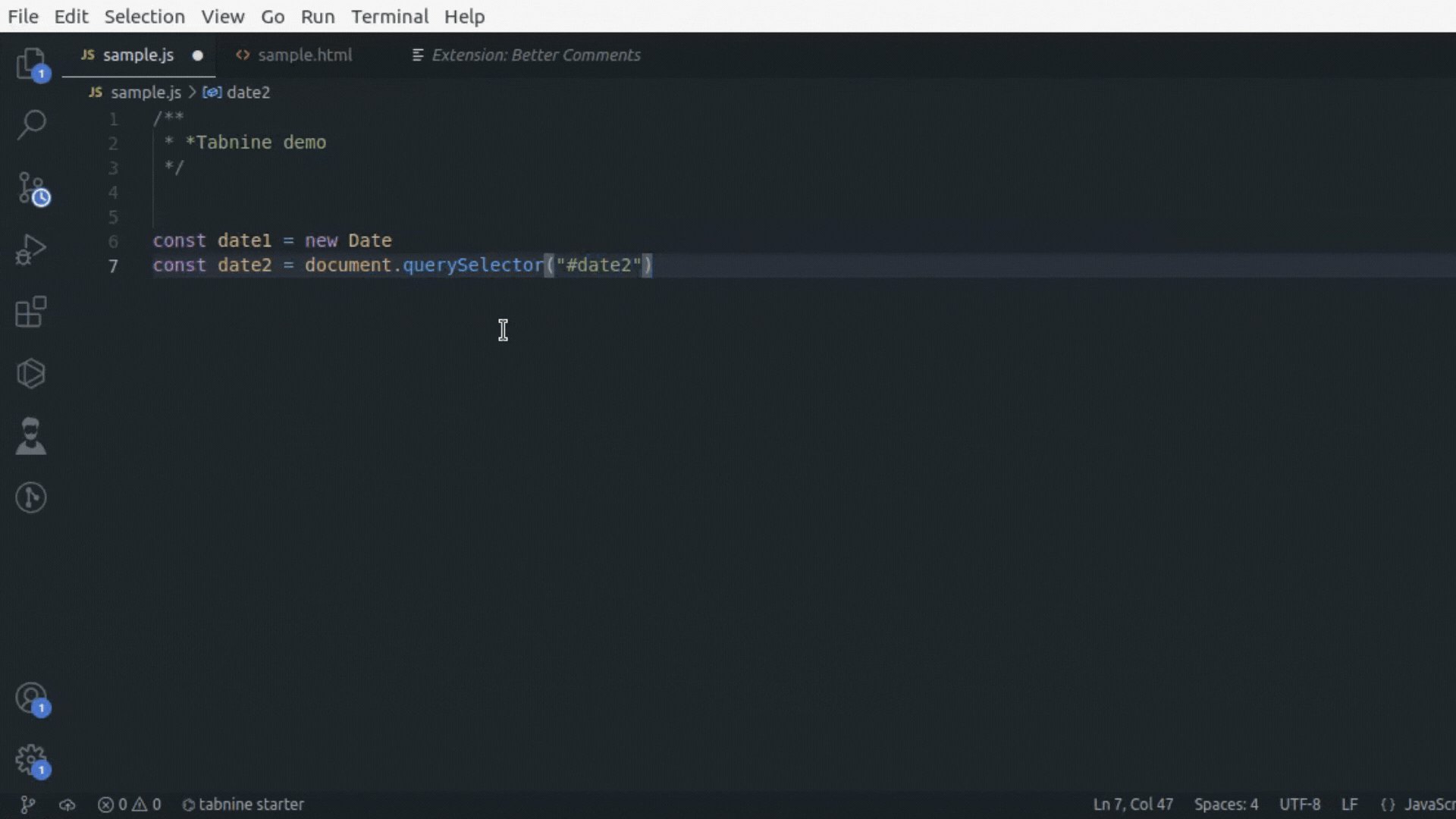
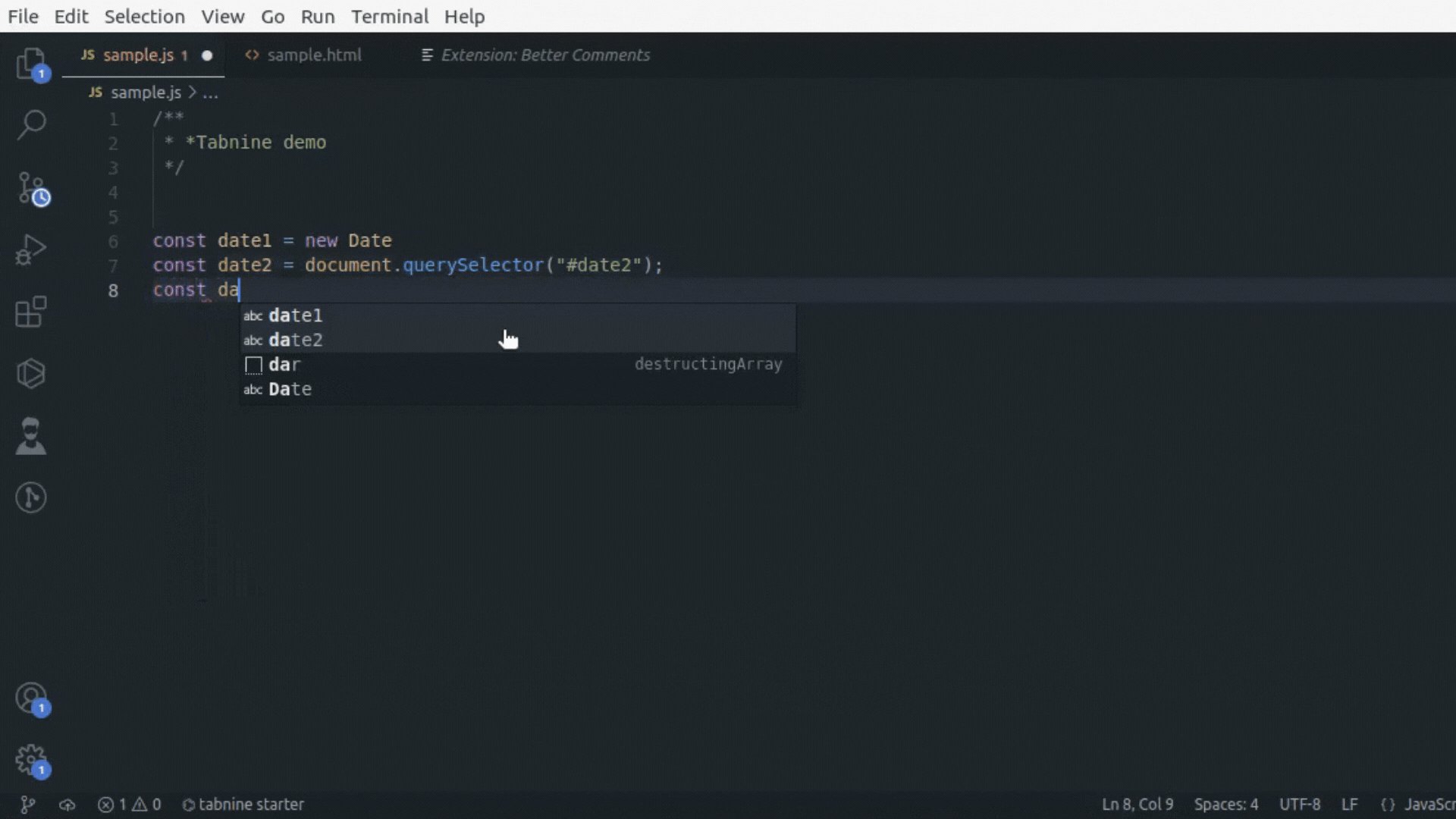
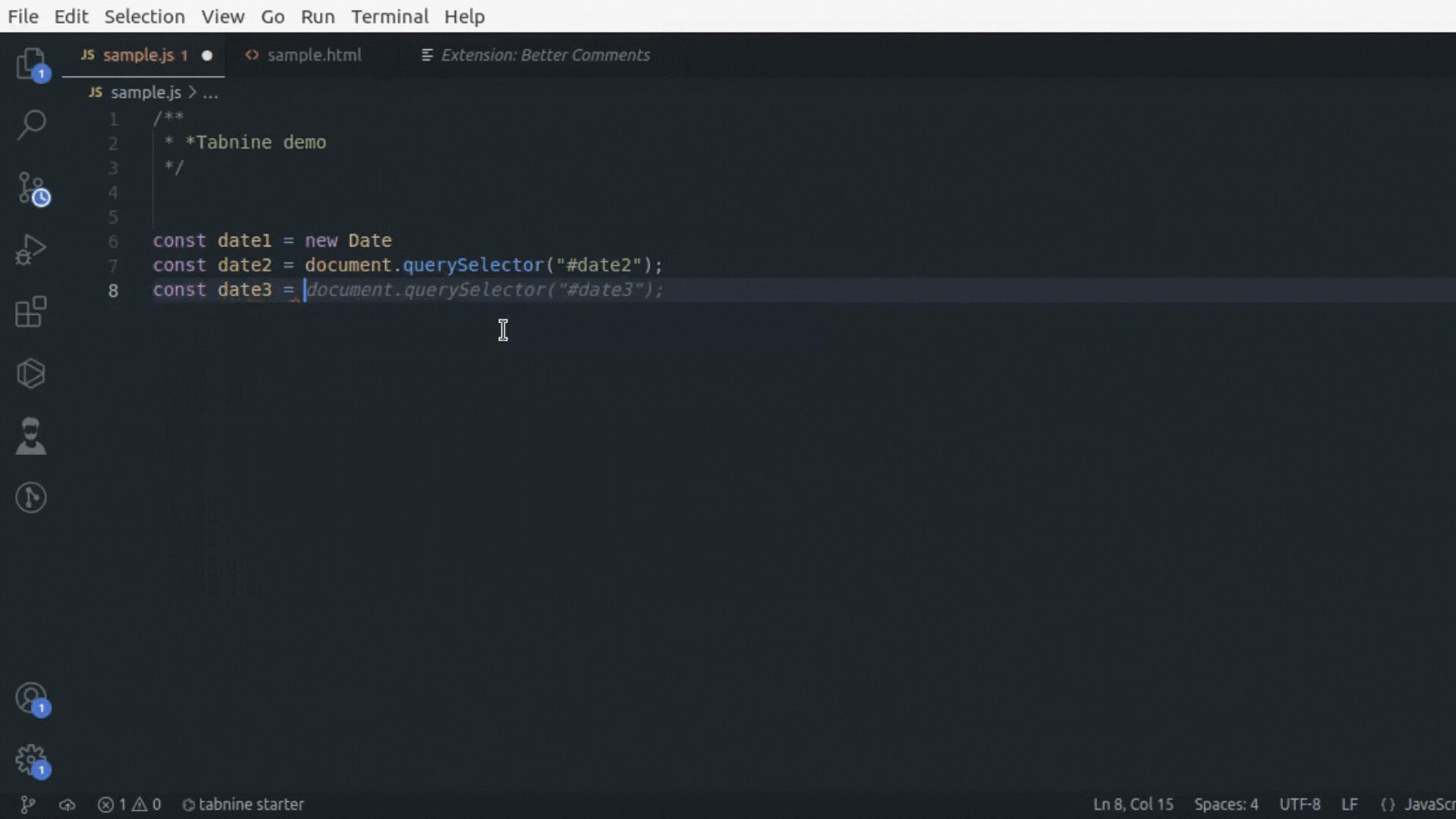
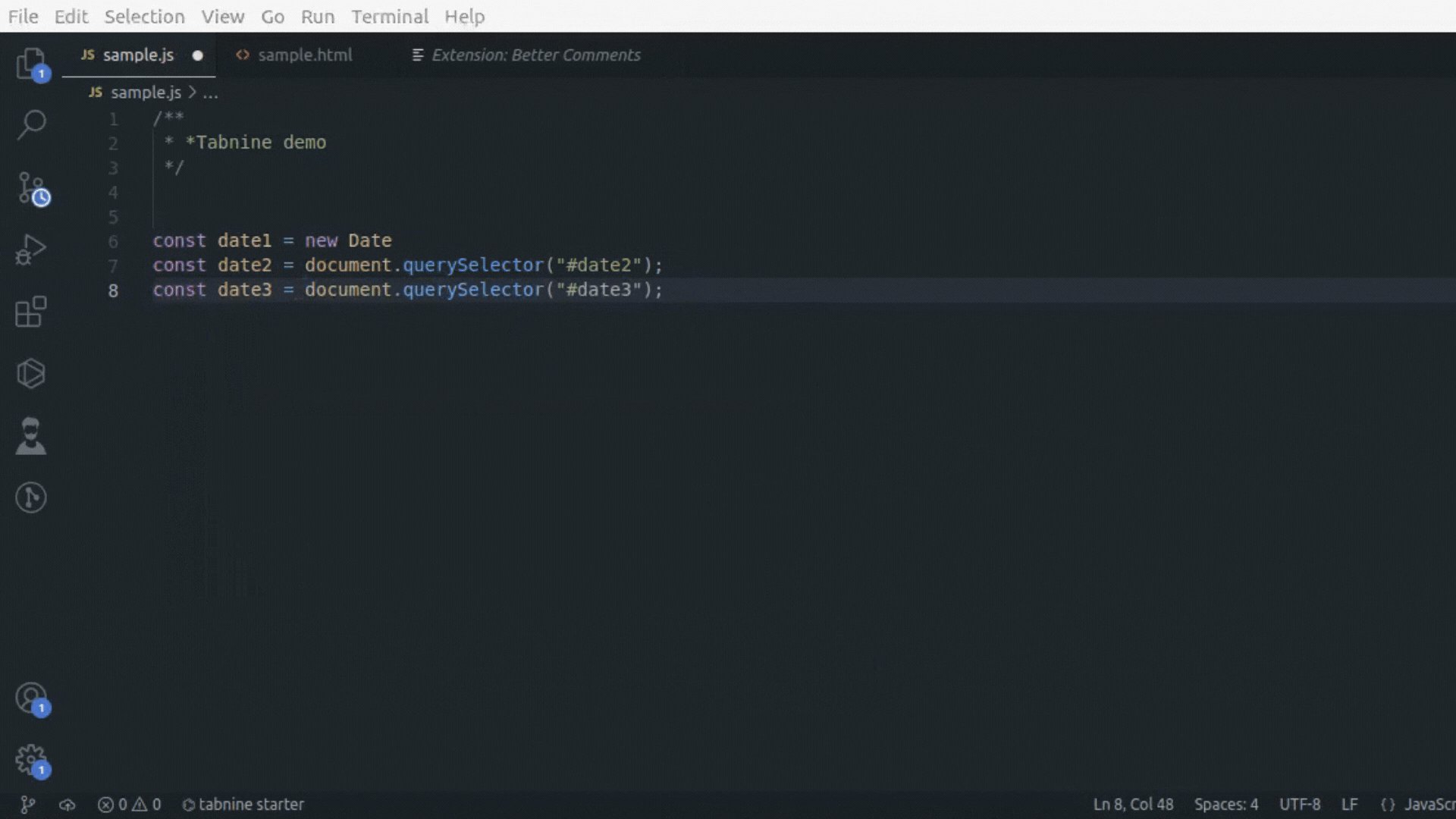
Speaking of tools that (kind of) write your code for you, Tabnine uses AI to suggest the next lines of code once you start typing, based on syntax. Trained on open-source code, this extension helps you increase productivity by automating repetitive code that you write. Tabnine is free, but it also has a pro version that comes with much more like full line completions, provides snippets based on comments, and writes your functions for you.

