Issues I’ve Experienced in DevOps
My name is James Quigley, and I am the Director of IT at Axosoft. At Axosoft, I’ve implemented centralized logging infrastructure, revamped our Jenkins builds to be more efficient and parallelize stages, implemented stricter security requirements internally, utilized multi-stage Docker builds to shrink our image size, set up auth token caching in Redis, and the list goes on.
As you can imagine, I’ve encountered various issues along the way and found some useful solutions. So, let’s dive into those!
Importance of Configuration as Code
In the world of BLANK as a Service (fill in blank with Infrastructure, Functions, etc.), the state of your entire system isn’t purely institutional knowledge stored in the minds of your senior developers. It can be codified and reused to recreate your system exactly. This means that you can store all of your configuration in a version control system (VCS) such as Git, so that you can revert to any point in the past and track the entire history of your configuration.
I ran into the need for a VCS almost instantly; between AWS CloudFormation, Docker and Docker-Compose, Jenkins, and Ansible, the ability to quickly jump to a file and find a configuration, as opposed to trying to pull it out of the back of my mind is super valuable. The importance is compounded when you consider the value of that file being shareable or discoverable by other team members so that they are also aware of the configuration and can freely make changes within source control.
Context Switching
Another thing that I definitely underestimated starting my DevOps journey is just how many tools exist, and how many tools you might use for a single task from one end to the other. Just in the span of a few minutes I might use: code editor, source control, Jenkins to check my builds, AWS to check the infrastructure, Kibana to check the logs, Slack to check for alerts and communication, and so on.
I’d sometimes start on a task, discover something new, and end up going down a completely different rabbit hole. Occasionally, this wasn’t a bad thing, because I’d discover bugs or things we could improve upon, but other times, it was a huge distraction and slowed down my workflow considerably.
Keeping Track of What Needs To Get Done
While going down rabbit holes and discovering a bunch of other things that could be improved, I’d make a mental note to come back to it. And then when I did, I wouldn’t remember what it was I had discovered.
Even if I made an actual note to myself on a sticky note, sometimes the lack of context, when I came back to it, would make it extremely unclear what I had been talking about the day before. I.E. “Improve Dockerfile” only gives you so much of a hint.
This isn’t a problem exclusive to DevOps in any way, but it is definitely one that I ran into in my DevOps role since there was a lot of varying problems that I was responsible for handling.
Enter GitKraken
Rainbow Graph Aesthetics
GitKraken is a cross-platform Git GUI. I personally used GitKraken before I ever started working at Axosoft. I was still relatively new to Git at the time, and while basic Git operations were pretty simple, I was less sure of my abilities to properly figure things out when it came to merge conflicts and other more complicated operations.

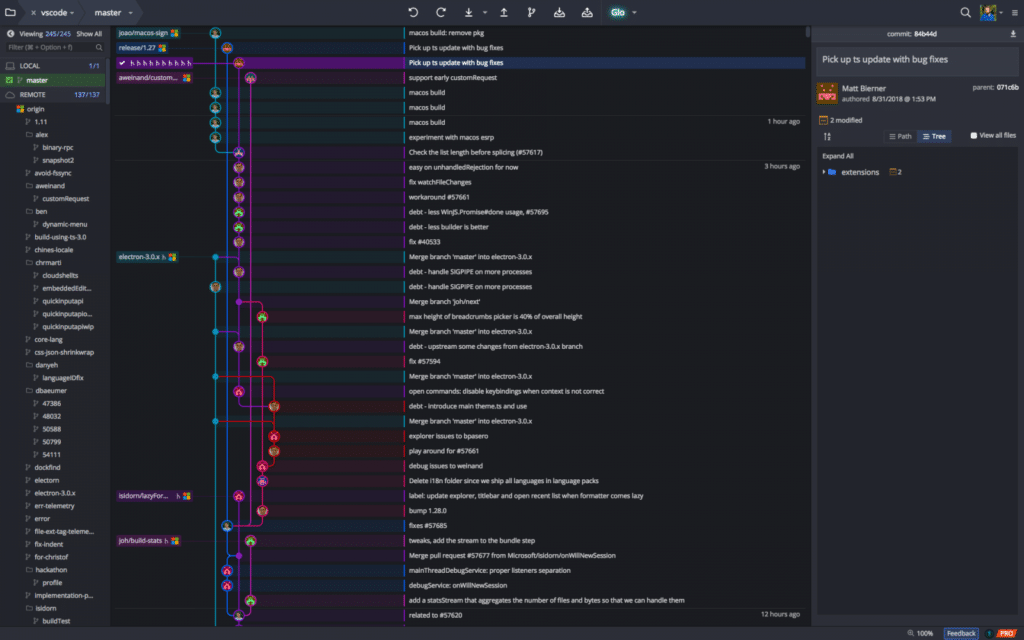
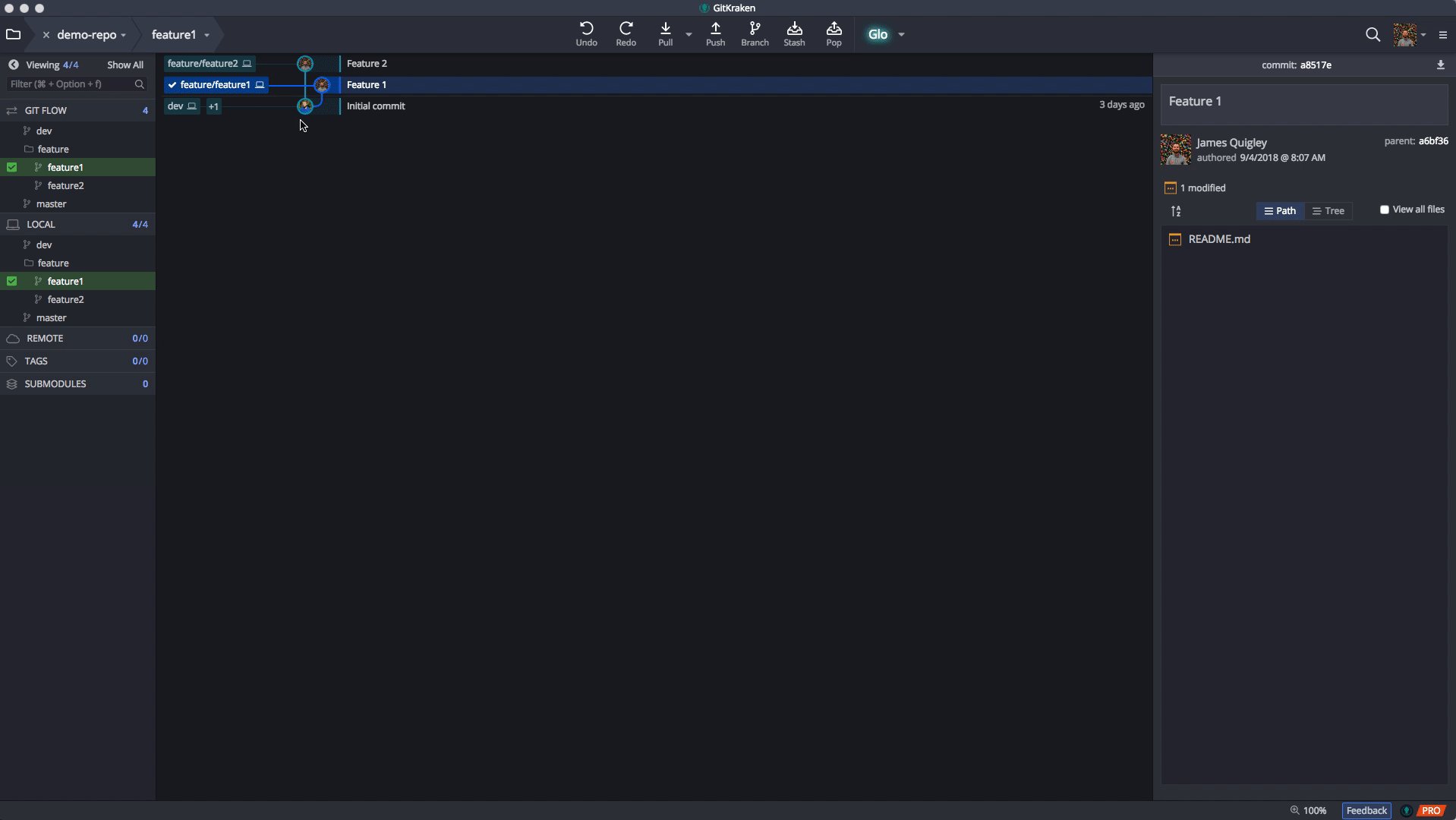
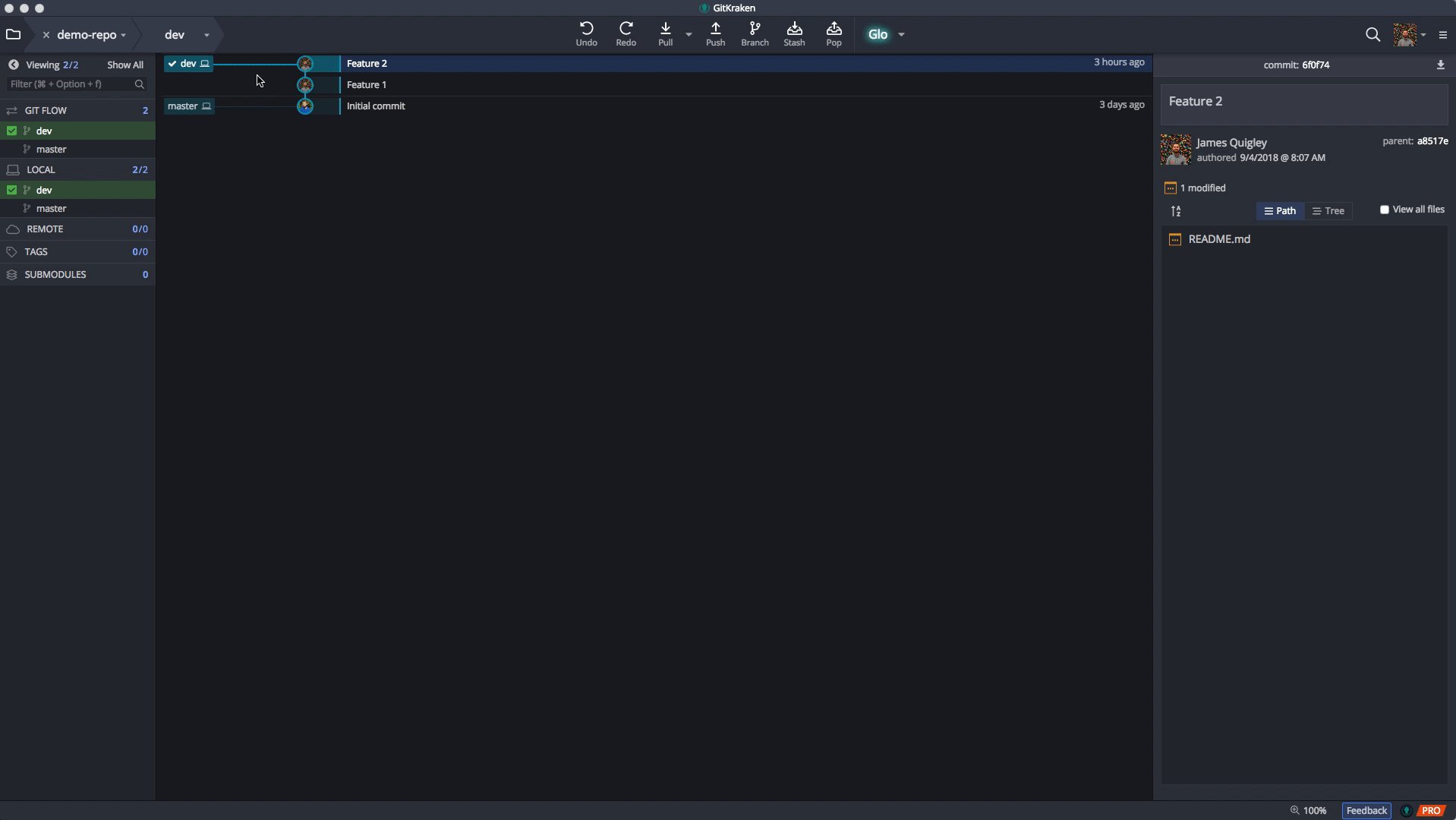
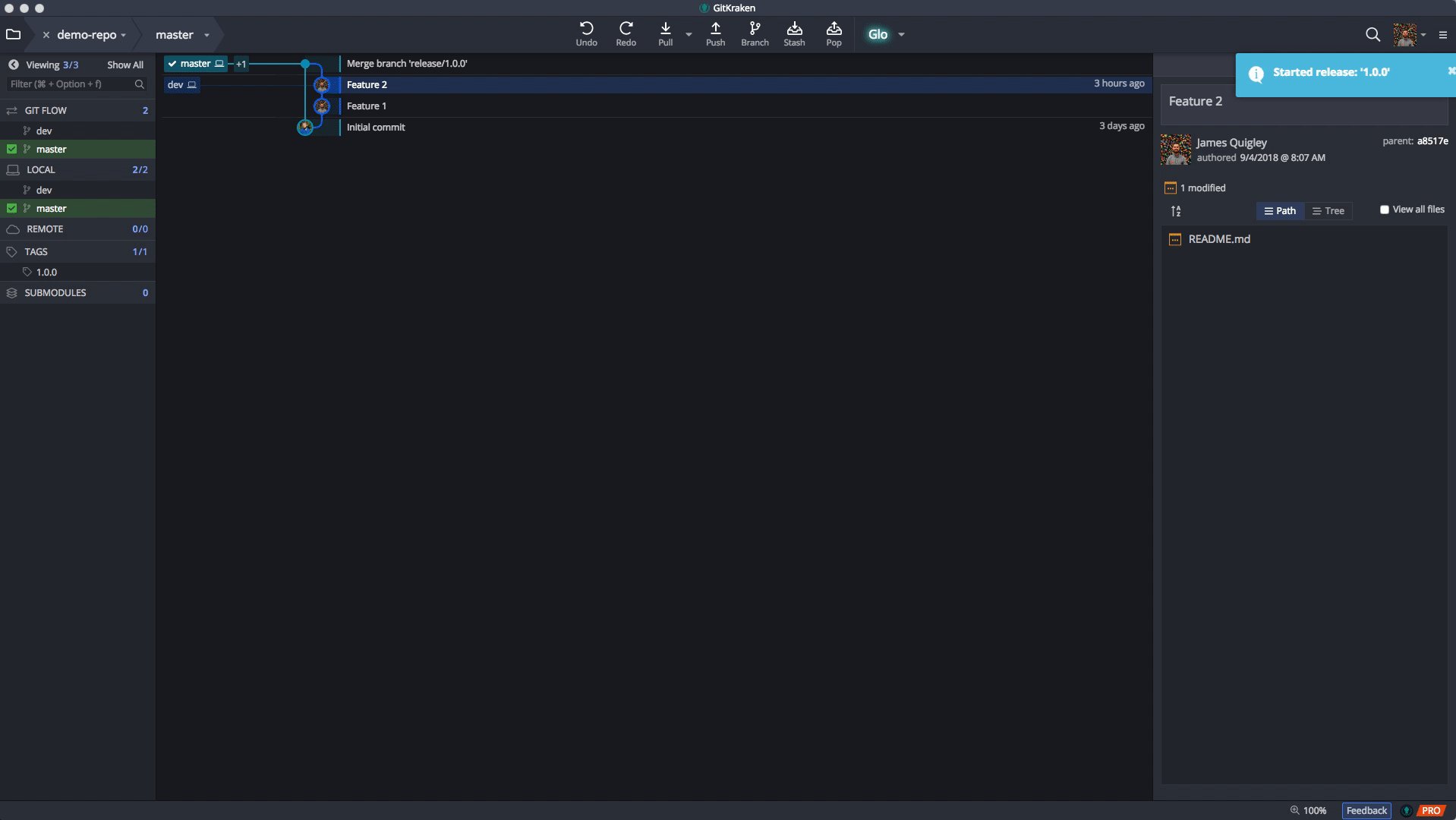
GitKraken has a beautiful graph of your Git tree, which visualizes your branches, merges, stashes, and even other remotes.
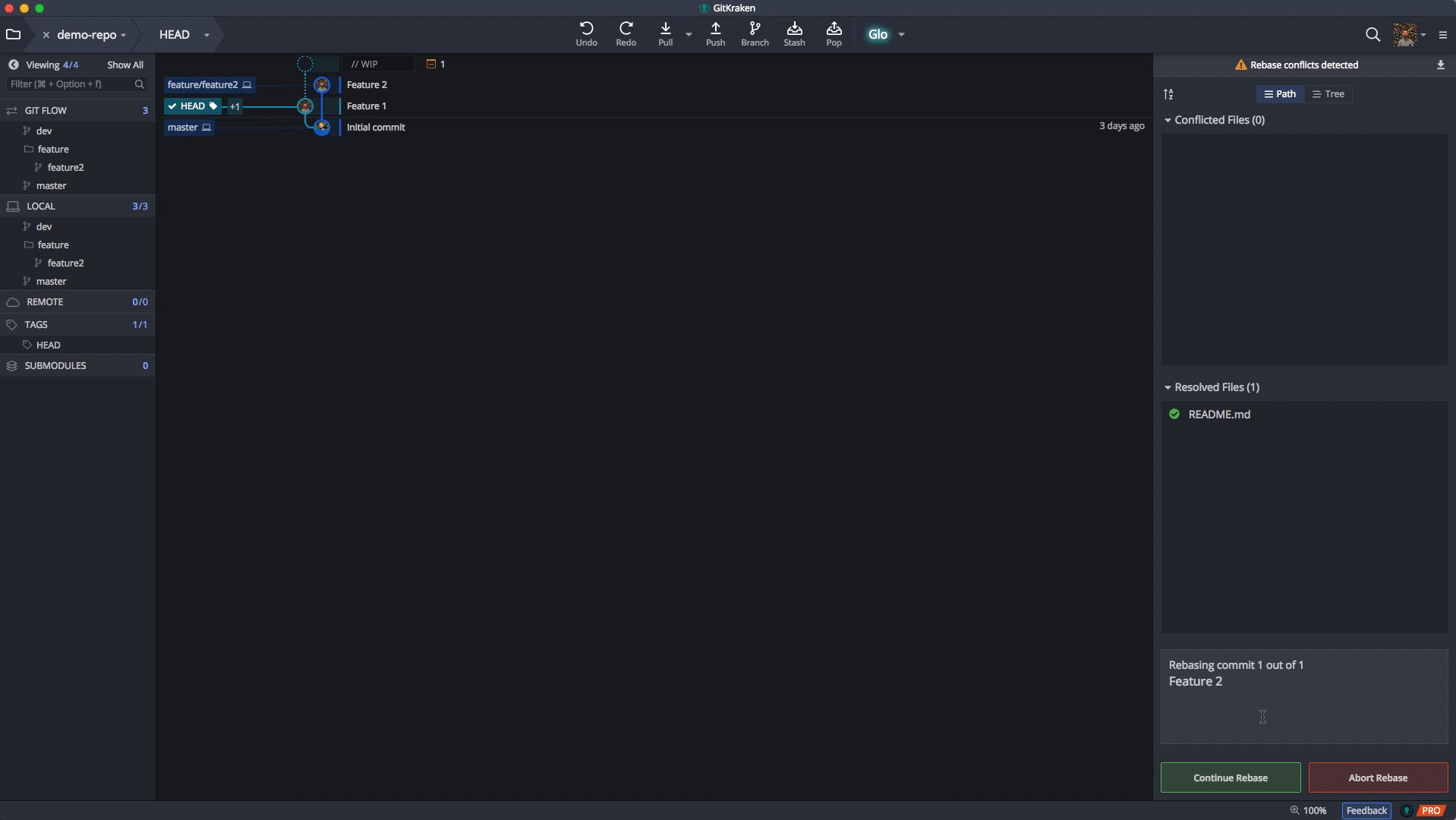
One of the things that immediately made me fall in love with GitKraken is the in-app merge tool, which eliminates the need to open other tools.

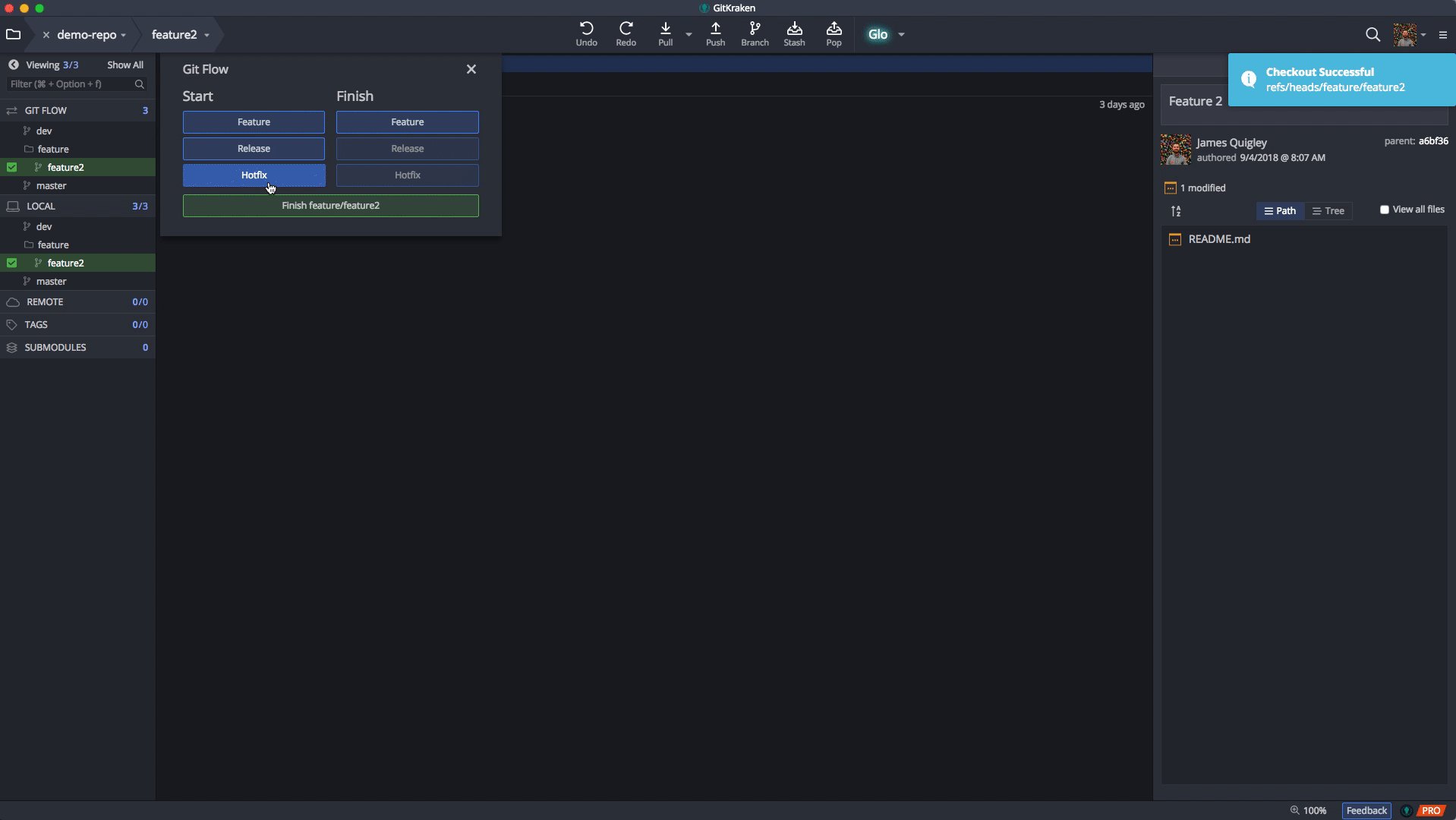
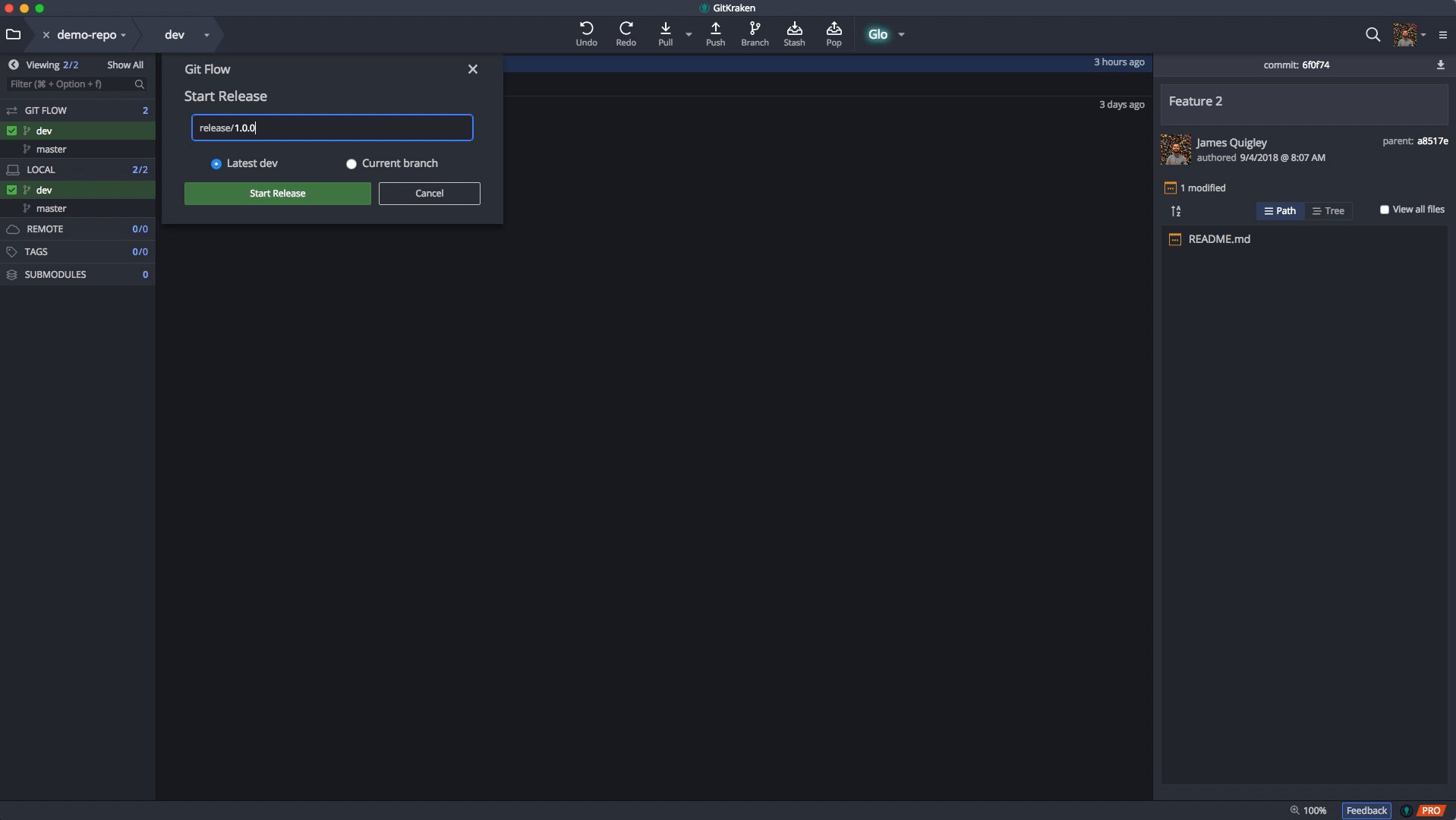
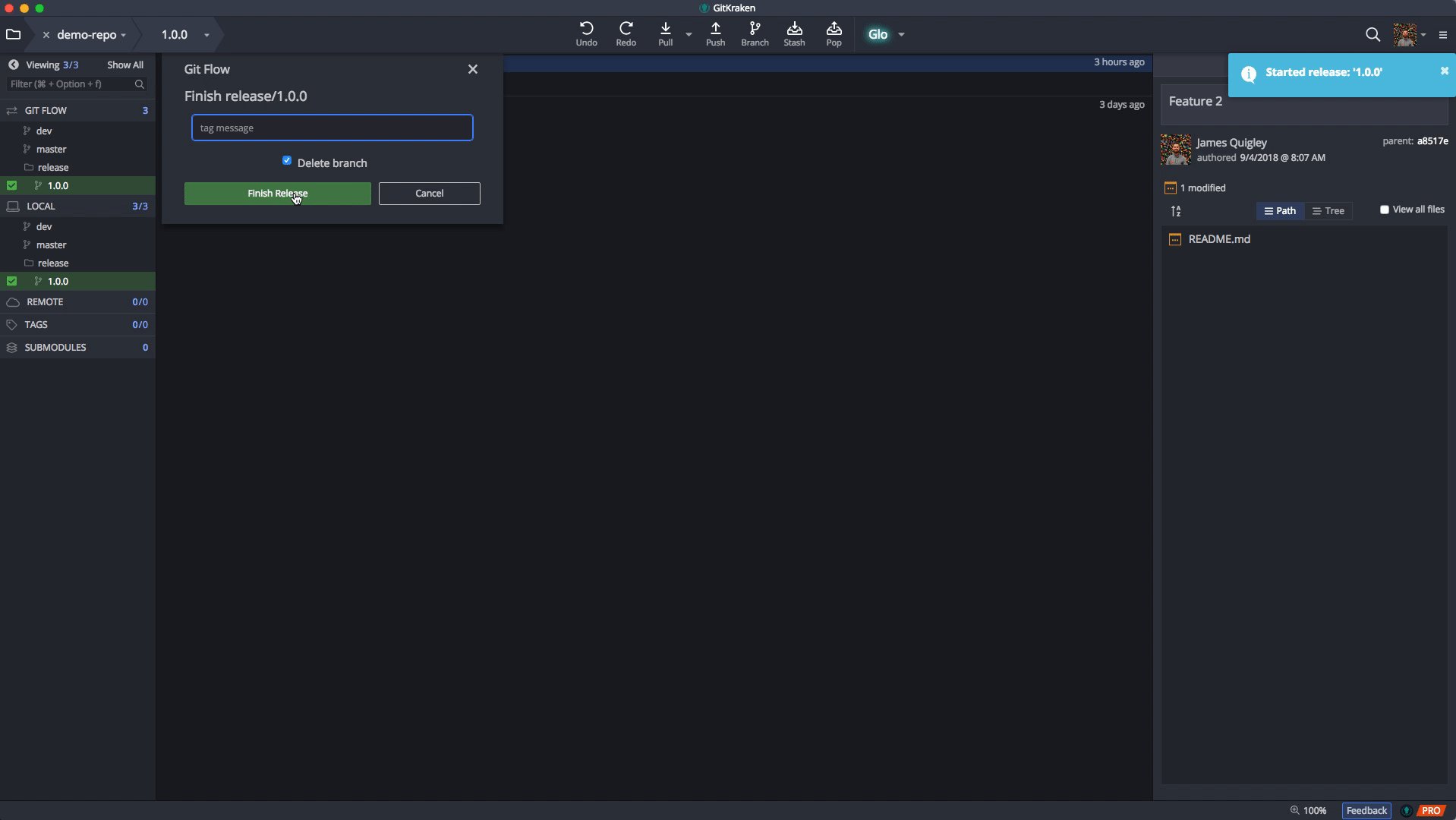
Plus, if your team is utilizing Gitflow, GitKraken has an integration that automatically merges the proper branches in the proper order for you.

Power Editing
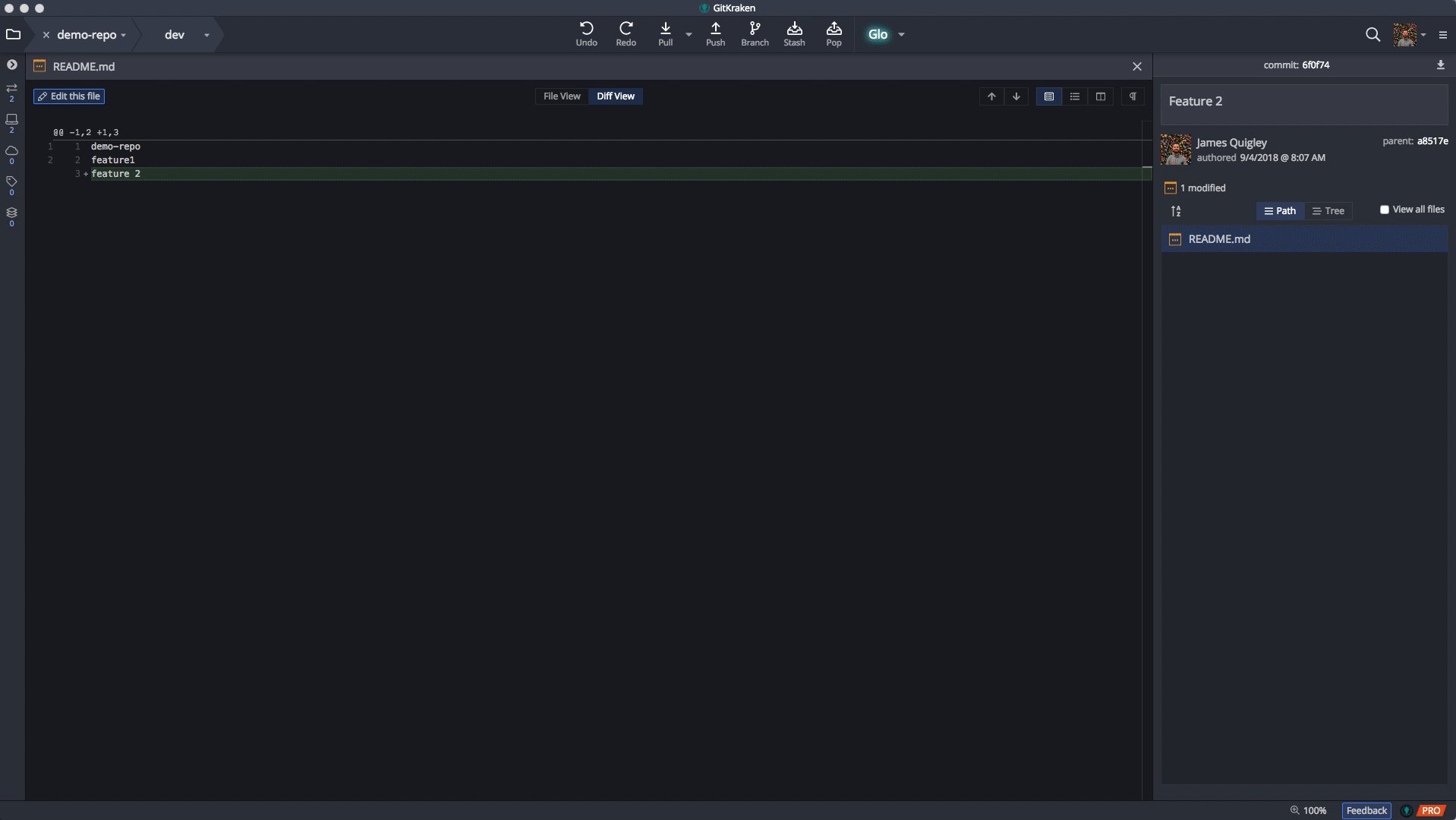
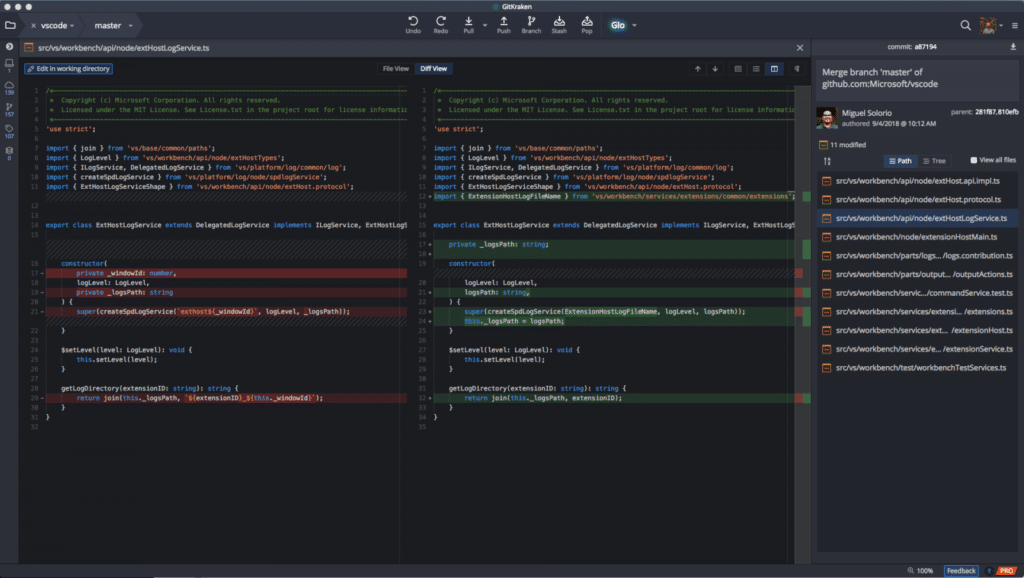
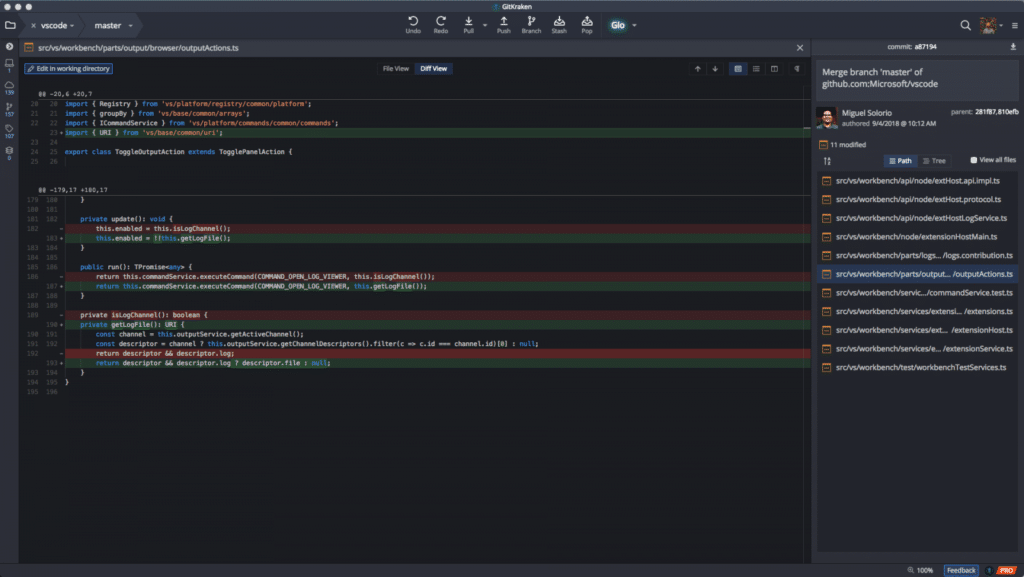
Furthermore, in version 4.0, we added the Monaco code editor, which brought in a huge number of features:
- In line diffing
- Side by side view
- Syntax highlighting
- File creation/deletion
- File editing


I’ve found that many times if I’m editing a CloudFormation template, Dockerfile, Jenkinsfile etc., I don’t actually need to make a huge change or write the whole thing. Rather I just need to make a quick one-line edit to the file. Or maybe I made a mistake while editing, and I spot that when I go to commit. Now, instead of having to switch back to a different application, I can quickly make that edit inside GitKraken.
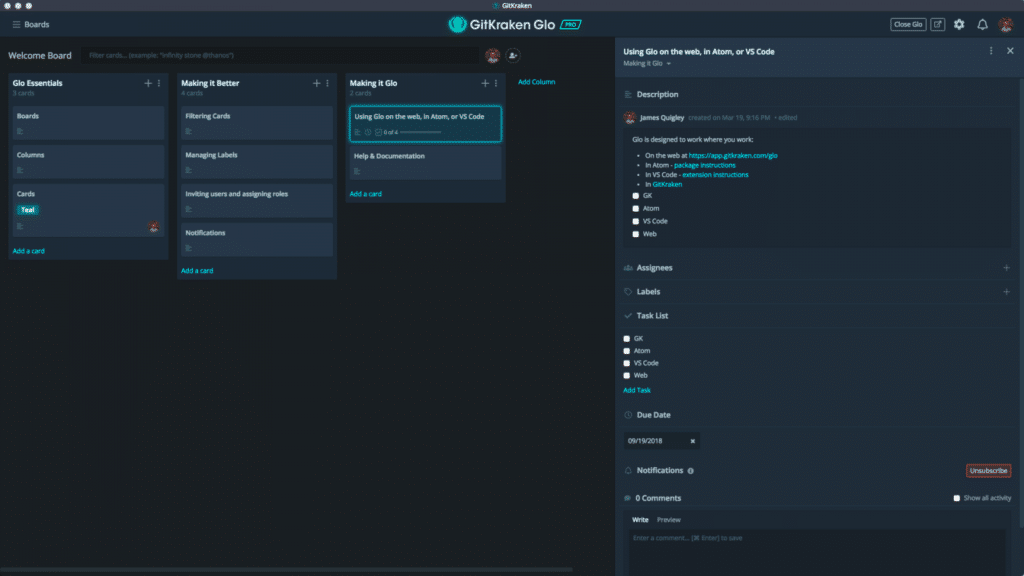
EZ Task Tracking With Glo
Glo Boards help our dev team be more productive because we track tasks and issues from inside the GitKraken Git Client. I love that there are also plugins for VS Code and Atom, and it can be accessed from a browser or the mobile apps if I’m on the go!
Glo Boards sync in real-time with GitHub Issues, which makes it easy to spread tasks out into workflows and visually track the progress of items to completion. Unlike most task tracking tools, it was actually designed for developers, so it supports markdown and has tons of keyboard shortcuts.

My DevOps Flow Using GitKraken
- Consult my Glo backlog, pick a task, move to “In Progress.”
- Assuming it’s a longer task, open VS Code and make my changes. If not, just use the GitKraken code editor!
- Open GitKraken to review my changes in side-by-side diff view.
- Fix any issues using the GitKraken code editor.
- Commit, push, create PR.
- —Switch to Glo, and move my card.

Solutions
The workflow I’ve established for DevOps using the GitKraken tools has really helped me with some of the problems that I talked about earlier.
See where the GitKraken suite of tools fit into the DevOps lifecycle.
- With Glo Boards, I can really quickly add cards with enough context so I know what to do when I come back to them later.
- Once I’ve gotten to work on a specific task, I can handle basic file editing, reviewing, source control, and task tracking all within the same app; so I don’t have to context switch quite as much.
- GitKraken obviously isn’t going to enforce that you use configuration as code, but it can enhance your ability to quickly switch between repos, look at that configuration, make edits, and store changes in Git—improving your quality of work overall.
 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls