When you’re working on a complex project, keeping track of all the who’s, what’s, and when’s of code changes can be a daunting task. From deciphering the origins of a specific line to understanding the entire journey your project has undergone through its various stages of development, the challenges can be numerous and nuanced – especially for devs working on large teams.
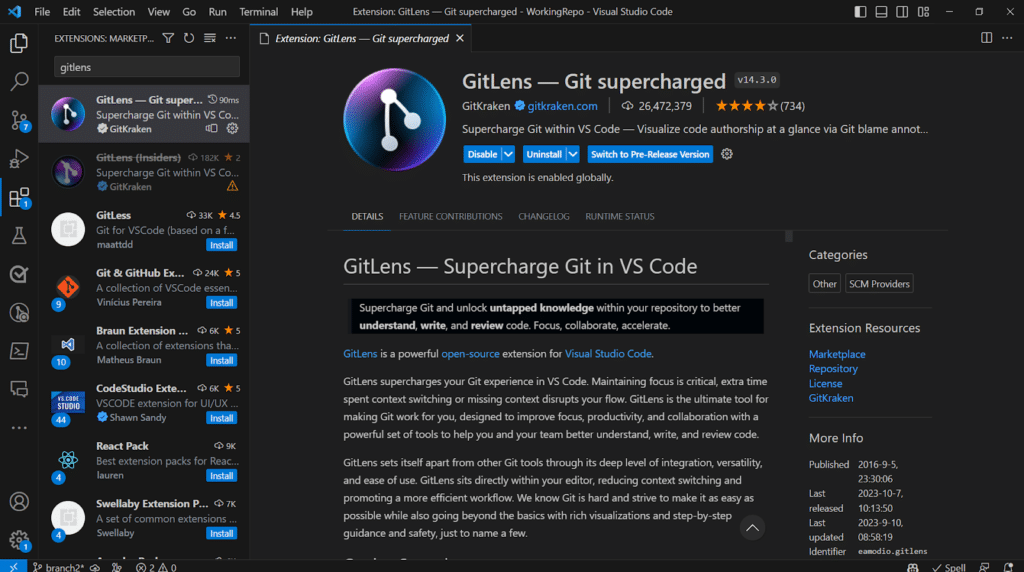
GitLens is a powerful VS Code extension designed to make navigating and understanding your project’s history a breeze. By integrating directly into your coding environment, GitLens provides an immersive experience that transforms the way you interact with your repository. You can quickly trace back changes to their roots, understand the context behind each contribution, and much more, all from within the comfort of your editor.

In this article, we’ll examine how GitLens’ specific features, such as commit search and navigation, blame annotations, and code authorship, can enhance your workflow. Whether you’re a new developer just getting your bearings or a seasoned coder diving back into the nuances of past project decisions, GitLens offers tools that cater to every level of experience.
Quick Primer on Git and Version Control
Before diving into GitLens, let’s touch on Git itself. Git is a version control system that allows multiple developers to work on the same project without stepping on each other’s toes. It tracks every modification to the codebase, enabling developers to revert to previous versions if something goes wrong. Think of it as a detailed project diary, logging who did what and when.
Key GitLens Features That Enhance Code Understanding
Commit Search and Navigation

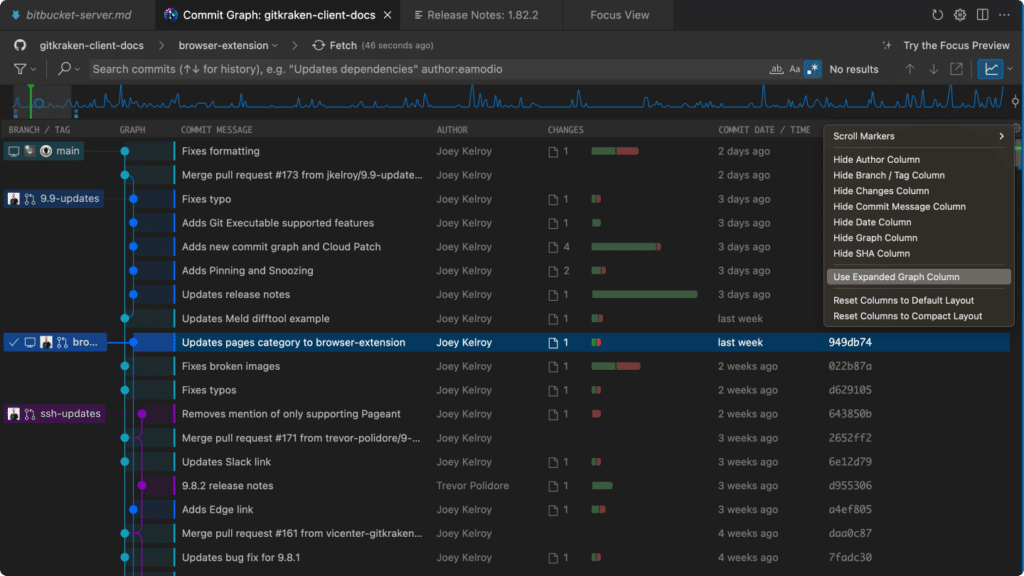
GitLens enhances how you interact with your project’s history through its robust commit search and navigation features. The Commit Graph is beloved as one of the best git GUIs, offering a rich, colorful display of your project’s evolution. You can effortlessly sift through an extensive log of changes to pinpoint exactly when and by whom a bug was introduced or a feature was added.
This is incredibly useful when you need to understand the sequence of changes that led to the current state of your code, enabling you to make informed decisions without spending hours combing through git logs.
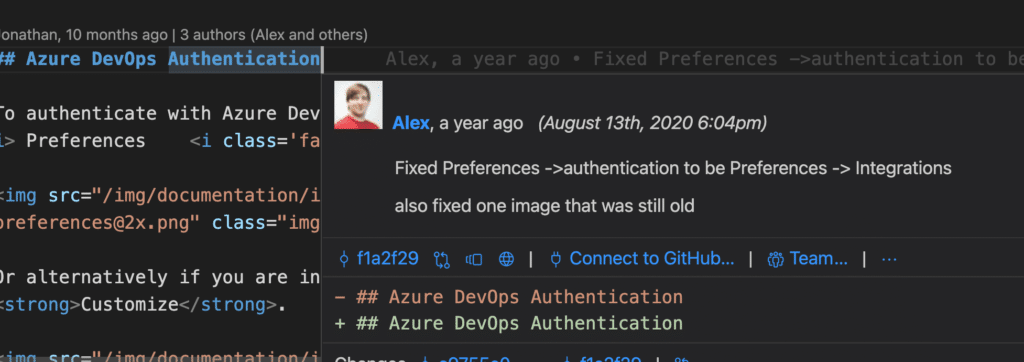
Blame Annotations

Blame annotations also provide clarity right within your current file, offering insights without requiring you to leave your work context. This feature allows you to see, line by line, who last modified each line of code and when – helping you quickly determine the right person to contact about specific code blocks, saving time and improving team collaboration (especially for devs new to a project). Blame annotations also help in understanding code ownership and responsibility, which is crucial during code reviews or when prioritizing bug fixes.
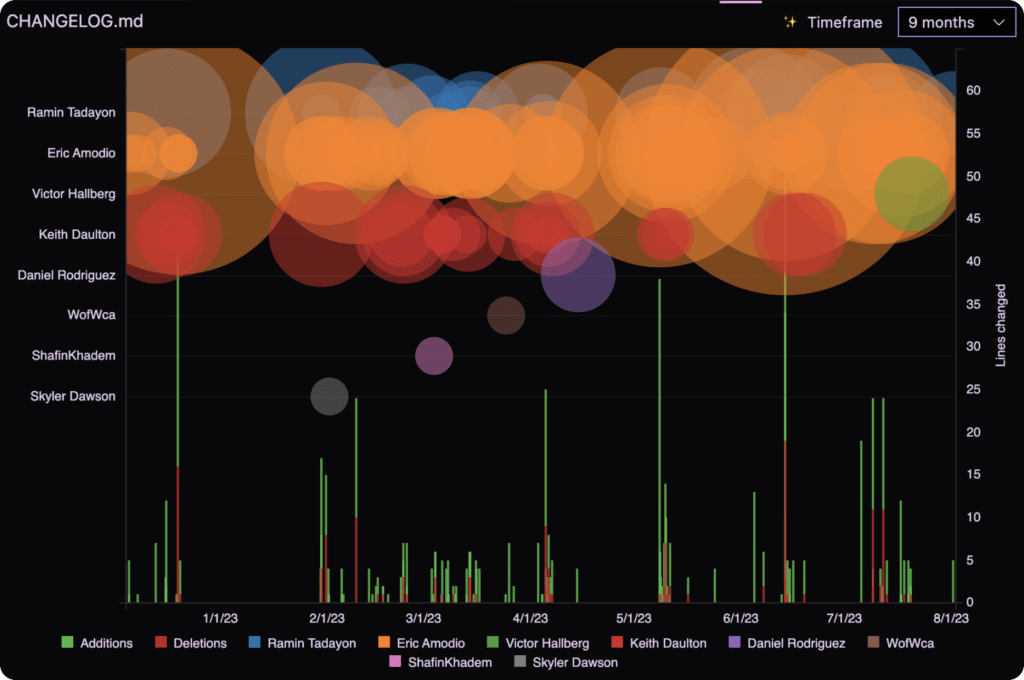
Code Authorship

GitLens’ Visual File History operates exactly as it sounds – you can view a file’s entire history with a detailed timeline that includes authors, commit messages, and individual changes. This visibility is particularly helpful for onboarding new developers, as it gives them a comprehensive overview of how the file has evolved. This can accelerate their understanding of project dynamics and major architectural decisions, reducing the learning curve and helping them contribute more effectively.
Integration with Jira
With the upcoming release of GitLens 15, the new integration with Jira is set to transform project management by linking code directly to tasks. This feature allows developers to track task completion and contextualize code changes within project management workflows directly from VS Code, bridging the gap between code management and project tracking, ensuring that every commit can be traced back to a specific task or objective.
6 Quick Tips for Using GitLens Effectively
- Harness Interactive Rebase: Use GitLens’s Interactive Rebase Editor to reorder commits easily with drag-and-drop functionality or squash, edit, or drop commits without worrying about the command line syntax.
- Utilize Side Bar Views: GitLens’ extensive Sidebar Views. These views allow you to visualize and manage various aspects of your Git repository, including commits, branches, remotes, stashes, tags, contributors, and more, all from one consolidated interface.
- Leverage Rich Comparisons: Use GitLens’s rich comparisons feature to visualize differences between branches, tags, commits, and more. This tool is especially useful during code reviews or when preparing to merge branches, as it allows you to see changes side by side, simplifying decision-making about merges.
- Focus on What Matters with Status Bar Blame: Use the Status Bar Blame feature to see who last changed the current line and when, without it getting in your way. This integration keeps relevant information accessible but not distracting, helping you stay focused on coding.
- Switch Between Release and Pre-Release Versions: Remember to explore both the release and pre-release versions of GitLens! Pre-release versions often include new features that you can try out and provide feedback on before they become part of the main release, helping you contribute to the future of GitLens.
- Effective Use of Workspaces: Manage and switch between multiple repositories seamlessly with GitLens Workspaces. This feature is invaluable for developers working on multiple projects or within a microservices architecture, as it allows easy navigation and management without the overload of numerous repository tabs.
Watch our GitLens Workshop
GitLens transforms your VS Code environment into a dynamic and insightful workspace. It not only helps you understand “what” was changed in your code but also “why” and “by whom,” bridging the gap between code writing and project management.
Ready to see these features in action? Head over to our YouTube channel to watch the full GitLens Workshop and see how it can boost your development workflow. Whether you’re a solo dev or part of a large team, GitLens is here to make your coding experience more insightful and efficient!