Prettier
Prettier is a code formatter that helps you write code in a better and more organized fashion. By setting rules, Prettier reformats your code to make it look neater and somewhat more structured. You can add or edit settings for bracket spacing, and tab width, or you might want only single quotations throughout your files. Prettier is able to do much more.
You can check out their official docs for more information.
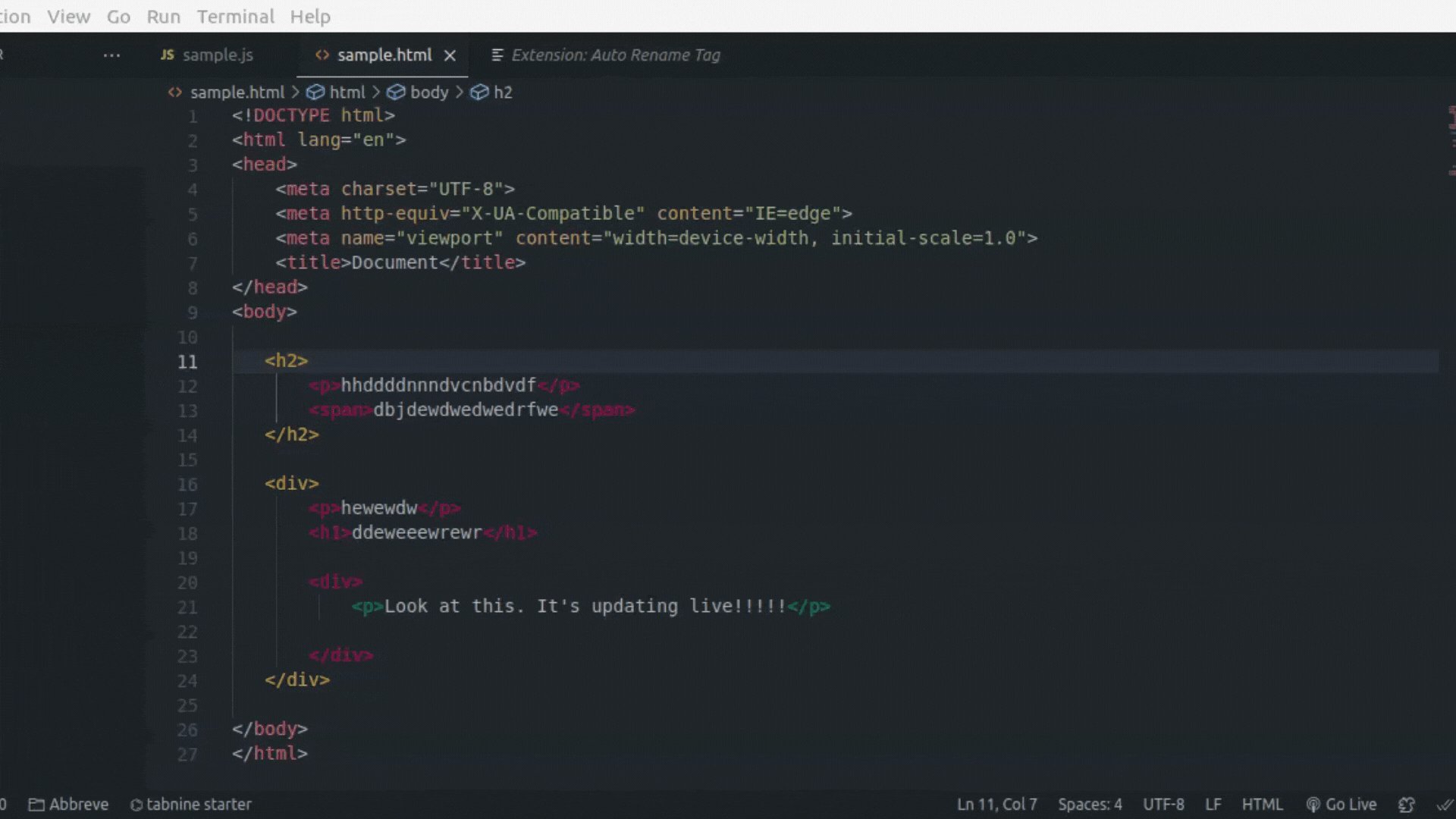
Rainbow Tags
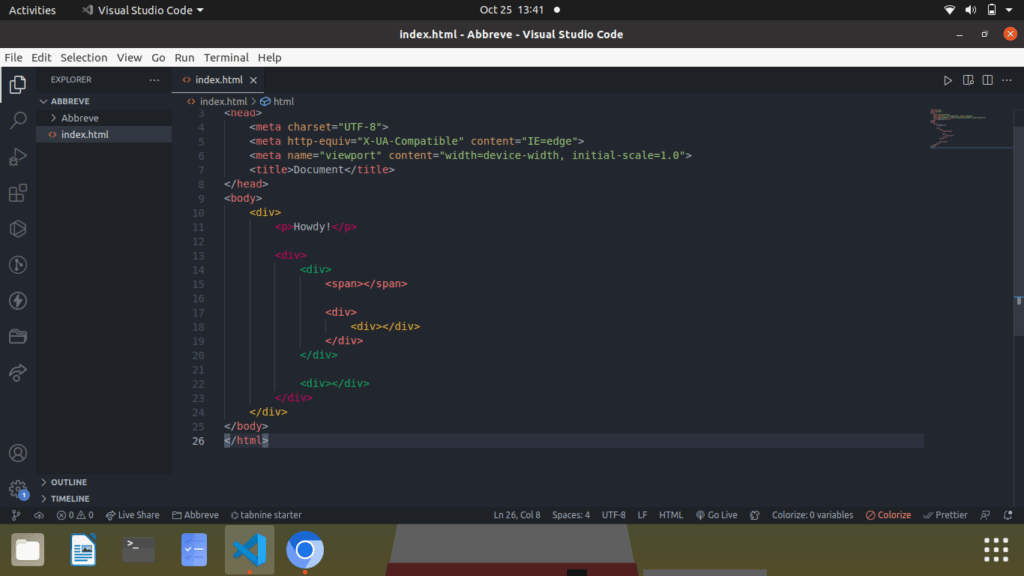
Sometimes, we can’t help but get our code littered with tags. I find it difficult to see the boundaries of some huge div tag in my HMTL. With the rainbow tags, color each tag pairs differently, so you can quickly see start and end tags. You could choose to give a background color or a border to each tag pair based on your preferences.

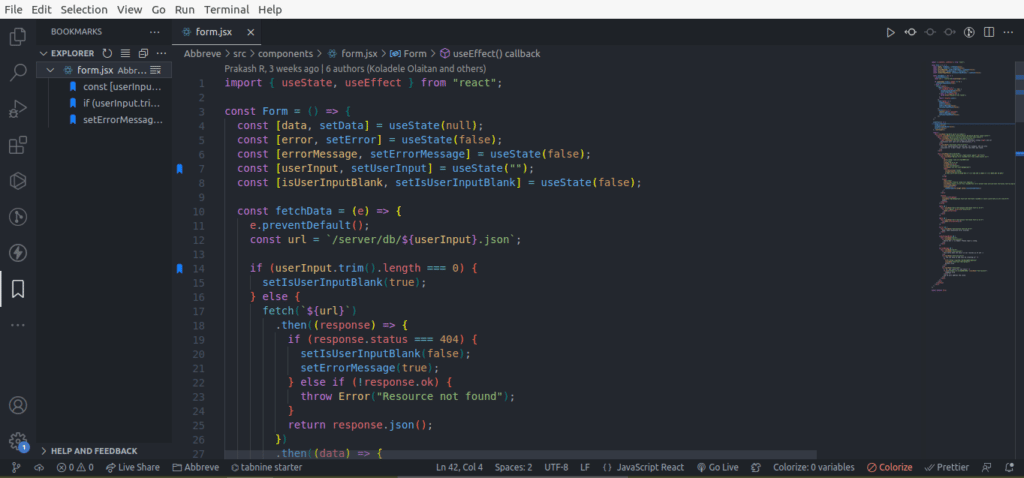
Bookmarks
Code files can get super long sometimes. As these files get longer, finding specific areas of the code gets harder. Bookmarks is an extension that helps you mark specific areas of your code. Toggle through multiple bookmarked areas easily, add and remove bookmarks, and add labels as you please. You even get a nice tab on the sidebar with all bookmarked areas of your code for easy viewing.

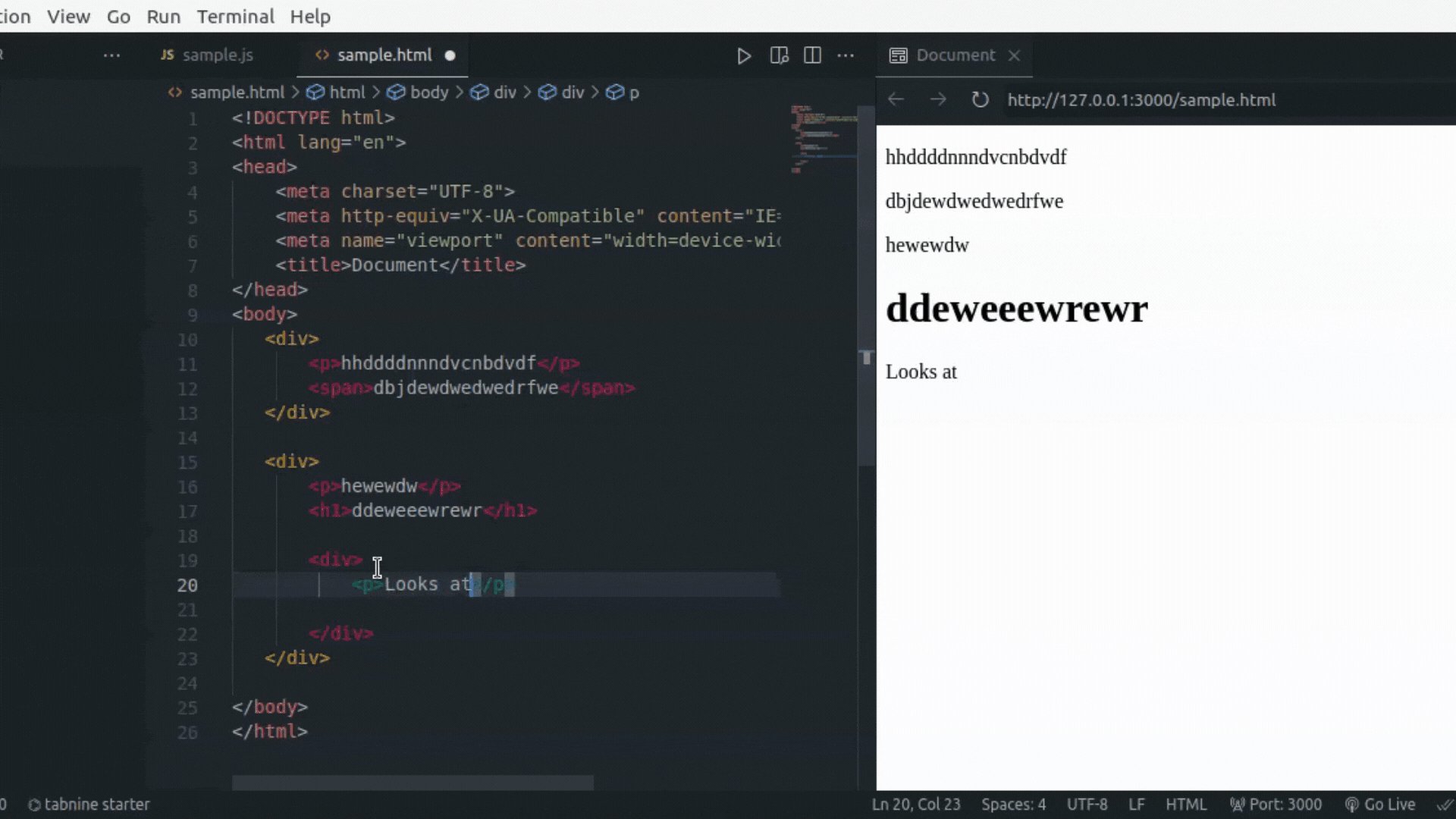
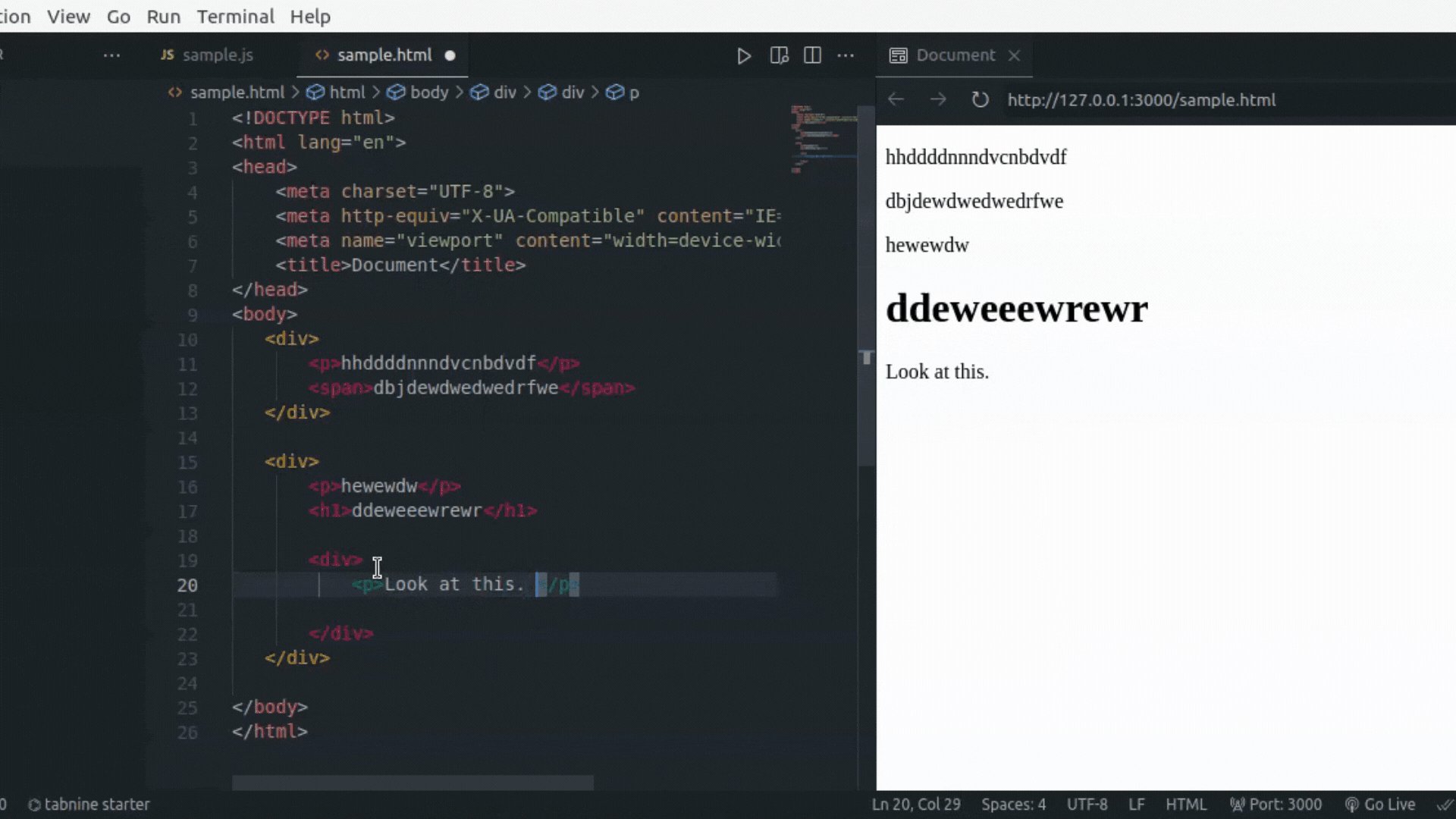
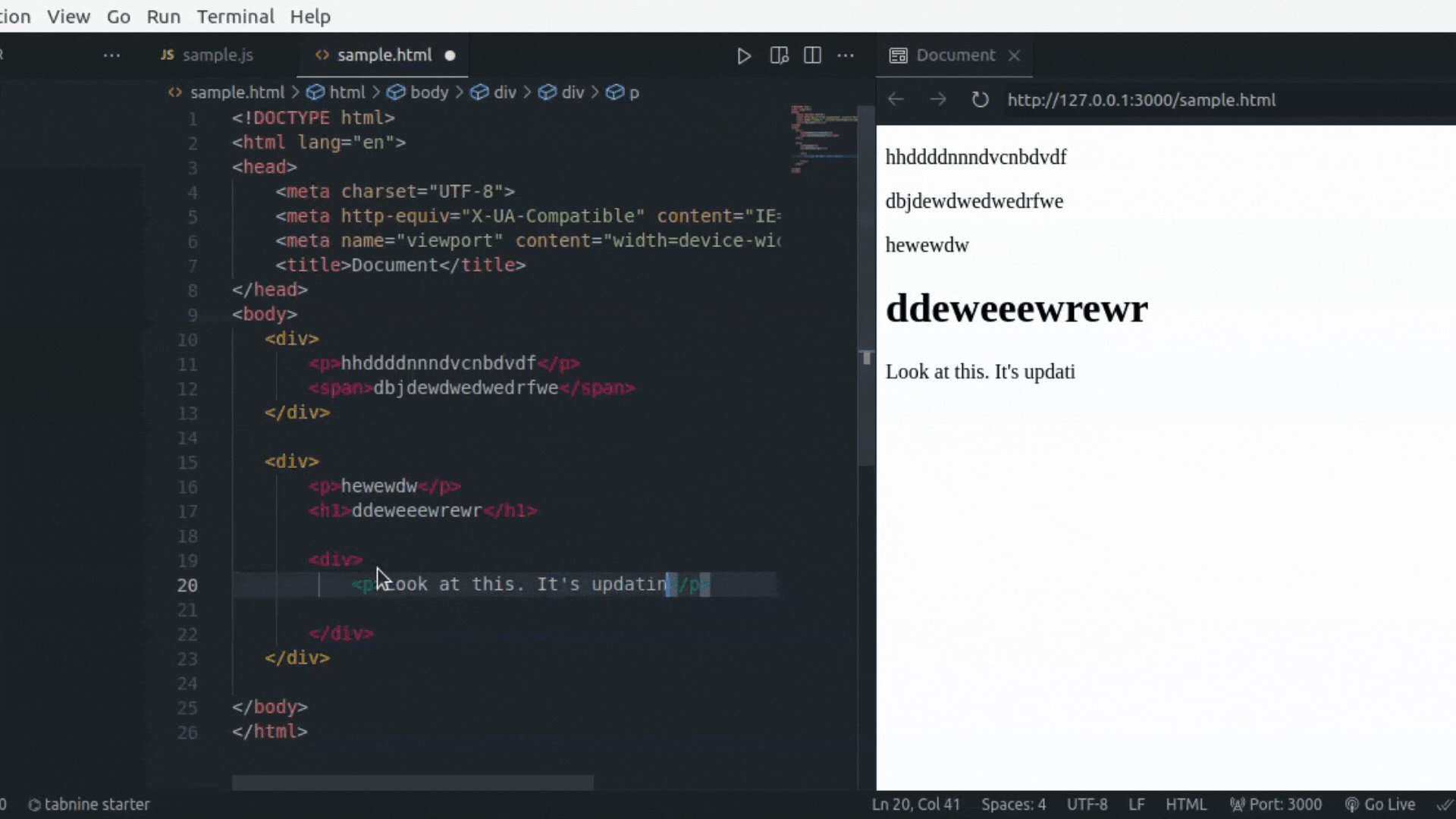
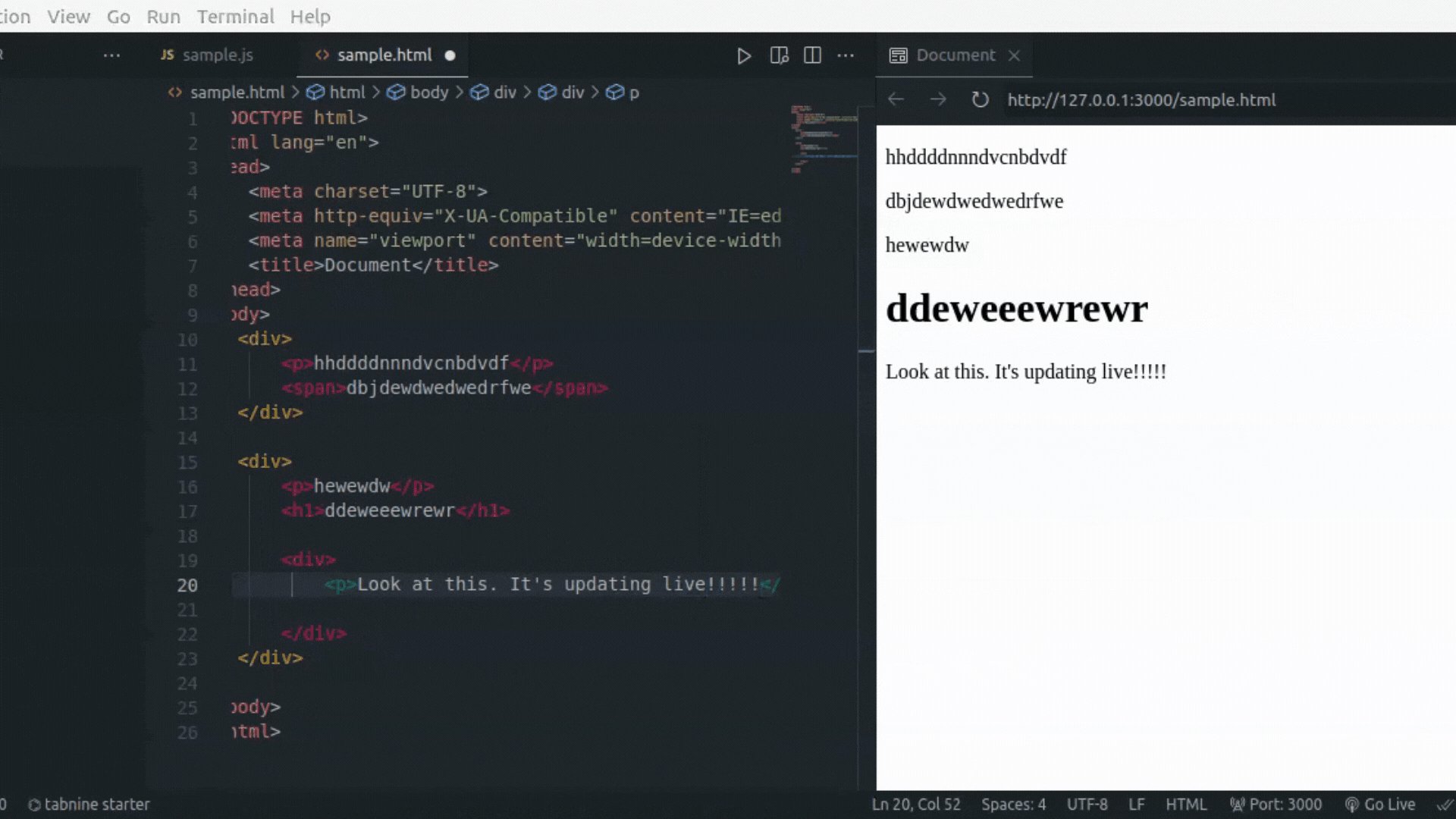
Live Server
Launch a lightweight local development server straight from your IDE. You can have a side-by-side display of your code and a server within VS Code. The page reloads simultaneously and helps you see changes directly as you work.

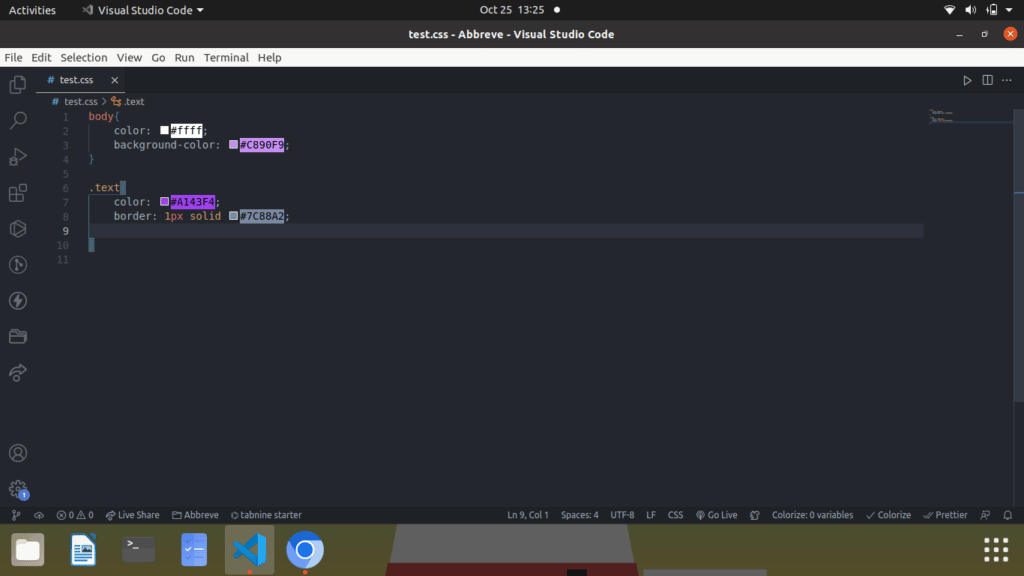
Colorize
Stuff like hex codes, rgb, or hsl are usually hard to preview until you see the color in action on the page. Colorize creates colored backgrounds around colors in your CSS file.

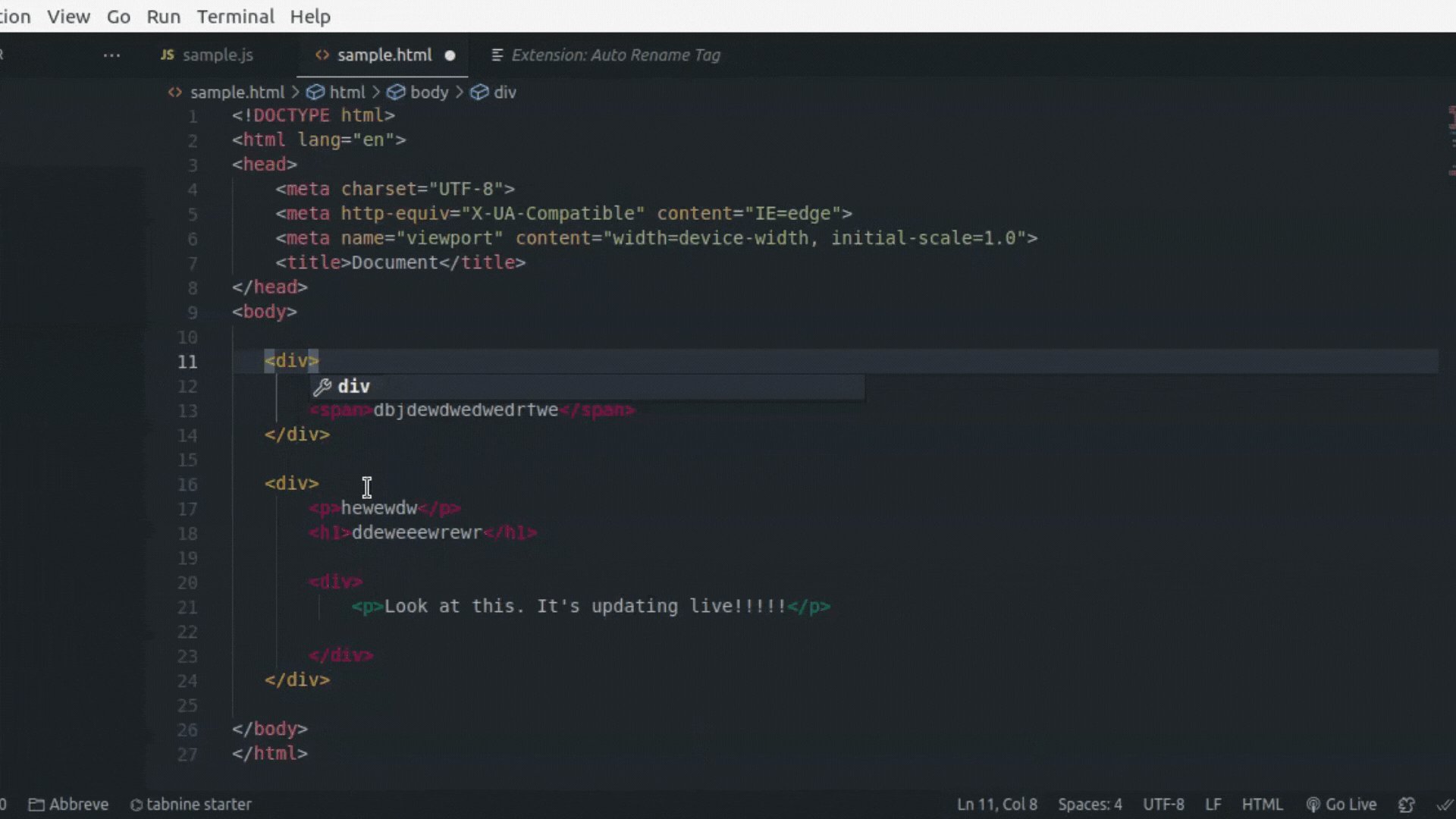
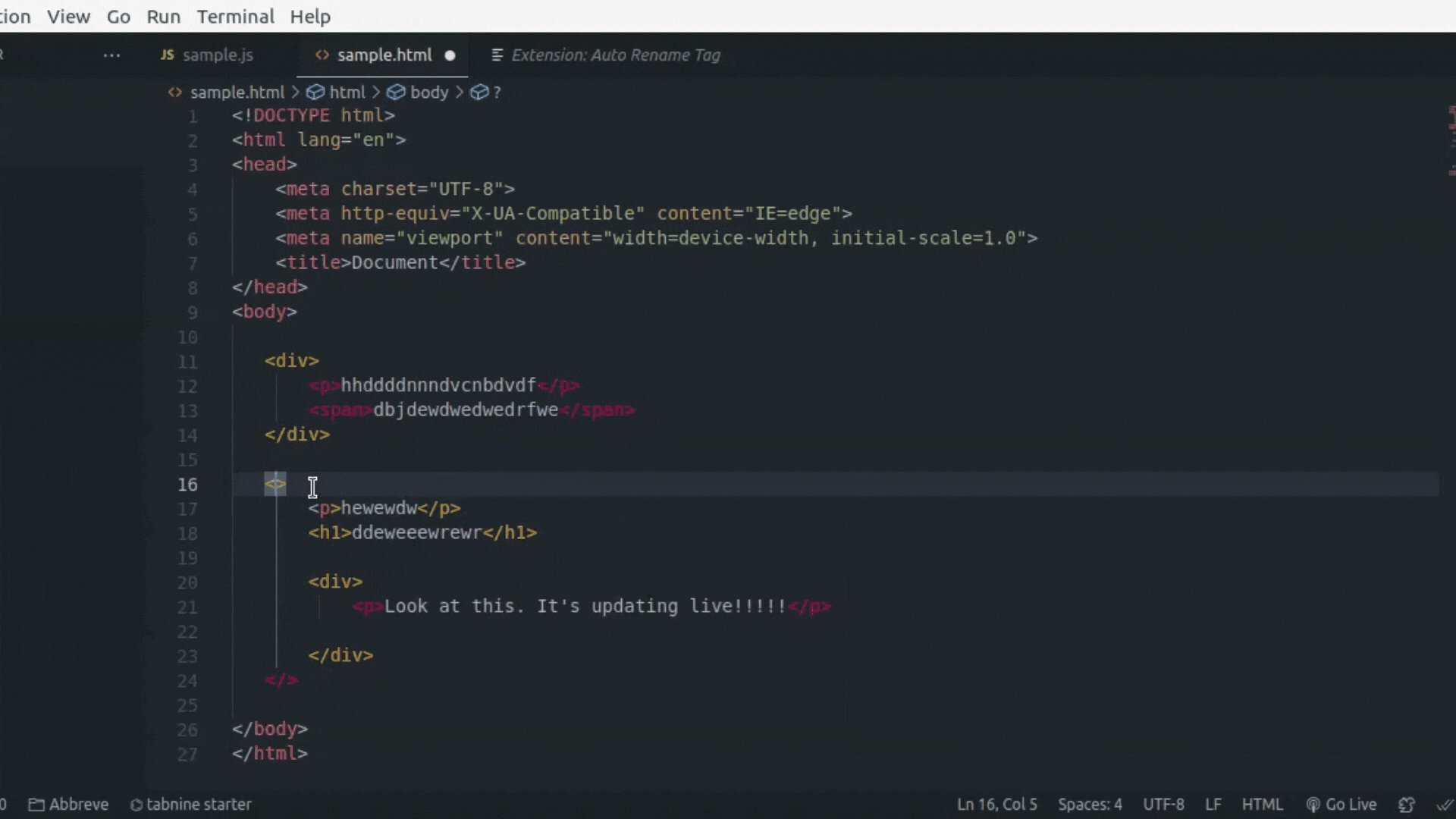
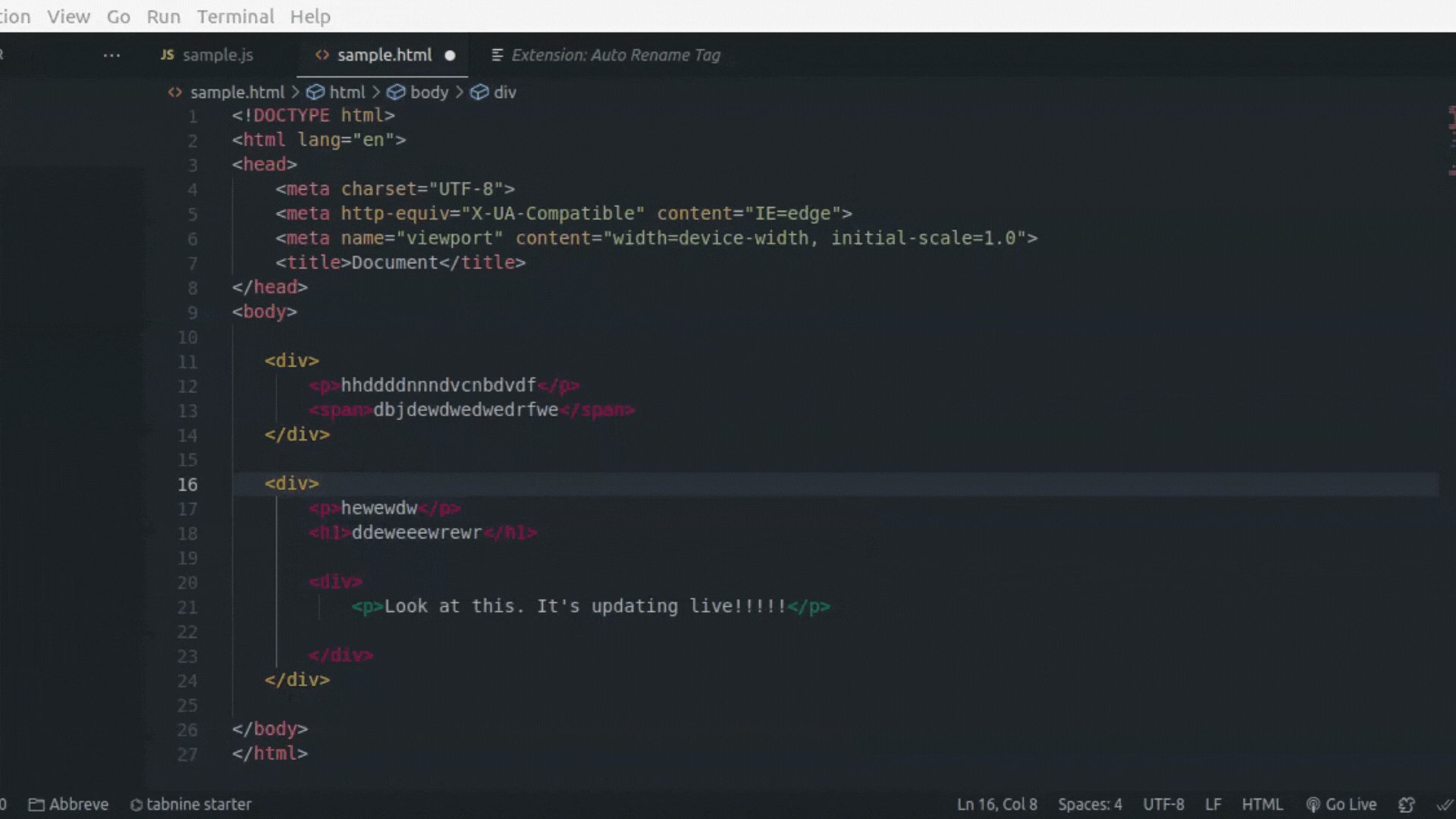
Auto Rename Tag
Renaming an opening/closing tag, and having to also rename its corresponding pair is not fun at all. With Auto Rename tag, once you rename an HTML/XML tag, it automatically renames the paired tag.

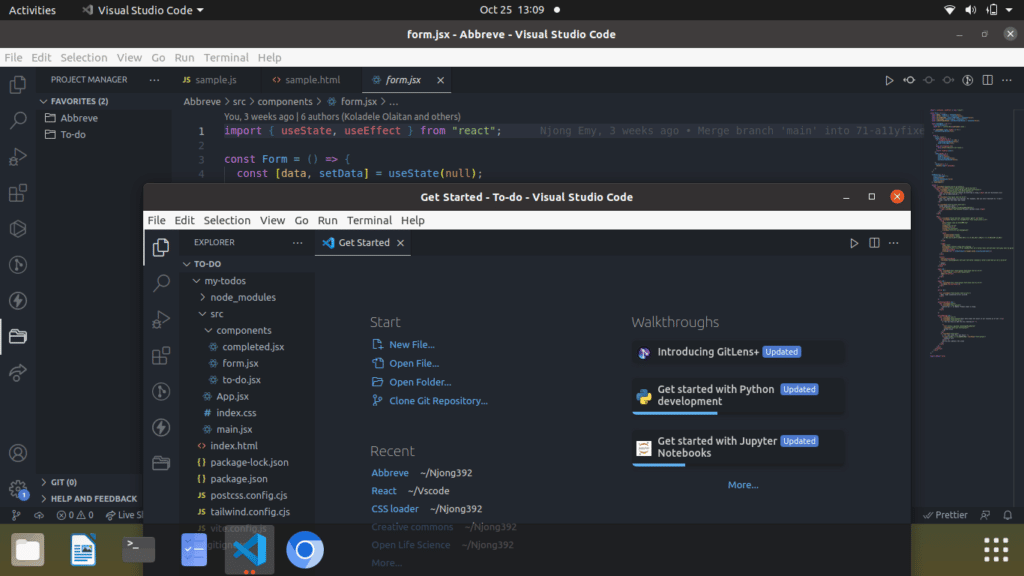
Project Manager
To open a new project in my workspace, I have to navigate to my file explorer and find the project directory. This is usually a hassle for me. Project Manager is an interesting extension that can help with this. You can categorize your projects with tags, and have all projects and repositories listed in your workspace so that you can open them in the same or new window without going out of the IDE.
The project manager extension has its own dedicated tab in the left sidebar which helps with quick access. As you can see below, I have two projects added to my project manager, and I can always open one in a new window without leaving my IDE.

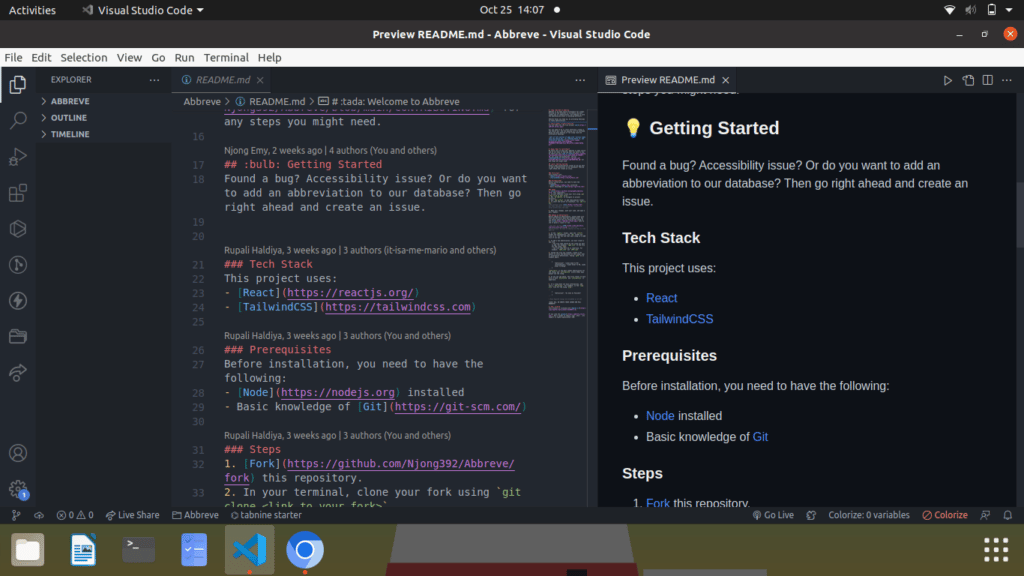
Markdown Preview
Writing markdown without some panel to display the output doesn’t sound interesting. For developers who spend time working with markdown, VS Code’s markdown preview extension is an amazing help. Open the preview panel side by side with your markdown file, and see live updates as you type.

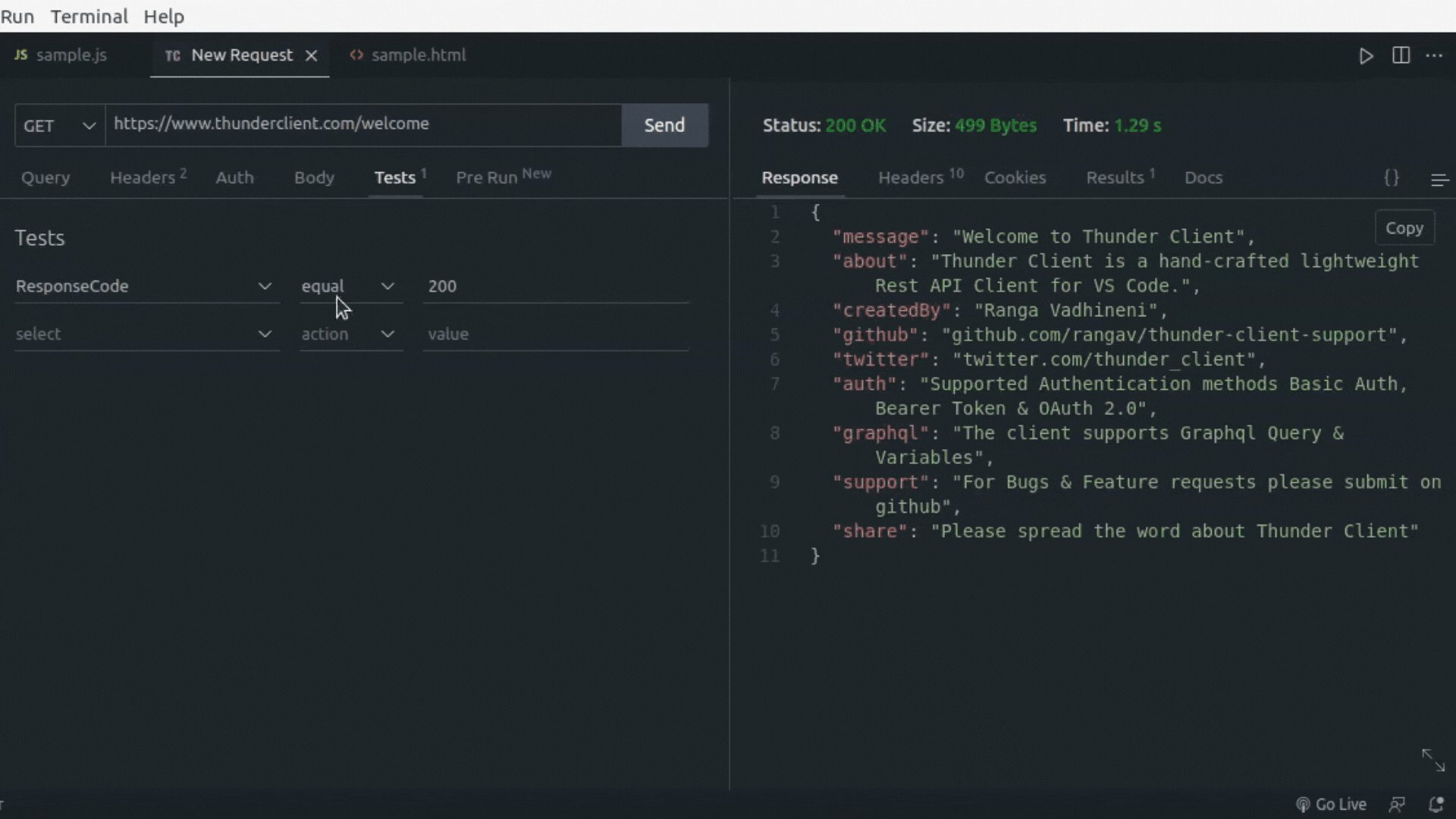
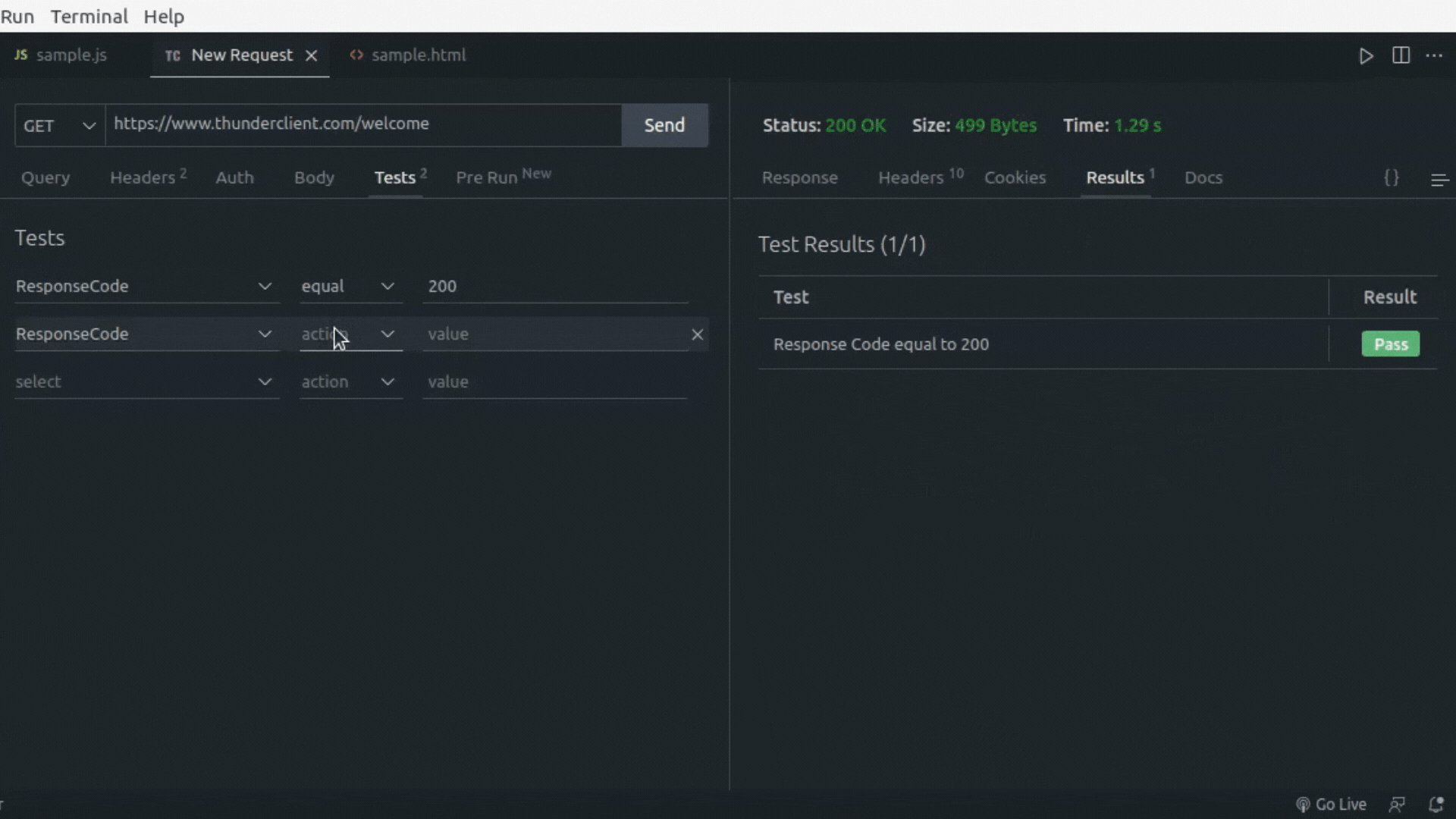
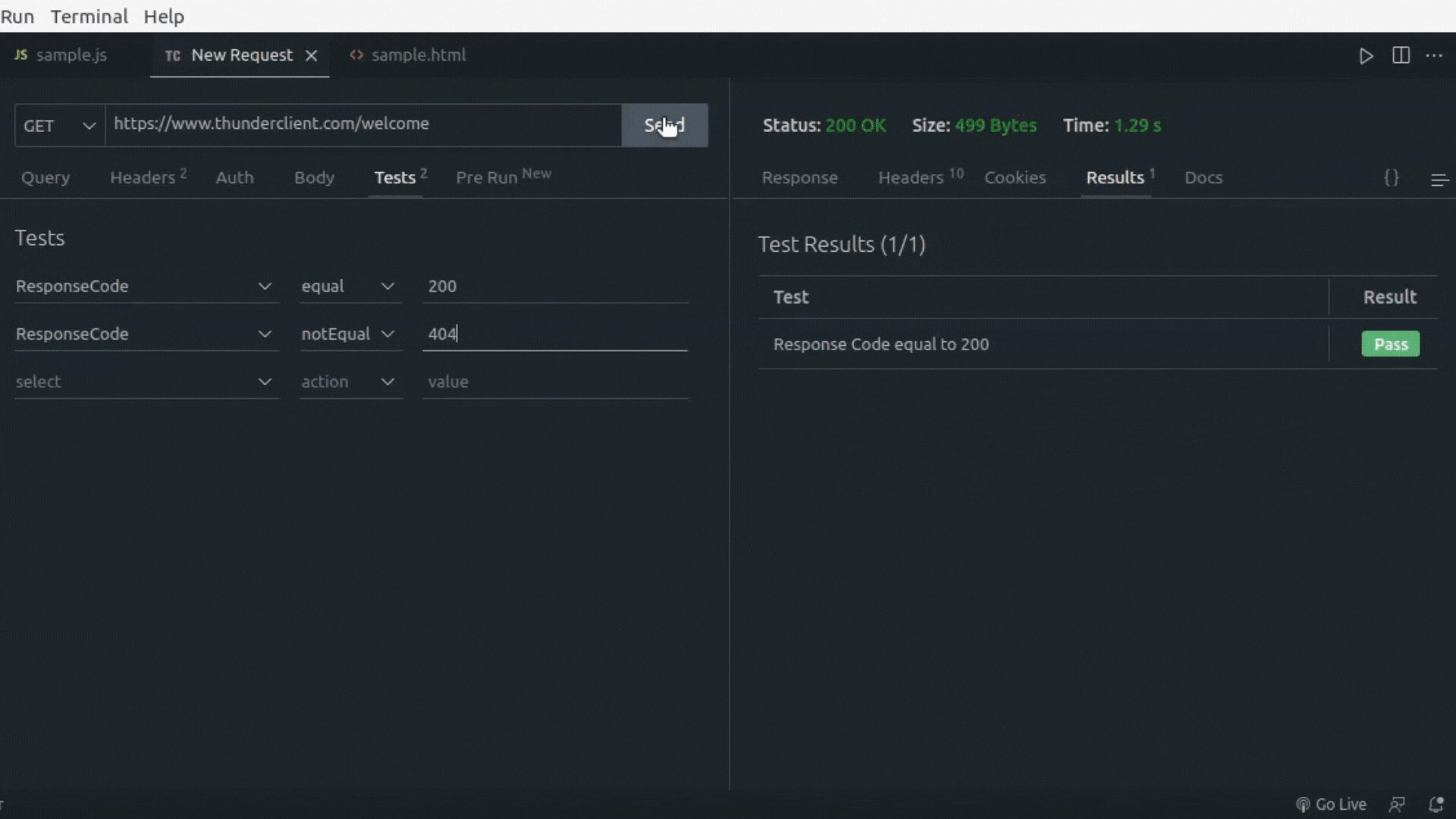
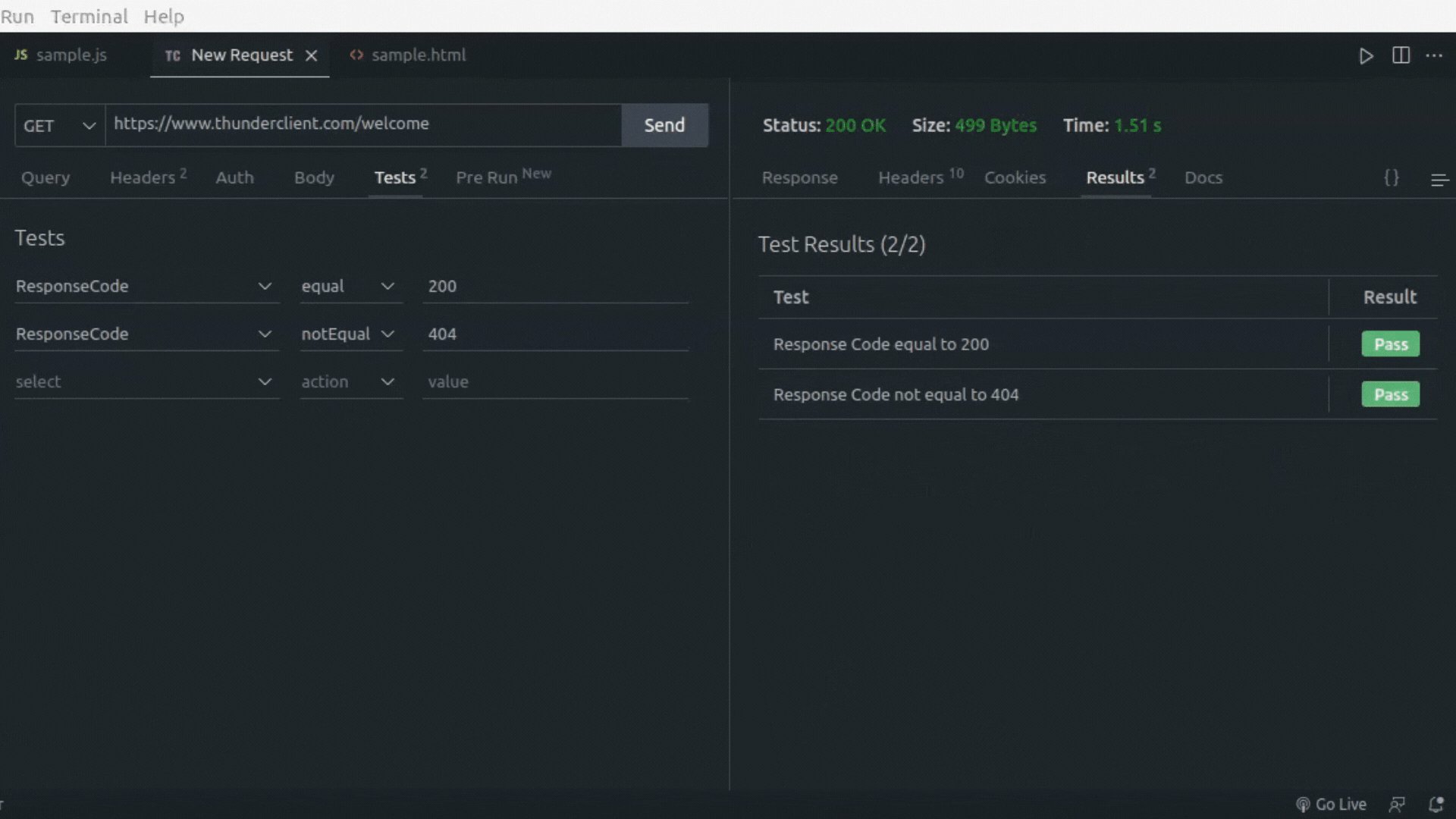
Thunder Client
Thunder client is a Rest API client extension for VS Code. Think of Postman, but within your IDE. You need no third-party apps to test API endpoints. With thunder client, you don’t even need to know anything about scripting to be able to run tests on endpoints. The GUI helps you do this with the click of a button.

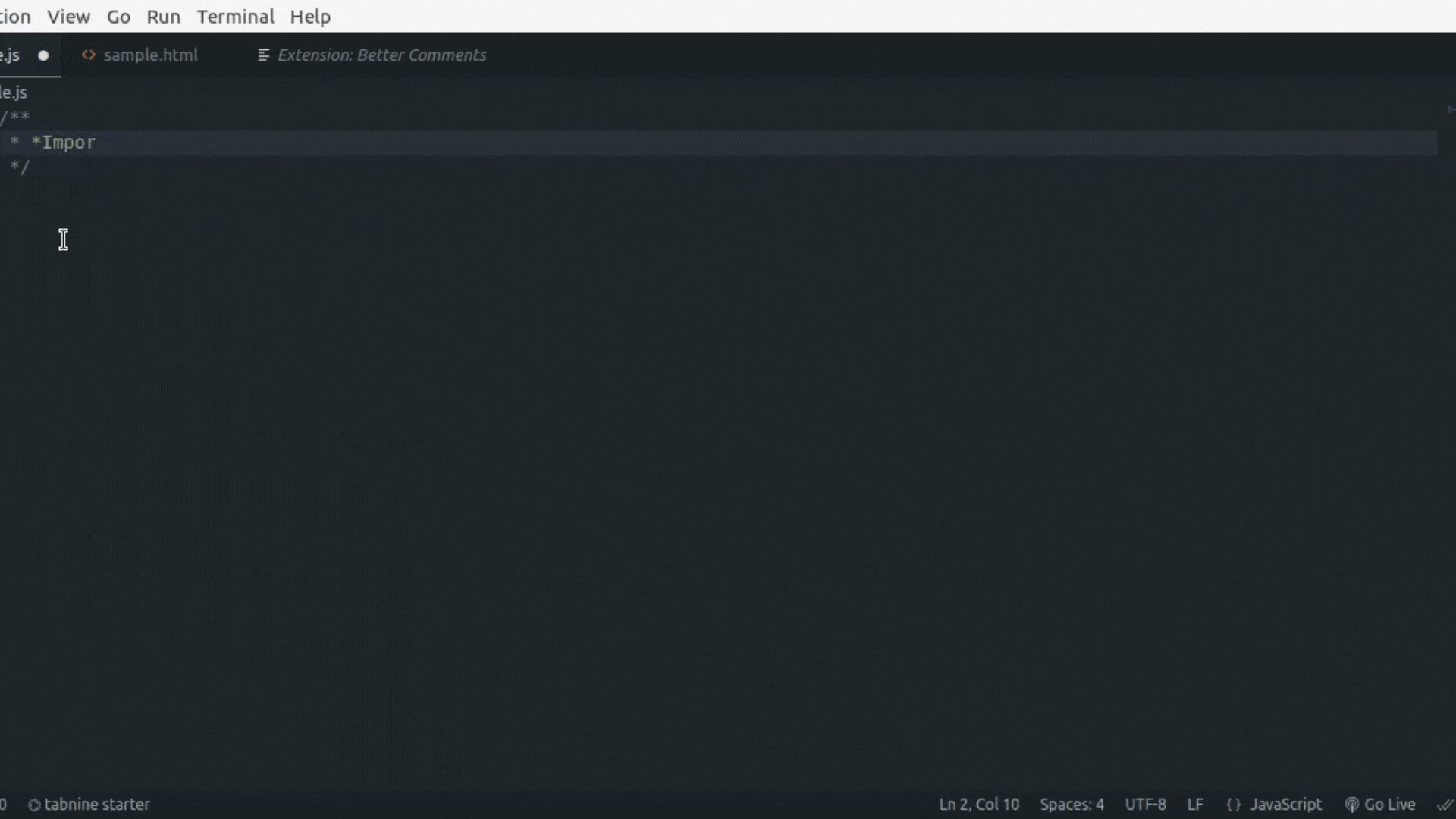
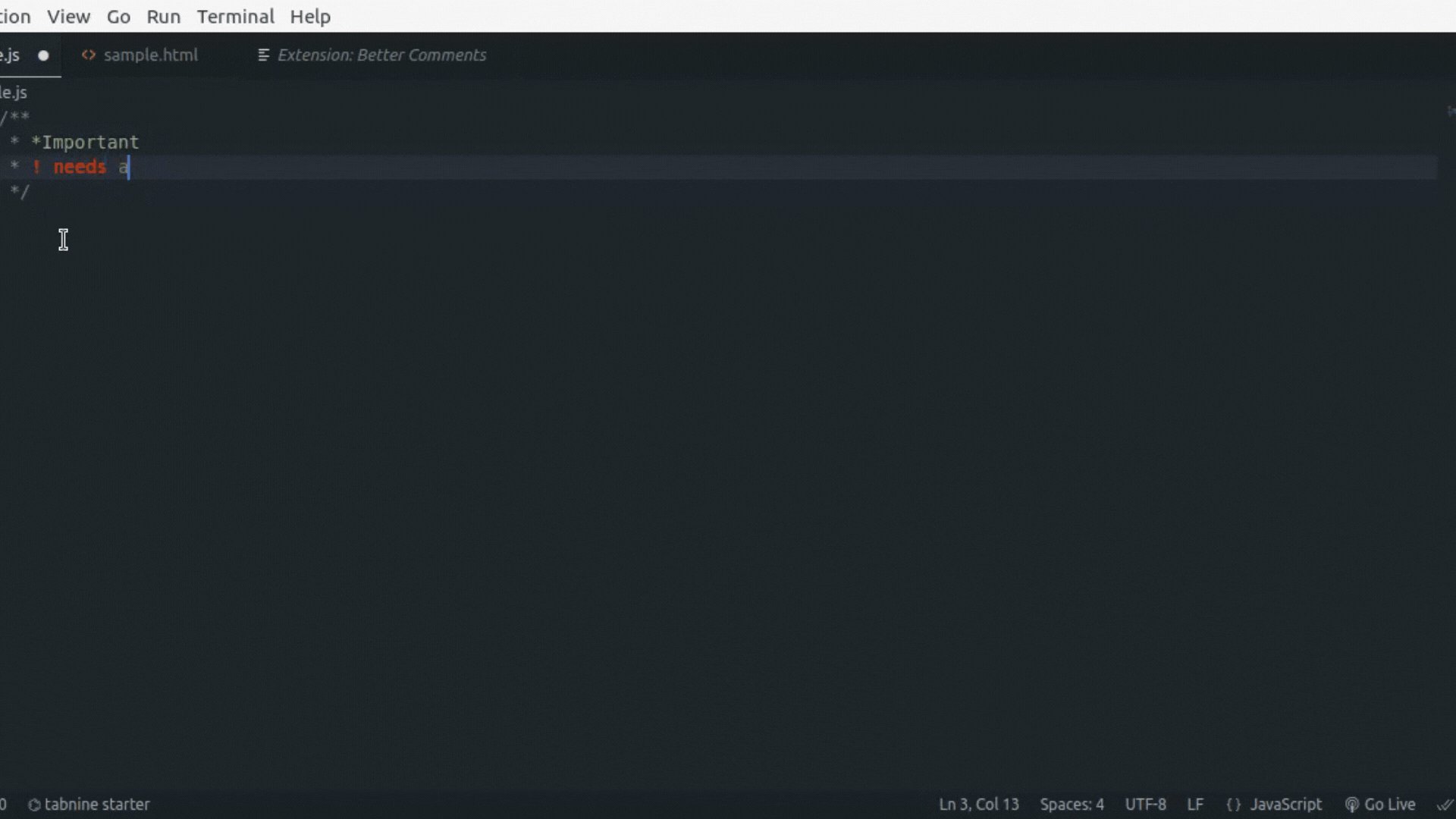
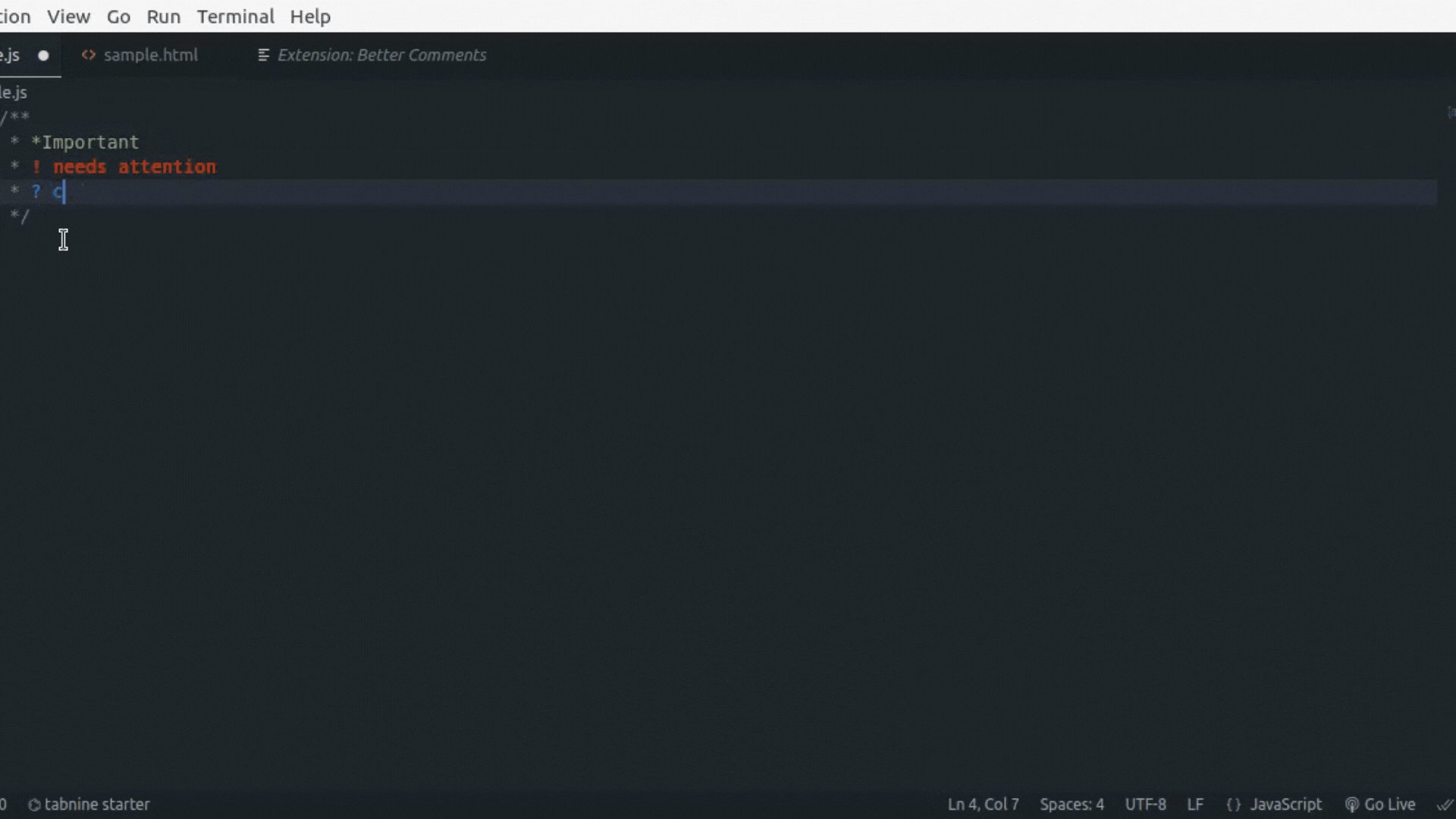
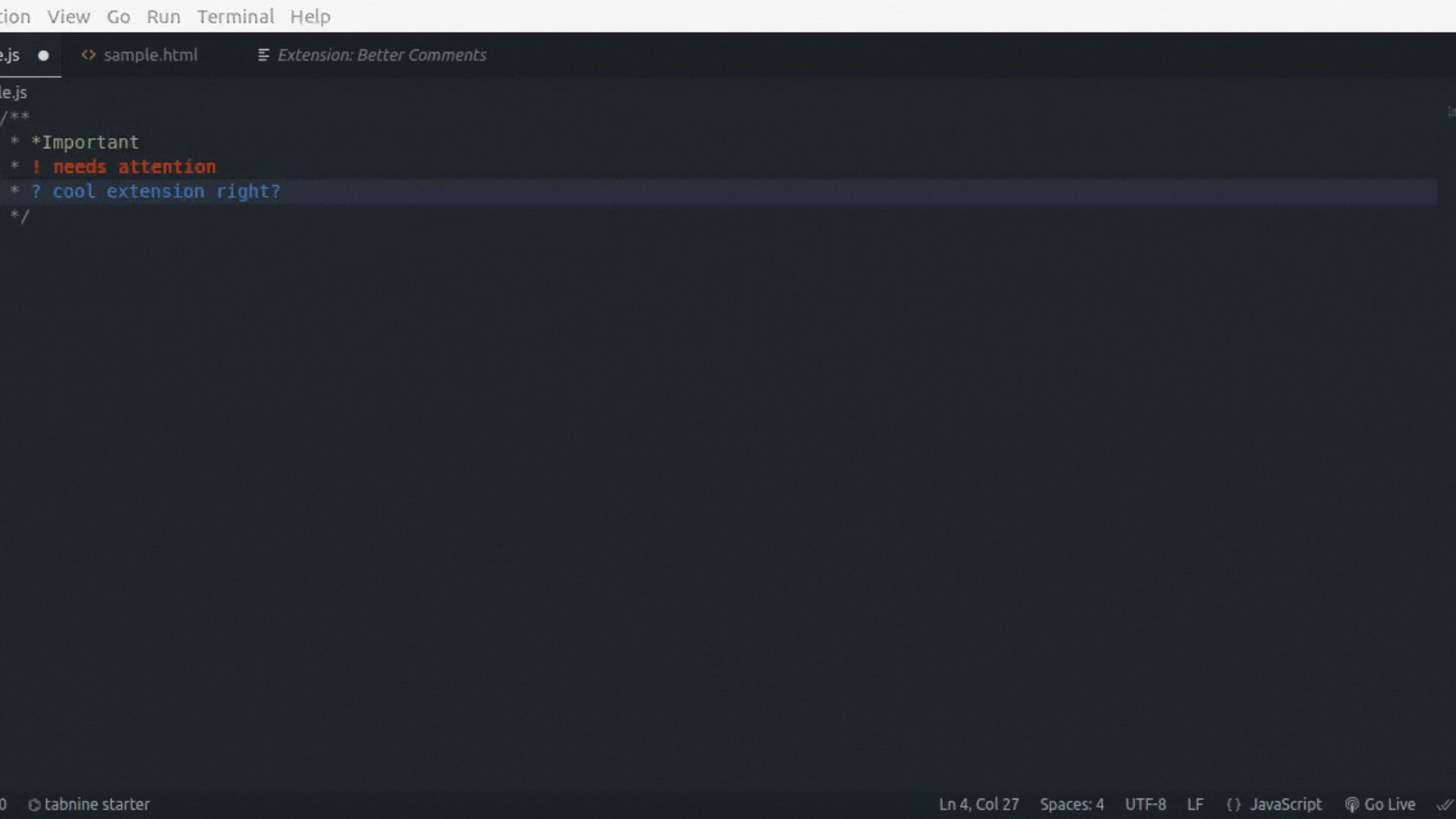
Better Comments
Grayed-out comments don’t make comments look fun. With Better Comments, highlight to-dos, alerts, and comments better. They get visibility while looking somewhat colorful and cool at the same time. This extension supports a wide range of languages and provides customizable settings for colors, tags, backgrounds, etc.

Live Share
Need to hop on a quick call and point something out in your code to a peer? What better way to do this than collaborate live on the code together? Live Share supports pair programming and more. Simultaneously edit and work on code with peers and share resources like terminal instances and localhost.
It comes with a tab on the side bar as well, where you can easily add collaborators, or join as a collaborator.

GitHub Copilot
Another tool like Tabnine, which provides autocomplete suggestions. GitHub Copilot is described as an AI pair programmer, because of the smart AI-dependent service that it provides. Based on comments and method names, return possible code suggestions. You can file through these solutions to choose the one that best suits your application. Copilot suggests code and functions in real-time, and has been trained on millions of open-source projects.
It is free for verified students, teachers, and maintainers of popular open-source projects. You can get a free 60-day trial if you do not identify as any of the above, and then you will be charged if you wish to continue. To know more, check out the official docs.
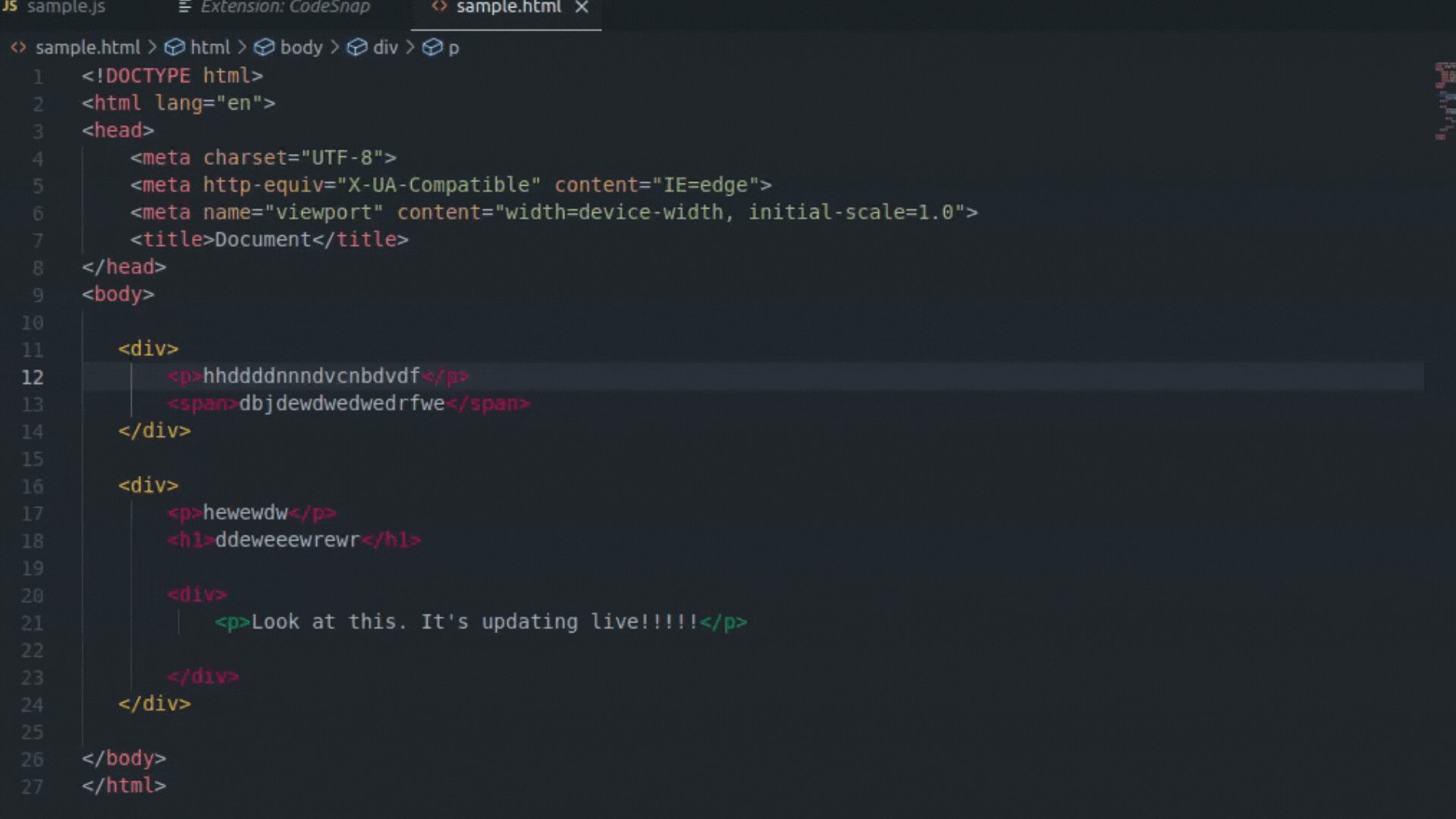
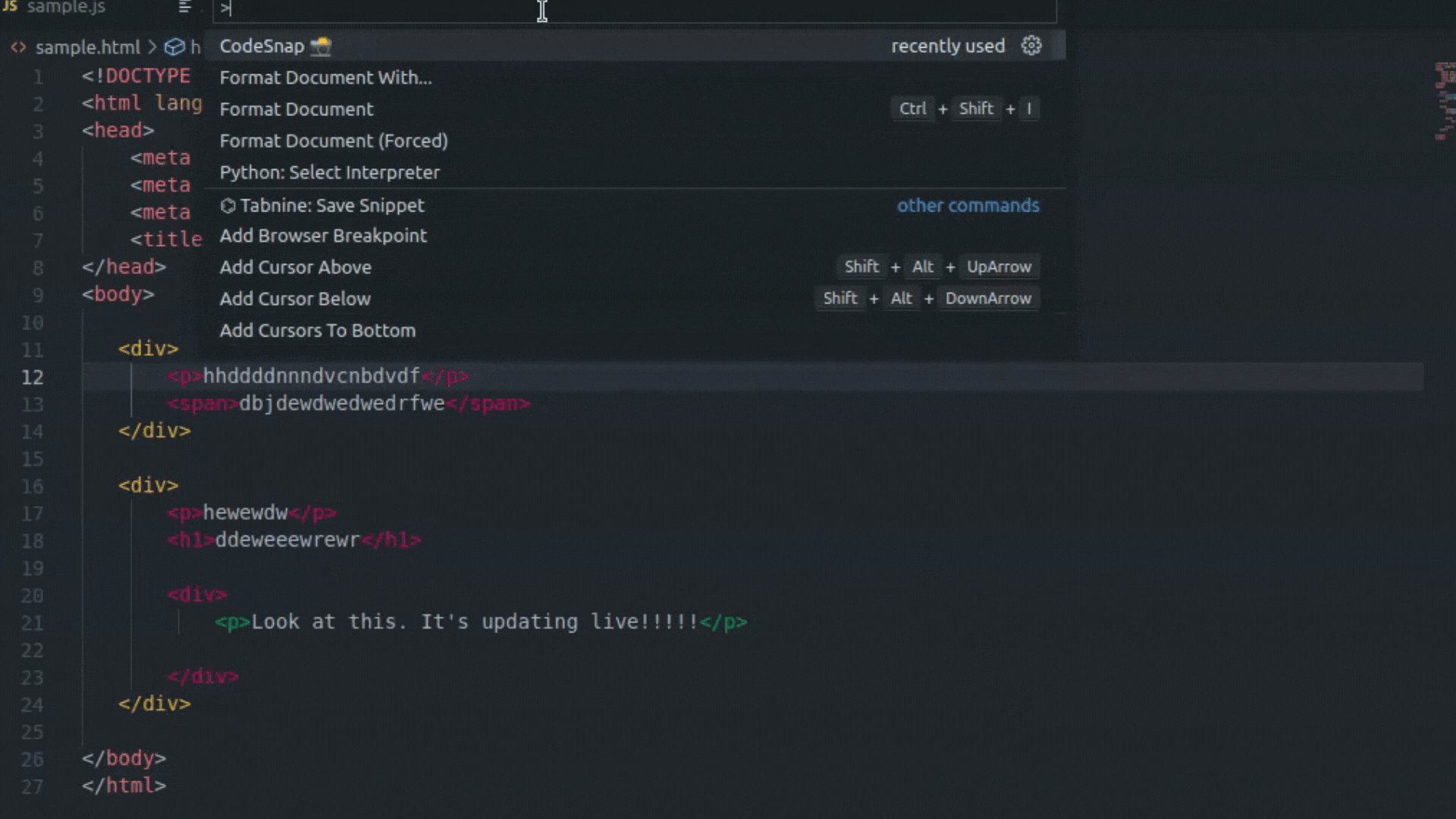
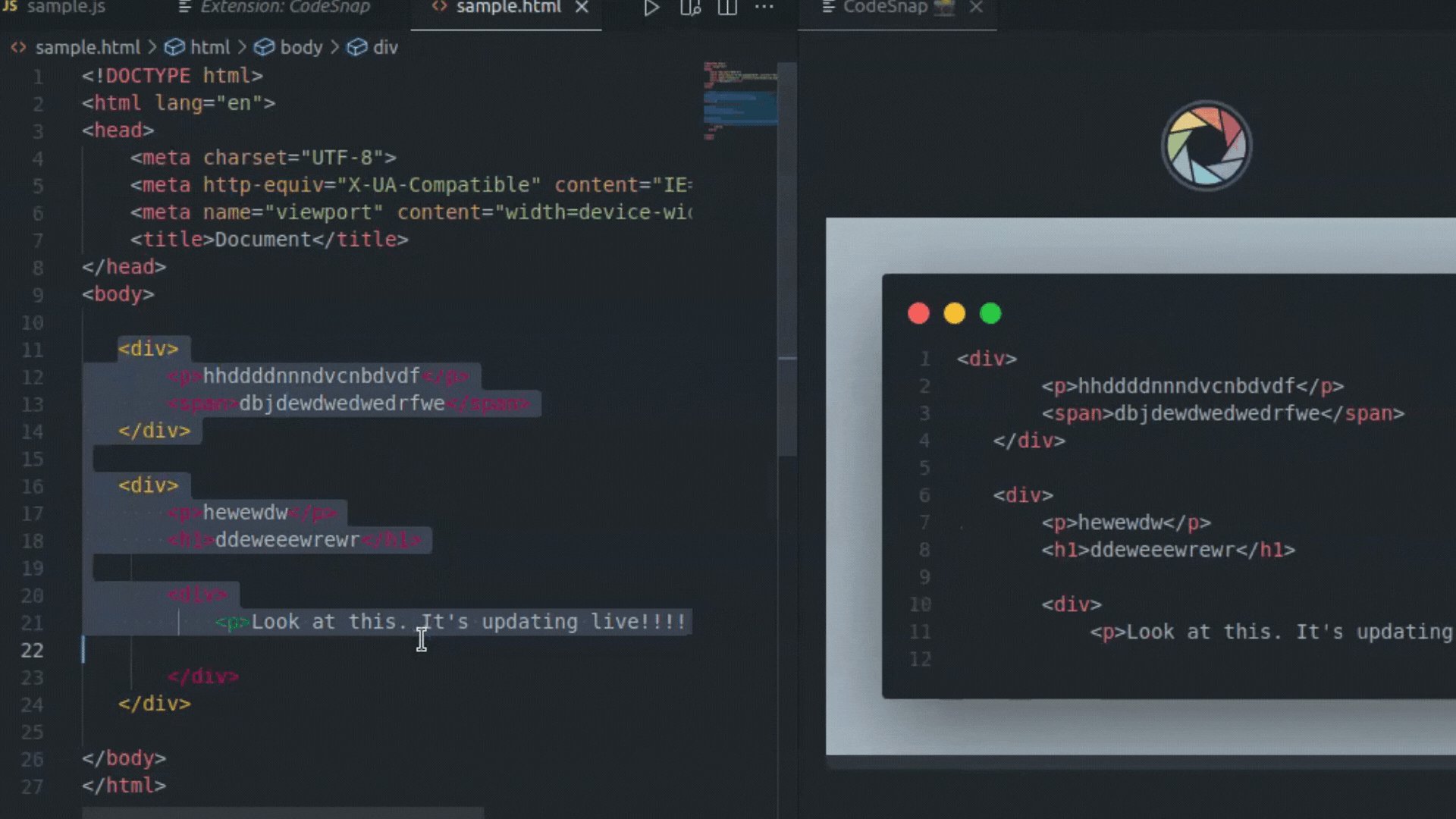
CodeSnap
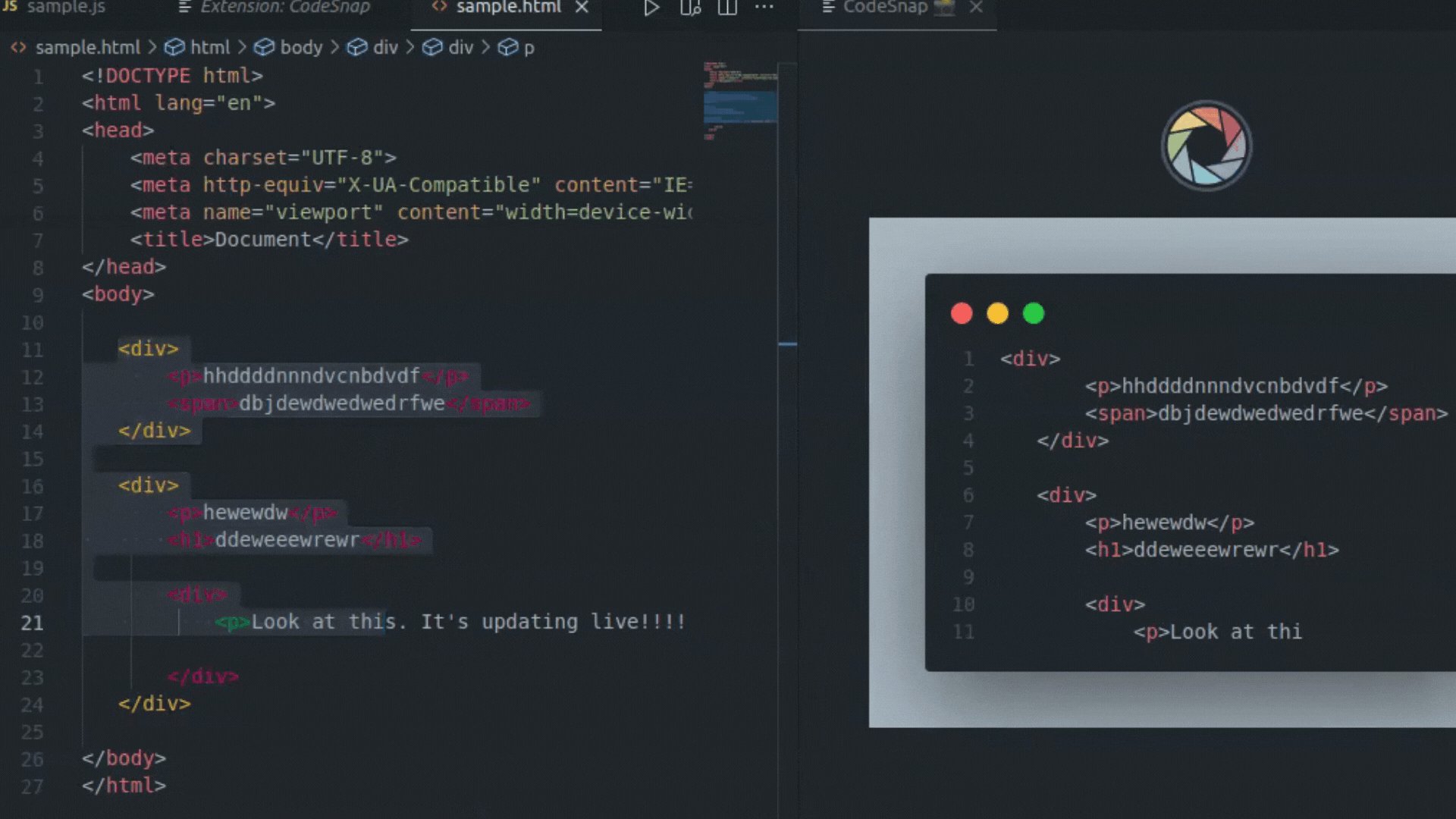
We regularly share code snippets. Whether it be on social media or pasting it in help forums. Well-presented code is usually better understood, and CodeSnap serves this purpose. This extension helps you take screenshots of your code while keeping syntax highlighting and indentation. It is free and comes with a wide range of settings you can customize to your preference.
If you are on Linux or Windows, hit CTRL+SHIFT+P (Cmd + SHIFT + P for MacOS) and start to type CodeSnap in the search panel. Click and another window will open up. Highlight and drag over the section that you want to capture.

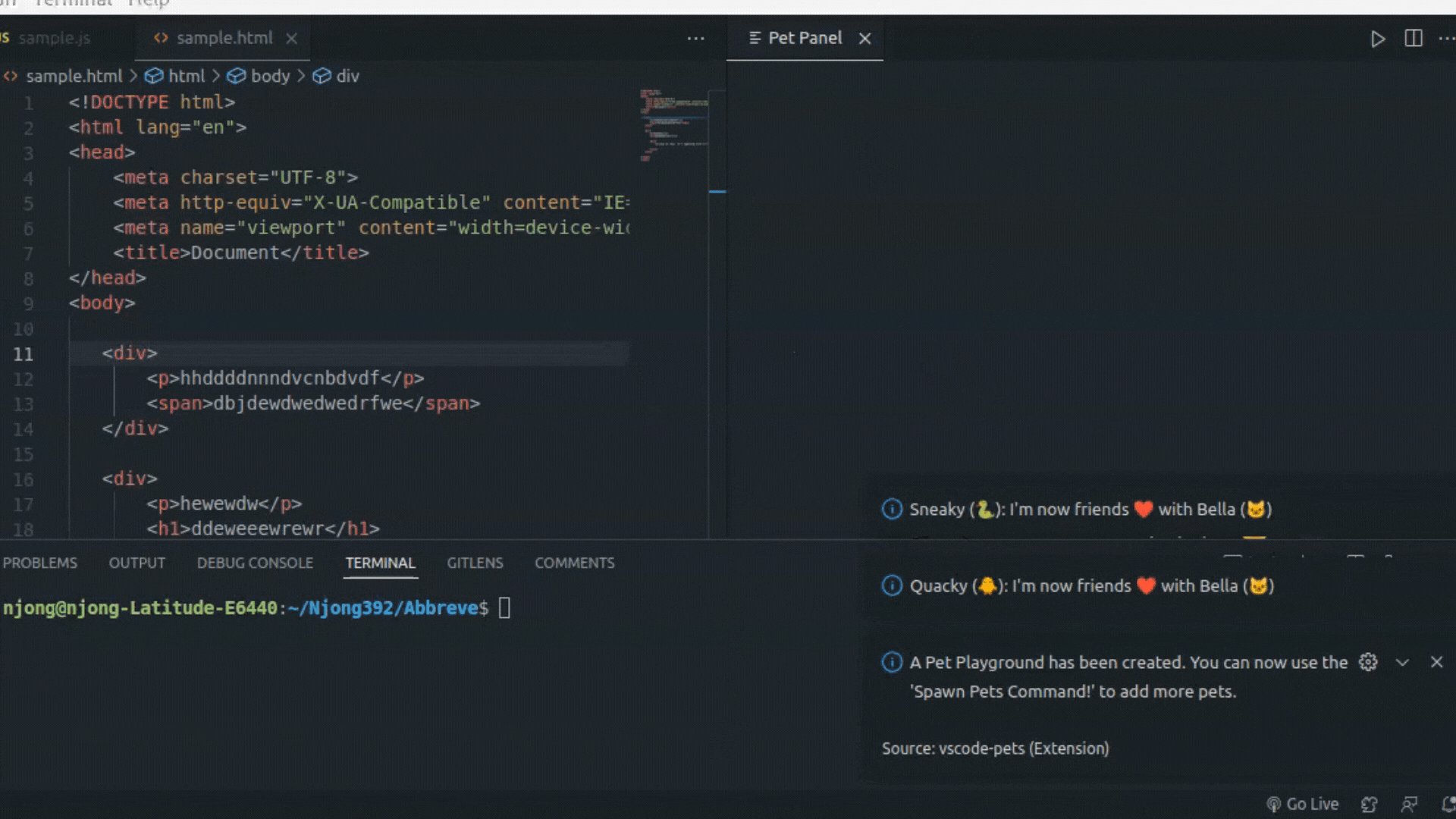
Bonus Extension: vscode-pets
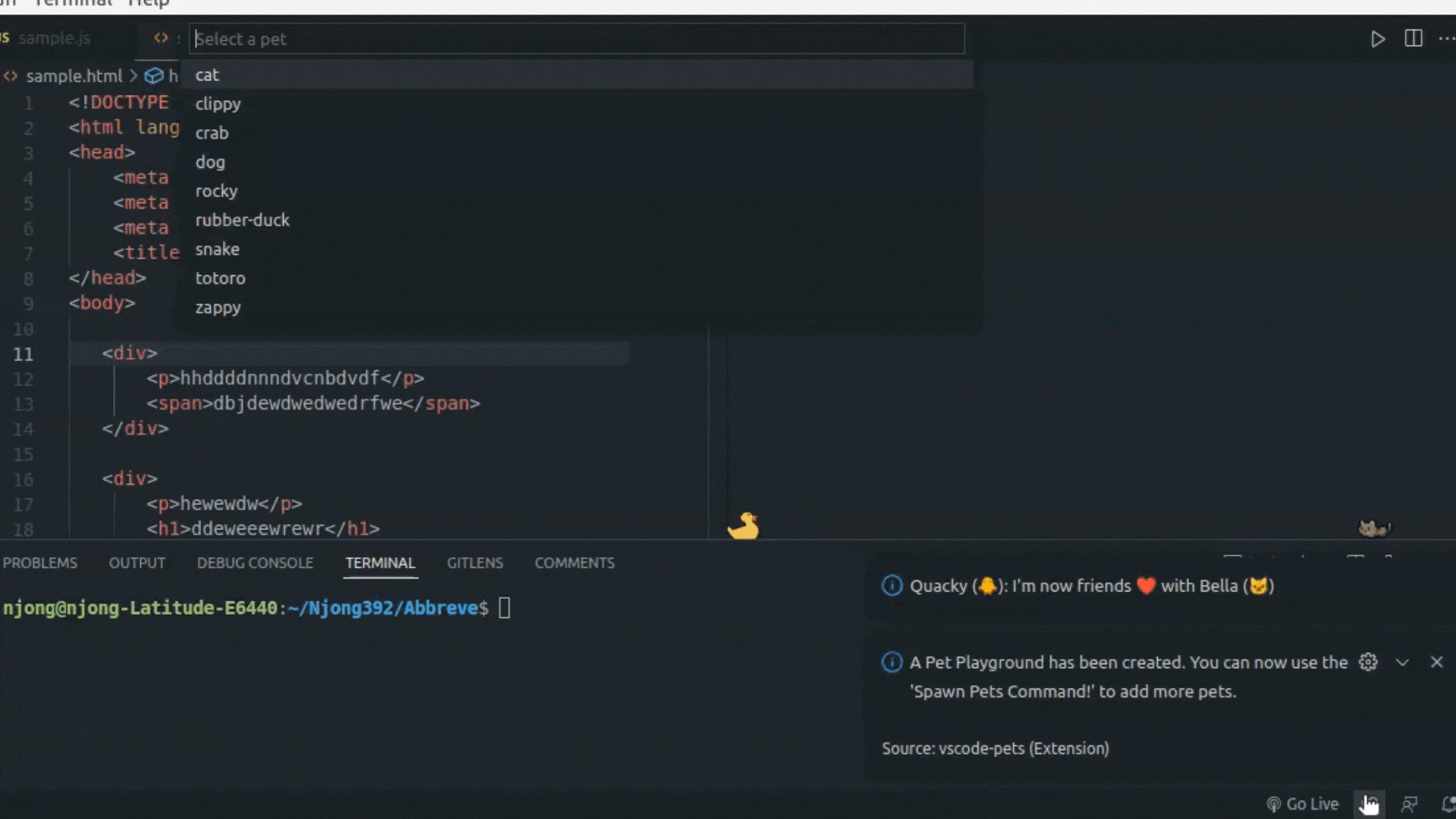
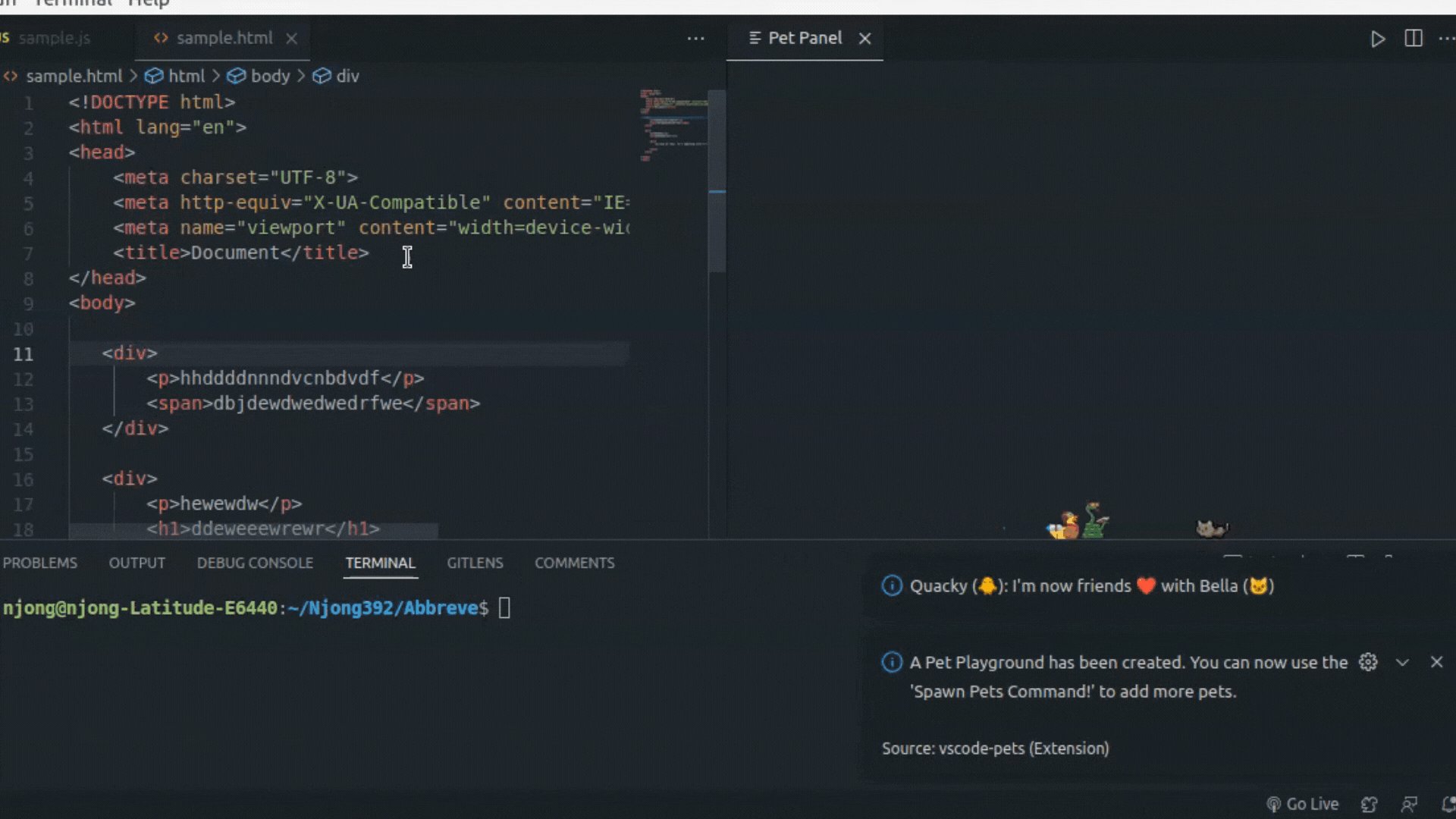
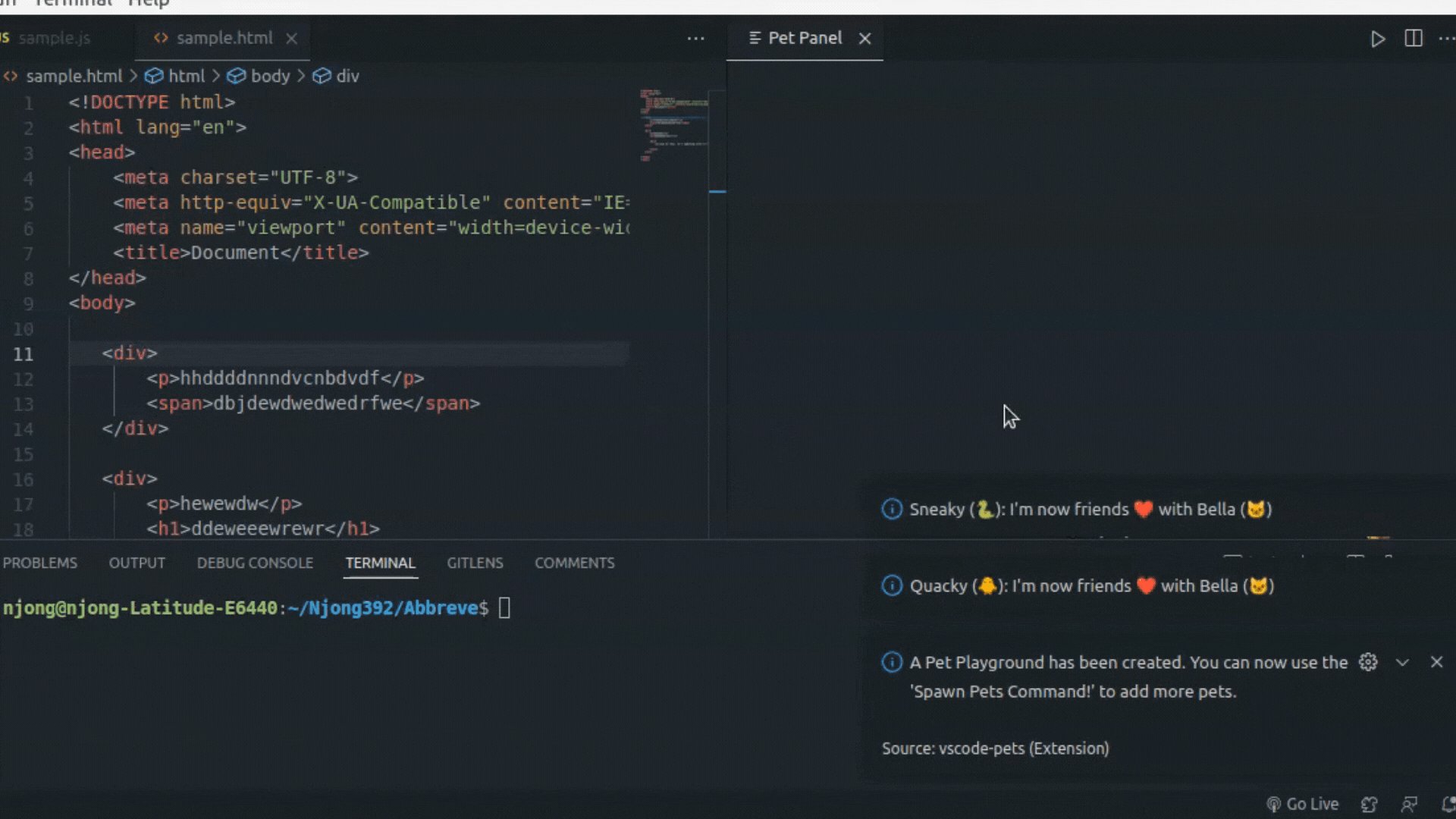
If you like animals but are probably too busy to get a real-life pet, you could always have an IDE pet. vscode-pets is a cute extension that lets you add pets to your workspace. You could have a dog, cat, or snake. Have them hang around while you code, and you get a panel where you can throw a ball and play catch.

Extend Your Productivity with VS Code Extensions
It’s important to note that the list of extensions provided in this article is by no means exhaustive. There are many more exceptional extensions that can make your coding experience in VS Code even more amazing. We hope, however, that the tools we’ve covered here prove helpful and streamline your workflow. Whether you’re looking to download one of the extensions covered in this article or to peruse the many options, head to the VS Code marketplace to get started.
 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls